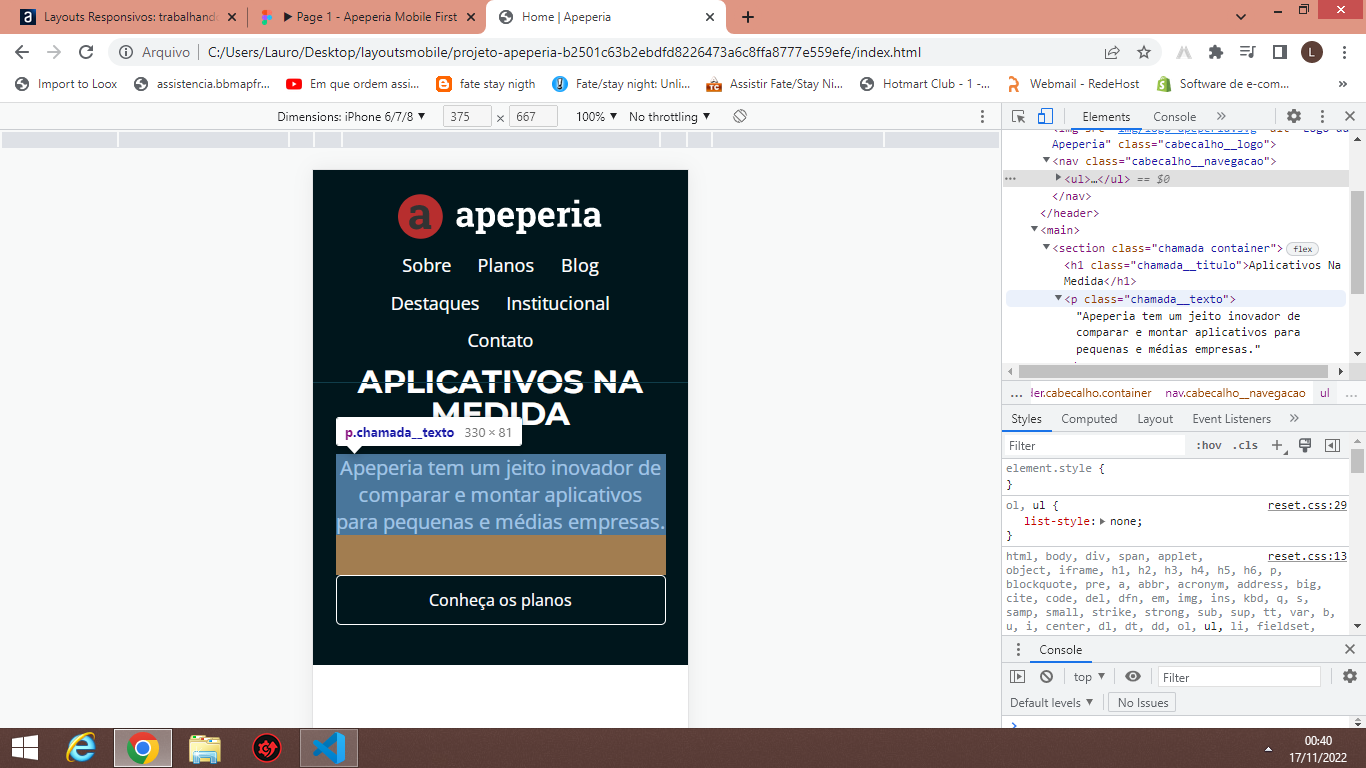
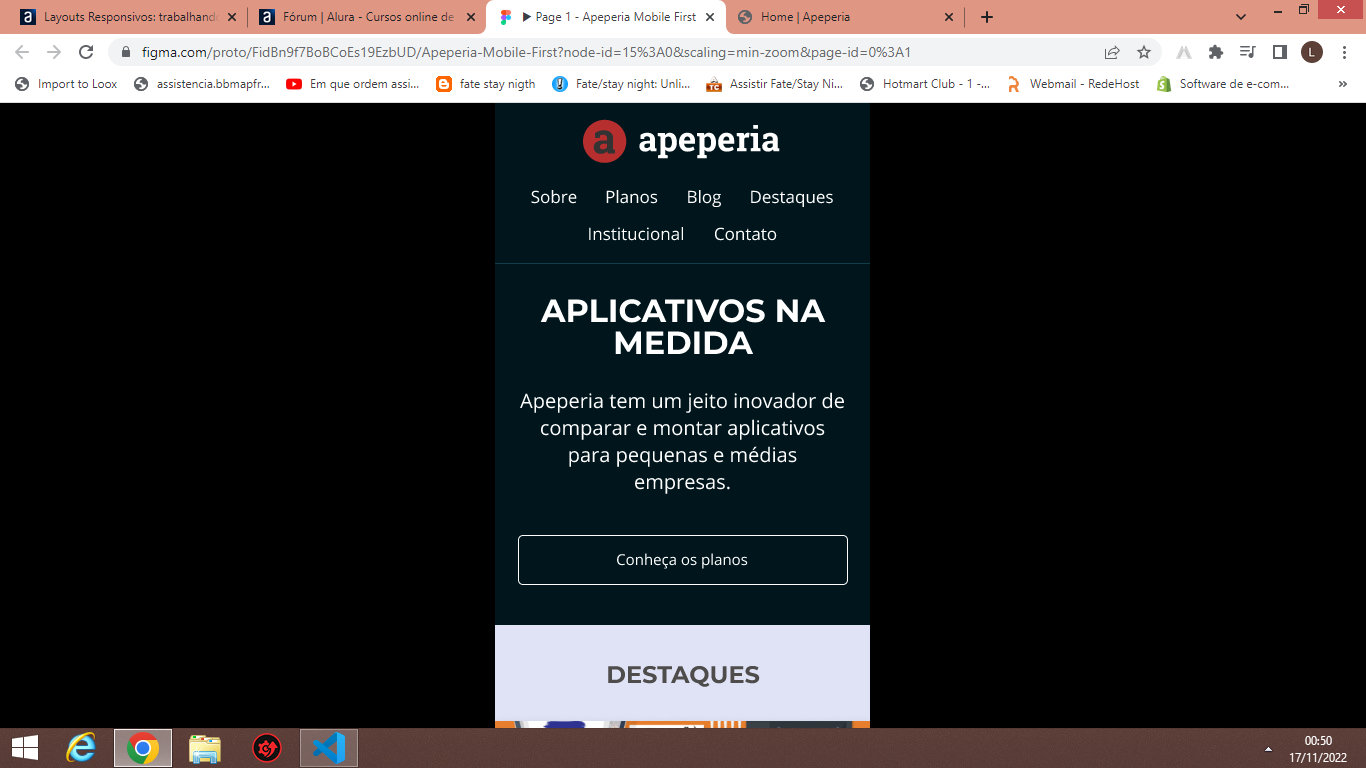
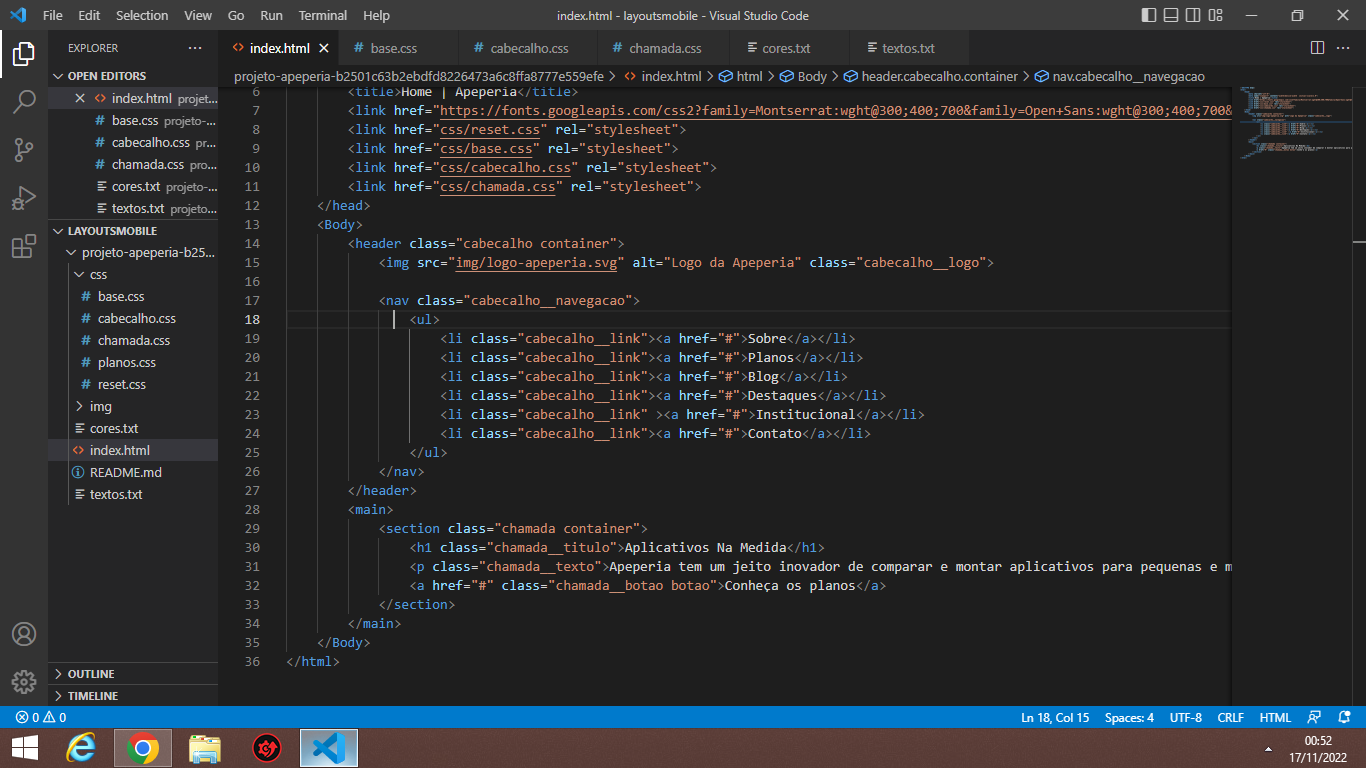
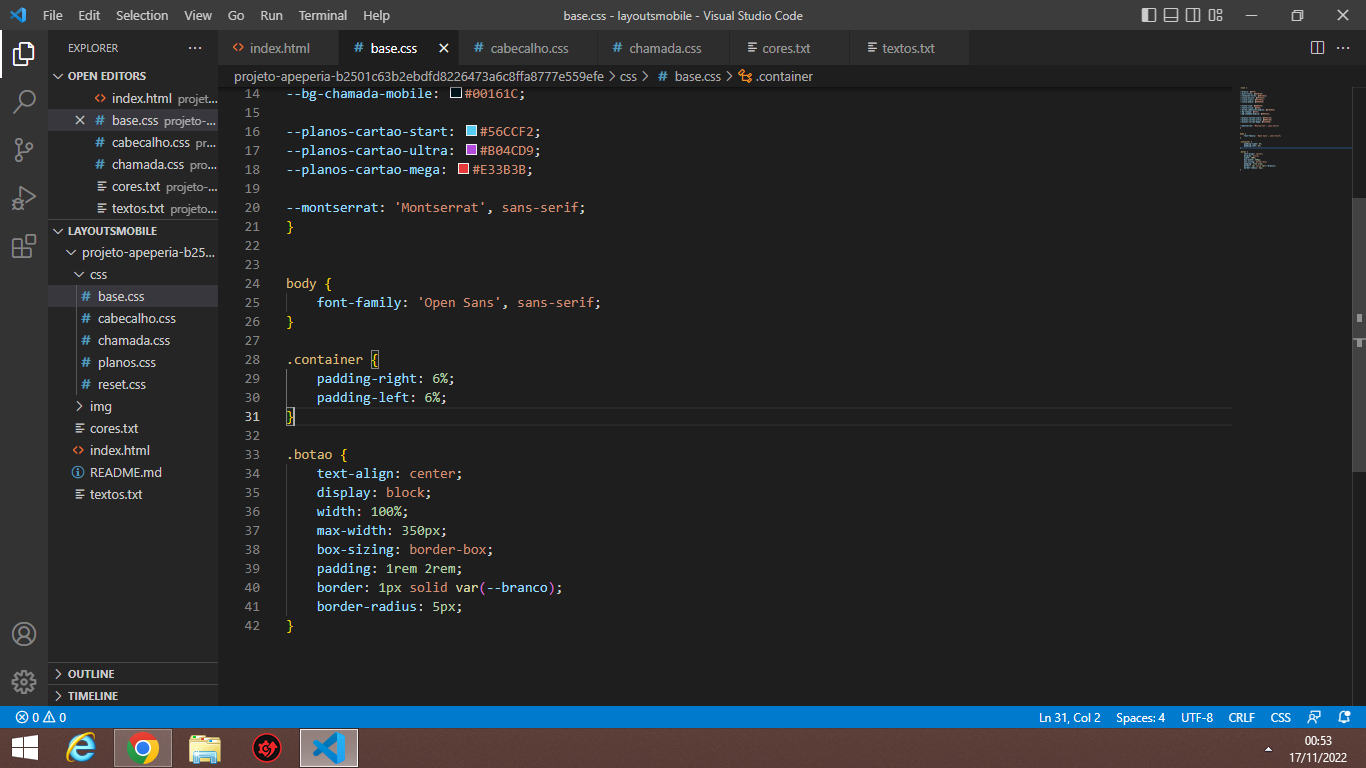
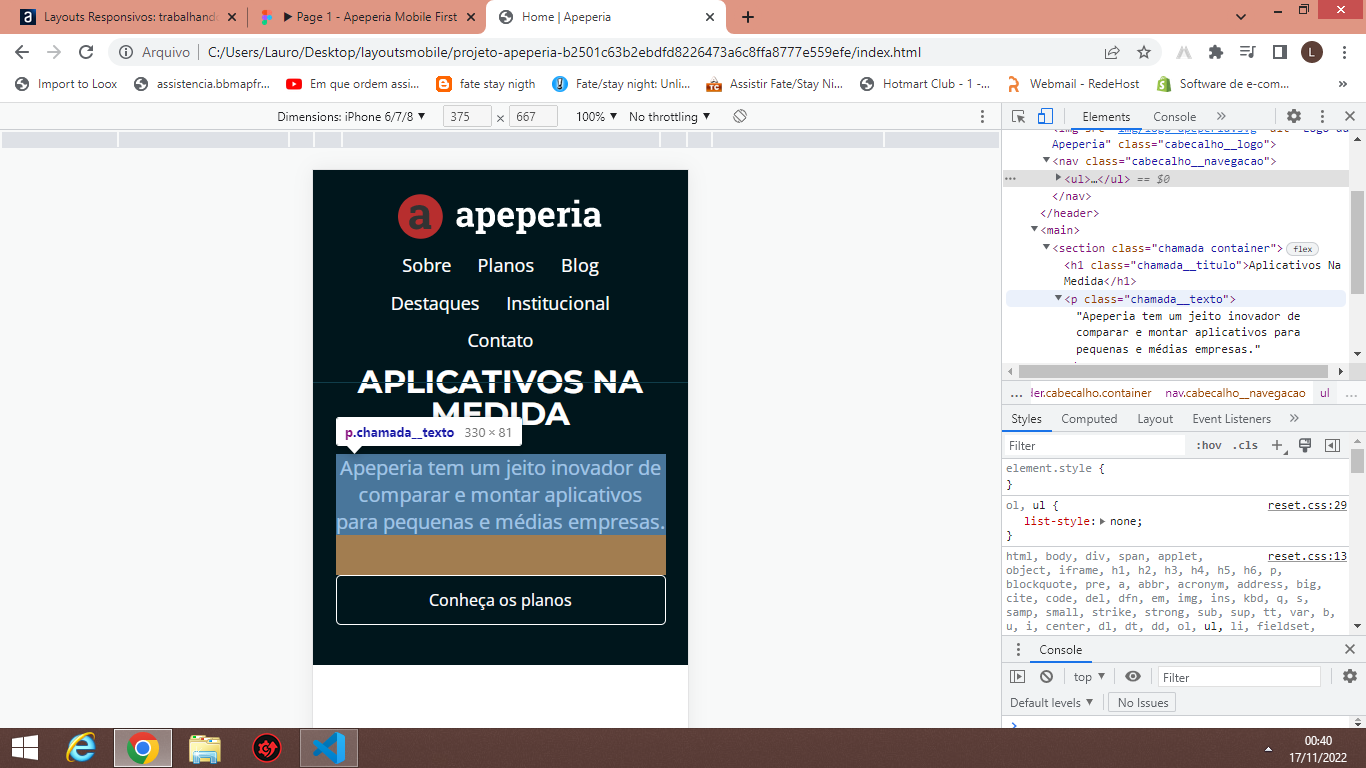
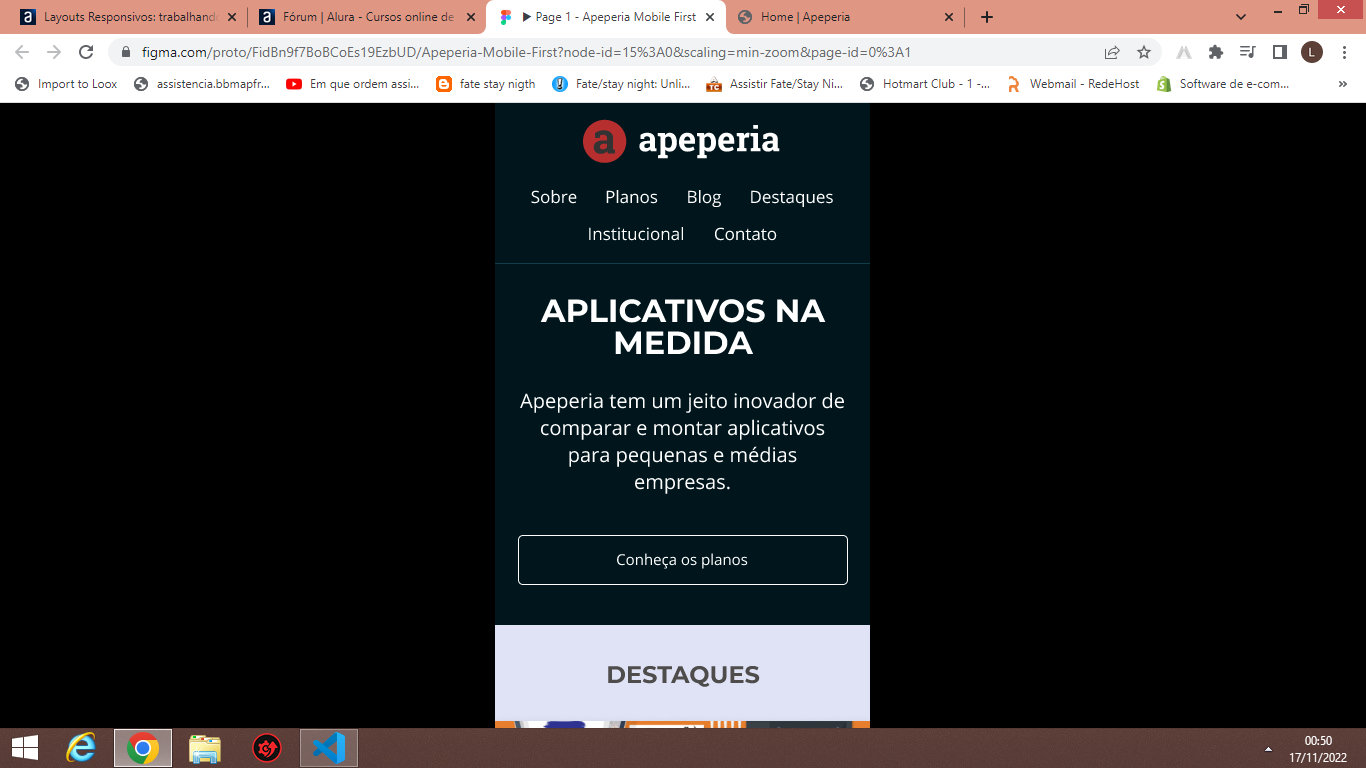
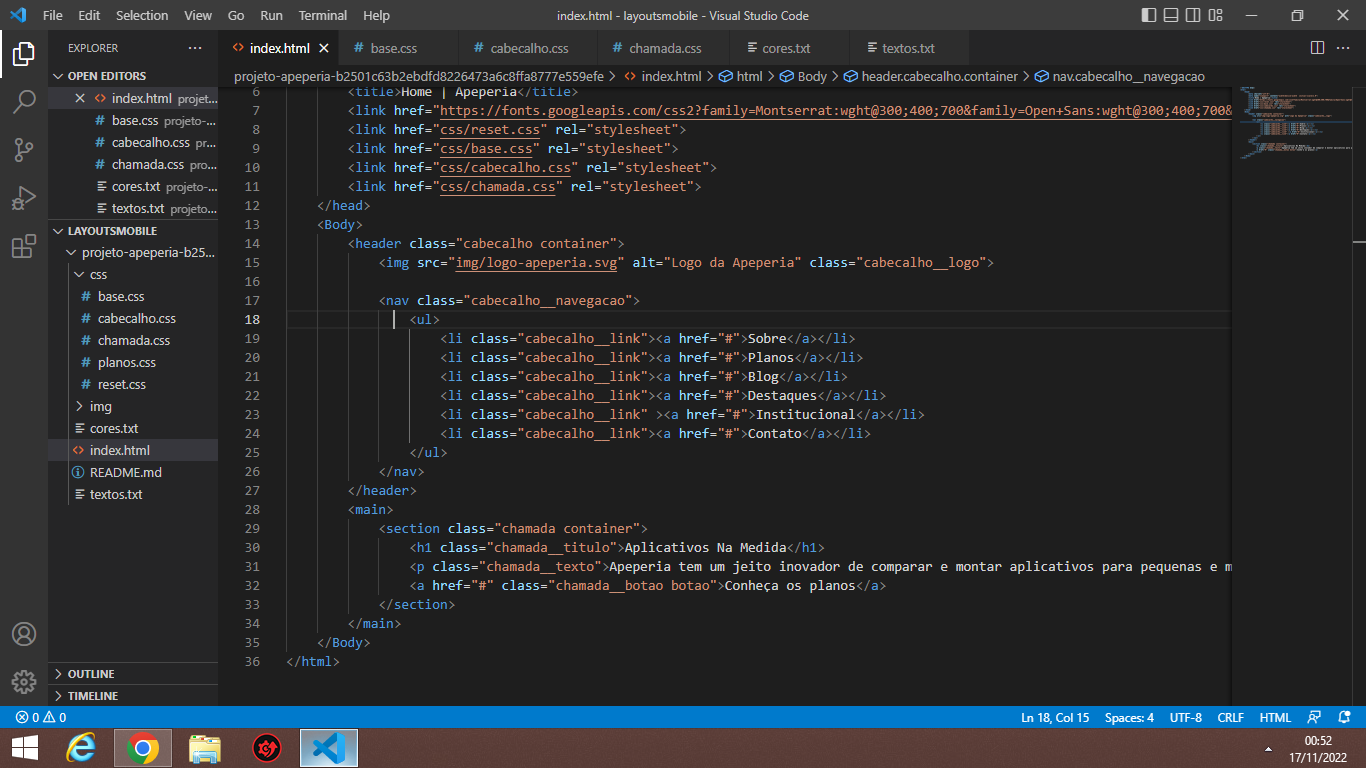
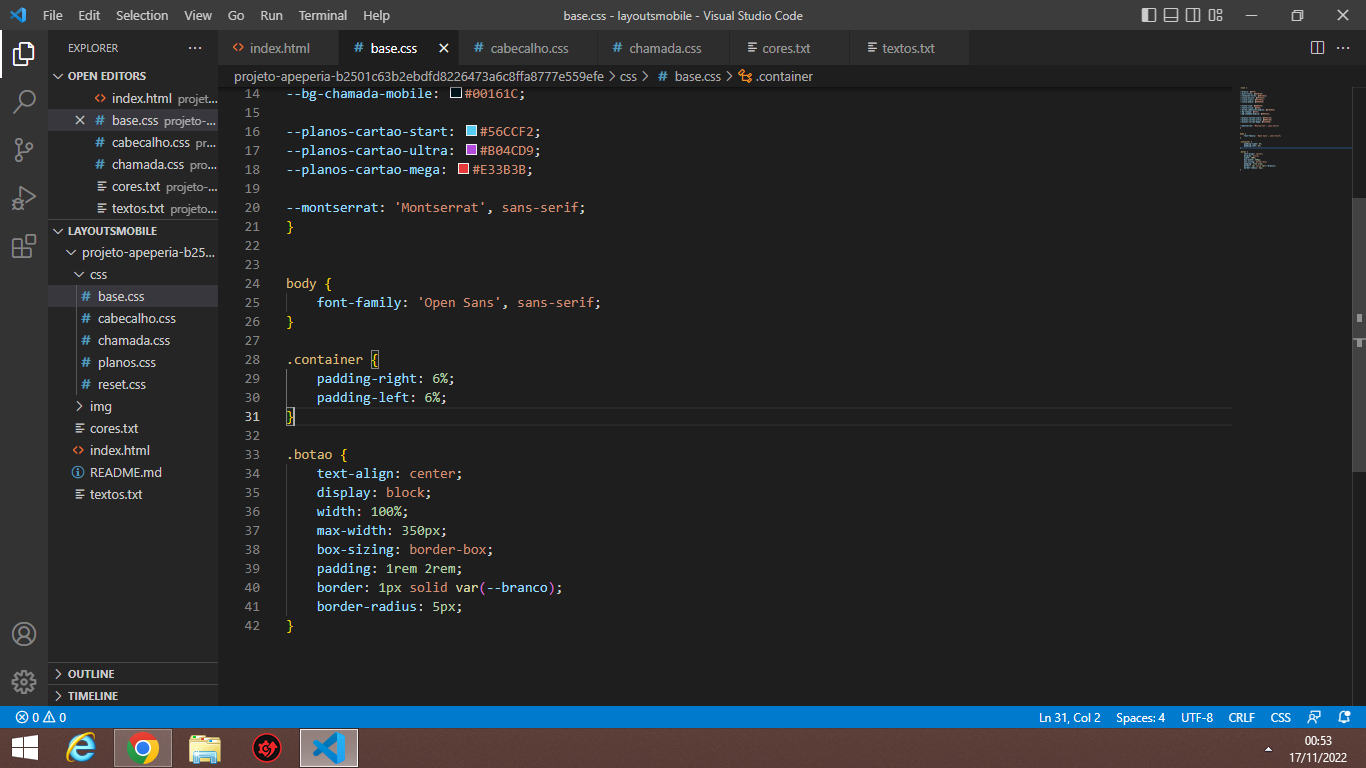
