Olá a todos, estou tendo o seguinte problema:
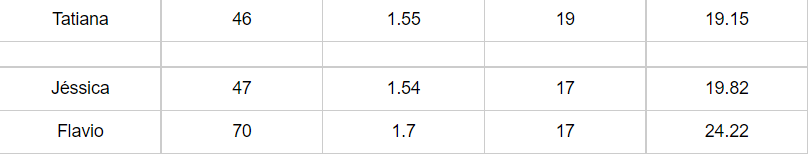
Eu consigo buscar a tabela da API, no entanto antes de ela importar aparece uma linha vazia:

Gostaria que essa linha vazia fosse excluída, e ficasse que nem o do professor, segue o código abaixo:
form.js
var botaoAdicionar = document.querySelector('#adicionar-paciente')
botaoAdicionar.addEventListener("click", function(event){
event.preventDefault();
var form = document.querySelector("#form-adiciona");
var paciente = obtemPacienteDoFormulario(form);
var erros = validarPaciente(paciente);
if(erros.length >0){
exibeMensagensDeErro(erros);
return;
}
adicionaPacienteNaTabela(paciente);
form.reset();
var mensagemErro = document.querySelector('#mensagem-erro');
mensagemErro = inner.innerHTML("");
});
function adicionaPacienteNaTabela(paciente){
var pacienteTr = montaTr(paciente);
var tabela = document.querySelector('#tabela-pacientes');
tabela.appendChild(pacienteTr);
}
function obtemPacienteDoFormulario(form){
var paciente = {
nome: form.nome.value,
peso: form.peso.value,
altura: form.altura.value,
gordura: form.gordura.value,
imc: calcularImc(form.peso.value, form.altura.value)
}
return paciente;
}
function exibeMensagensDeErro(erros){
var ul = document.querySelector('#mensagem-erro');
ul.innerHTML = "";
erros.forEach(function(erro){
var li= document.createElement('li');
li.textContent = erro;
ul.appendChild(li);
})
}
function montaTr(paciente){
let pacienteTr = document.createElement('tr');
pacienteTr.appendChild(montarTd(paciente.nome,'info-nome'));
pacienteTr.appendChild(montarTd(paciente.peso, 'info-peso'));
pacienteTr.appendChild(montarTd(paciente.altura, 'info-altura'));
pacienteTr.appendChild(montarTd(paciente.gordura, 'info-gordura'));
pacienteTr.appendChild(montarTd(paciente.imc, 'info-imc'));
return pacienteTr;
}
function montarTd(dado, classe){
let td = document.createElement('td');
td.textContent = dado;
td.classList.add(classe);
return td;
}
function validarPaciente(paciente){
var erros = []
if(!validaPeso(paciente.peso)) erros.push('peso é inválido')
if(!validaAltura(paciente.altura)) erros.push('Altura é inválida');
if( paciente.nome.length == 0){
erros.push('campo Nome em branco');
}
if( paciente.peso.length == 0){
erros.push('campo Peso em branco');
}
if( paciente.altura.length == 0){
erros.push('campo Altura em branco');
}
if( paciente.gordura.length == 0){
erros.push('campo Gordura em branco');
}
return erros;
}BuscarPaciente.js:
var botaoAdicionar = document.querySelector('#buscar-pacientes');
botaoAdicionar.addEventListener('click', function(){
var xhr = new XMLHttpRequest()
xhr.open("GET", "https://api-pacientes.herokuapp.com/pacientes")
xhr.addEventListener('load', function(){
console.log(xhr.responseText);
var resposta = xhr.responseText;
var pacientes = JSON.parse(resposta)
adicionaPacienteNaTabela(pacientes);
pacientes.forEach(function(paciente){
adicionaPacienteNaTabela(paciente);
})
})
xhr.send()
})Desde já agradeço sua colaboração.
Tenham um ótimo dia!



