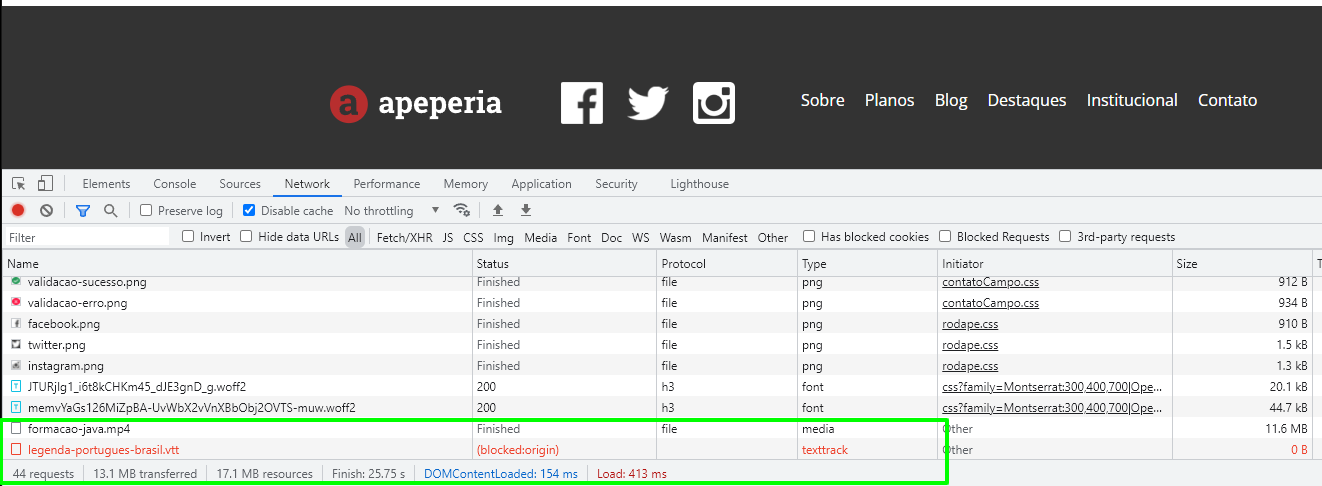
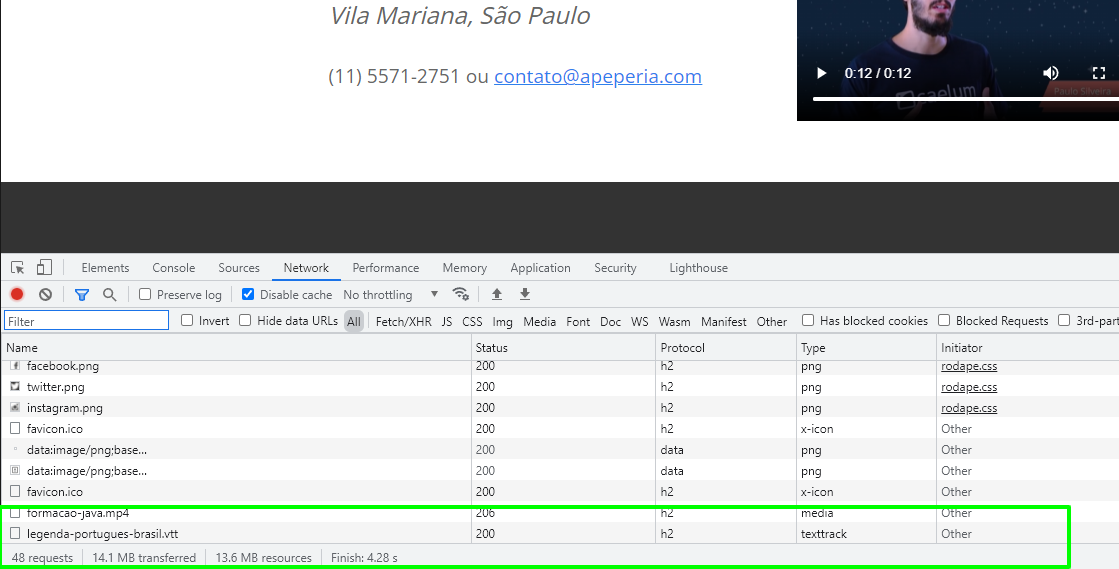
Bom dia! Aqui não exibe a legenda no vídeo, o que deu o erro? Segue o html:
Um pouco mais sobre a Apeperia
Rua Vergueiro, 3185 Vila Mariana, São Paulo
(11) 5571-2751 ou contato@apeperia.com
<video src="img/formacao-java.mp4" class="secaoInstitucional-video"controls>
<track src="img/legenda-portugues-brasil.vtt" kind="subtitles" srclang="pt-br" label="Português(Brasil)">
</video>