Conforme dito na chamada, aparentemente esta tudo ok, assim sendo segue abaixo ''print'' respectivamente do meu Layout, do Figma, meu HTML e Base.css:




Conforme dito na chamada, aparentemente esta tudo ok, assim sendo segue abaixo ''print'' respectivamente do meu Layout, do Figma, meu HTML e Base.css:




Oi, tudo bem?
Para que o layout do <p></p> fique igual ao do figma, basta colocar uma quebra de linha após a palavra "médias", assim como você fez nas outras linhas, isso já deve resolver. Mas repare que na aula o instrutor deixou o <p></p> diferente do Figma mesmo, então fica à seu critério mudar ou não. Já a parte de <ul></ul> eu não consegui ver aqui no CSS que você mandou, se puder mandar, consigo te dar uma resposta mais assertiva. Vou pedir que se possível você envie a parte do CSS que trabalha com a classe cabecalho__navegacao por aqui, basta seguir esse passo a passo:
Selecione e copie o código que será compartilhado no fórum.
Abra a postagem do fórum que será enviada o código.
Nas ferramentas do campo O que você acha disso? clique na sétima ferramenta de nome Inserir bloco de código ou pressione ctrl + alt + c.
Cole o código que será enviado
Clique em Responder.

Caso não seja possível enviar, adianto que é muito provável que um ajuste no tamanho da <ul></ul> ou na fonte das <li></li> já ajuste no padrão do figma. Também tenho a impressão de que o peso da fonte está maior que o do Figma e isso também pode estar quebrando o projeto, daí é possível ajustar o font-weight. Deixo a documentação dessa propriedade como recomendação:
Espero ter solucionado sua questão.
Caso ainda tenha alguma dúvida, me coloco à disposição!
Um abraço e bons estudos!
Olá meu nobre! Desculpa sou novo nesse mundo (que estou apaixonado)...quanto ao meu
, resolvido com sua sugestão! Agora segue abaixo o print (sei que tu pediu de outra forma e até simples), do meu css.cabecalho