Boa tarde, estou fazendo as aulas em 2 telas, uma delas a resolução é de 1920 x 1080 - ok, na segunda com 1366x768 não fica.
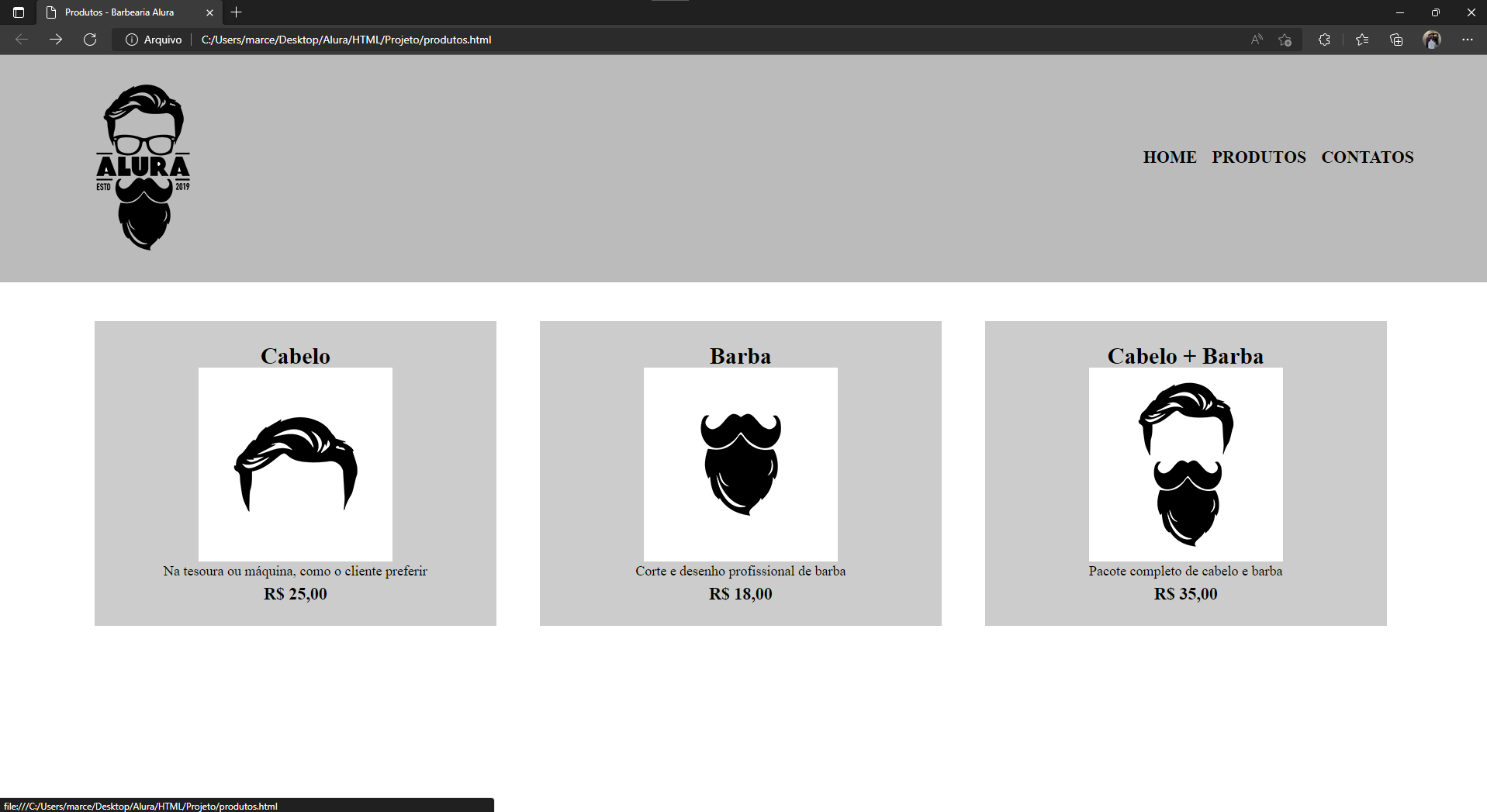
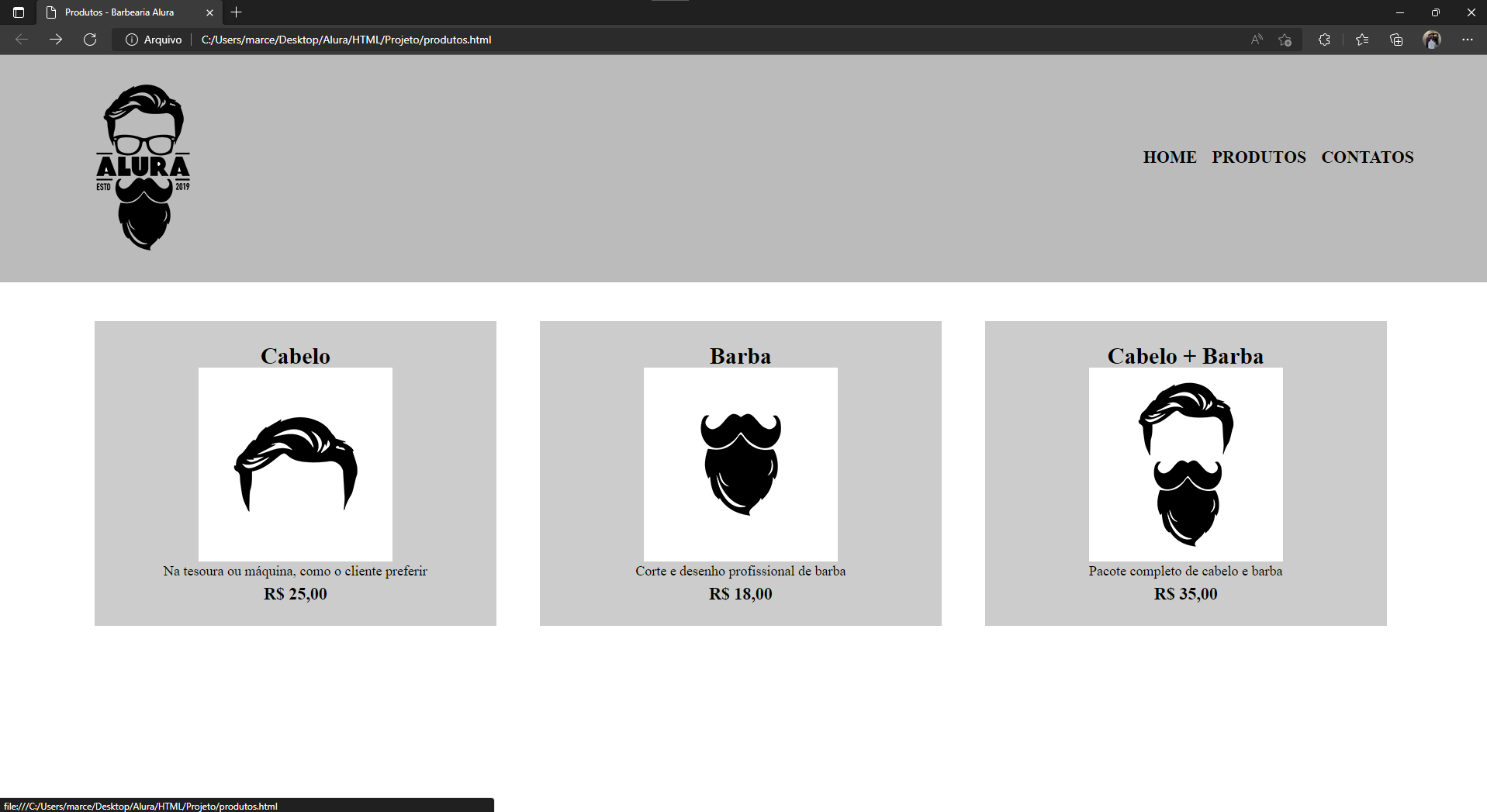
1920 x1080 - OK:
 O 1º item fica com tamanho diferente (maior quantidade de palavras, quebrando o texto):
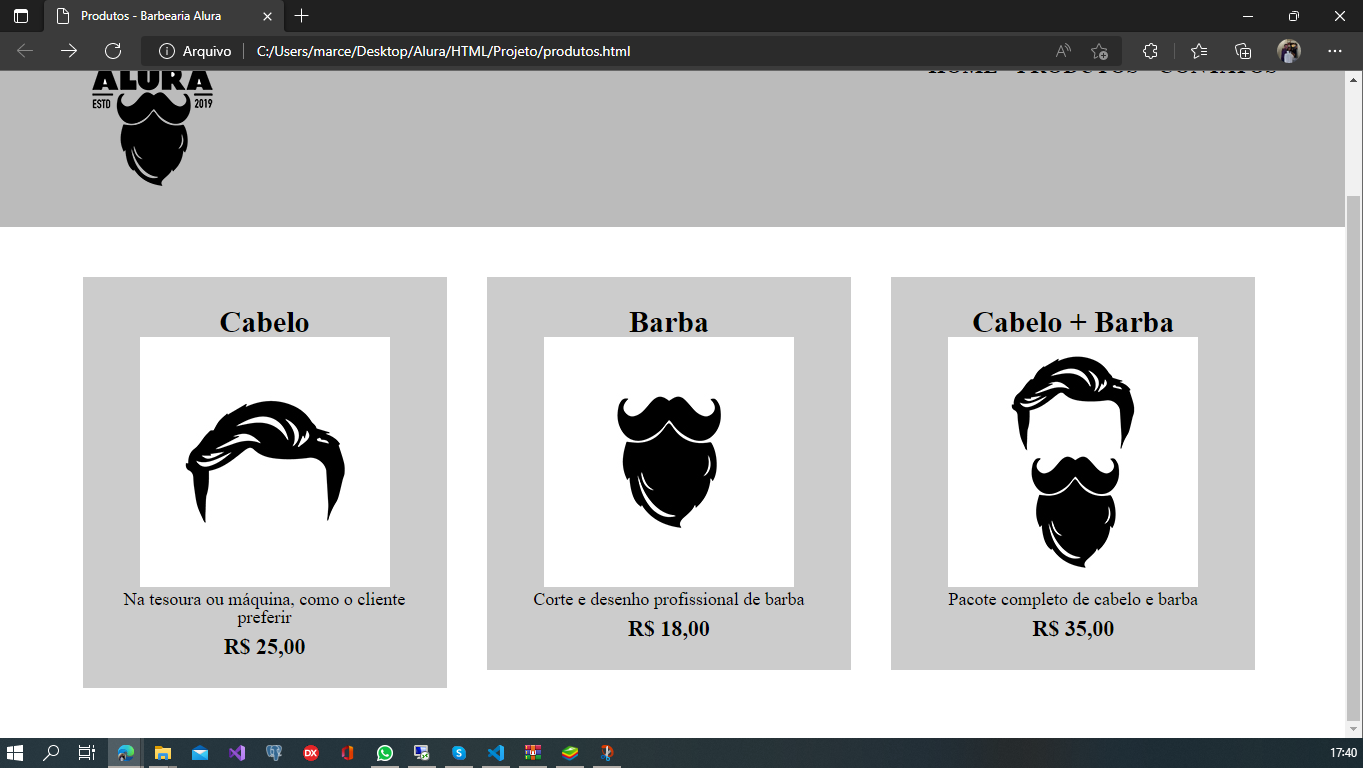
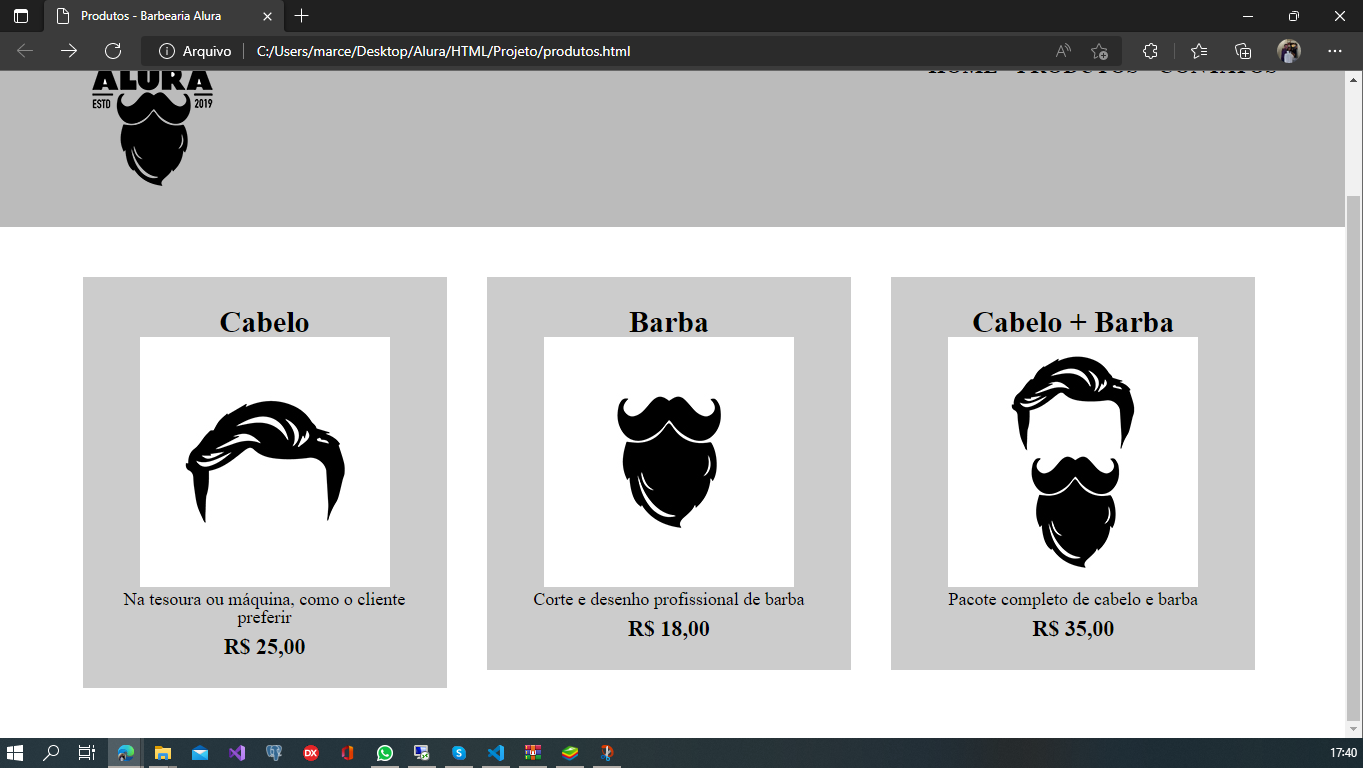
1366 x 768:
O 1º item fica com tamanho diferente (maior quantidade de palavras, quebrando o texto):
