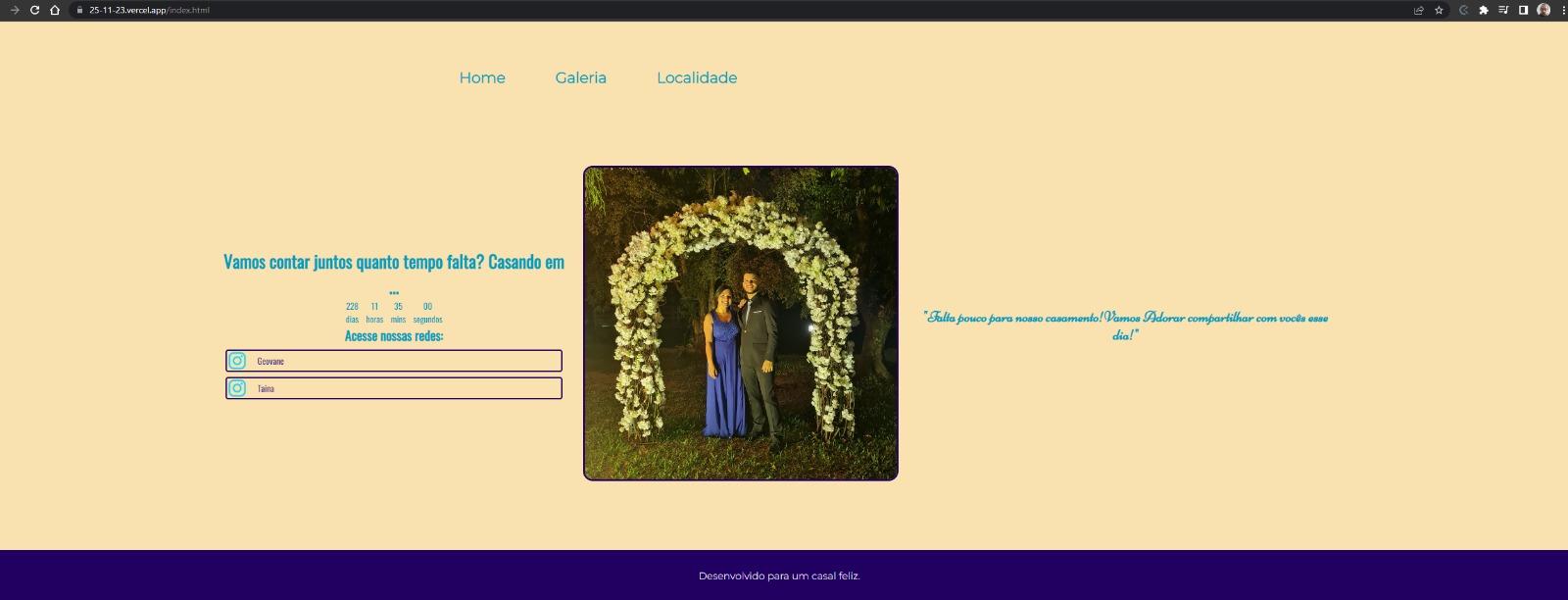
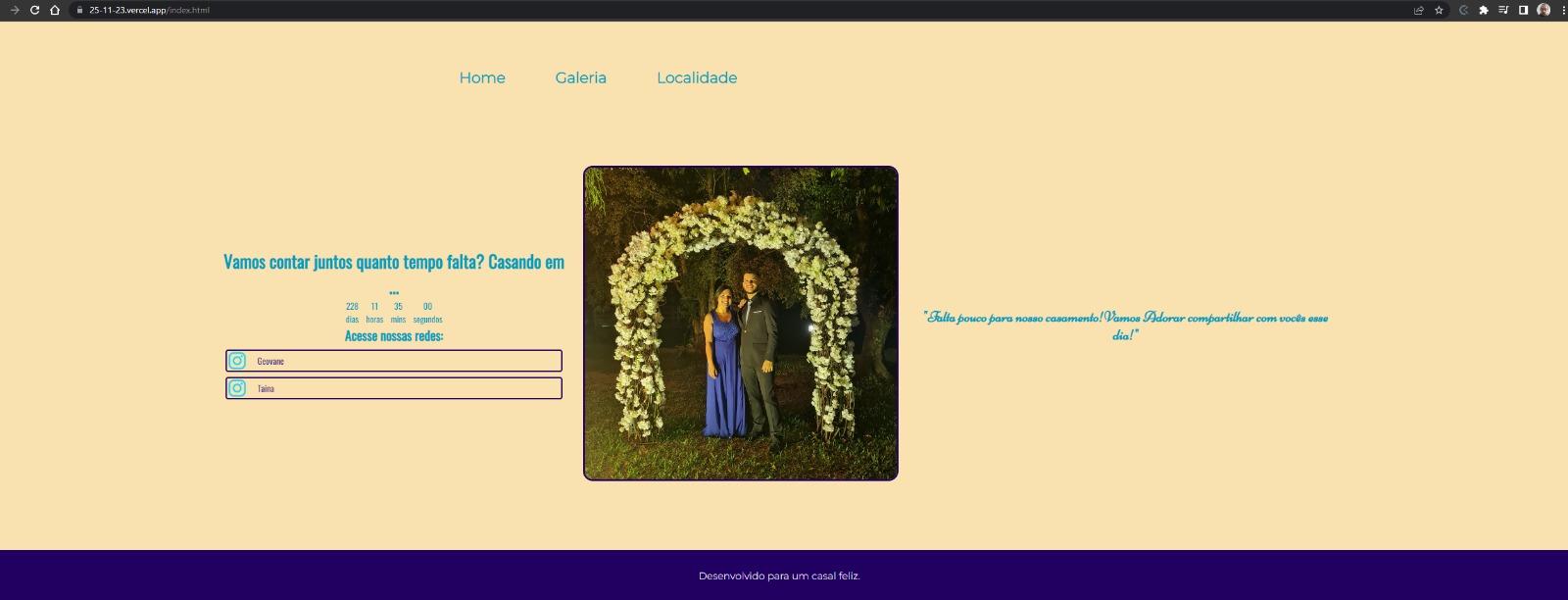
Apliquei os efeitos para mobile e monitores normais, porém ao ser aberto em um ultra wide ficou dessa forma conforme as imagens, como poderia configurar para esse tipo de usuário também? )
)
 )
)
Apliquei os efeitos para mobile e monitores normais, porém ao ser aberto em um ultra wide ficou dessa forma conforme as imagens, como poderia configurar para esse tipo de usuário também? )
)
 )
)
Olá Adao, tudo bem?
Nossa, que legal que você se inspirou pra fazer a página de um casamento com o conhecimento adquiro no curso!
Pelo que entendi, você está tendo dificuldades em tornar seu layout responsivo para usuários com monitores ultra wide. Para resolver esse problema, você pode utilizar a propriedade max-width, ela vai delimitar a largura máxima do layout.
Caso tenha dificuldades, você pode compartilhar o link do repositório do projeto, pra dar uma olhada?
Espero ter ajudado e bons estudos!
Obrigado o retorno! Isso , em monitores ultra wide estava ficando tudo disperso! havia feito os testes para mobile e outros componentes, inclusive usei essa configuração max-width, mas em pixel, alterei mantendo a mesma medida para 75rem. E vou fazer os testes...
segue o repositório :