1366 x 768:

Boa tarde, estou fazendo as aulas em 2 telas, uma delas a resolução é de 1920 x 1080 - ok, na segunda com 1366x768 não fica.
1920 x1080 - OK:
 O 1º item fica com tamanho diferente (maior quantidade de palavras, quebrando o texto):
1366 x 768:
O 1º item fica com tamanho diferente (maior quantidade de palavras, quebrando o texto):
1366 x 768:

Olá Marcelo tudo bem?
Eu acredito que sua dúvida esteja exatamente na definição da escala. No decorrer do curso o professor vai explicar os enquadramentos do site em várias telas, inclusive em celulares. Porém no arquivo index.HTML você já pode incluir a linha da escala para identificar os tipo de monitores, ou ajustar o seu monitor para a escala mais usual (igual ao monitor que funciona, a tela dele já deve estar ajustada para a escala normal) Abaixo deixo a definição que uso para evitar este problema, logo no início do código.
Normalmente a escala mais usual nos monitores é de 1920 x 1080 pixels. Então veja se o seu monitor que não está carregando a página correta está nesta resolução.
!DOCTYPE html>
(esta é a linha da escala)Espero ter ajudado.
Abs.Boa noite Marcelo, Em breve em algum curso, você verá sobre responsividade e assim deixar o layout correto para todas as telas possíveis.
Para resolver o seu problema, basta você adicionar uma altura para o card, por exemplo:
height: 200px;