
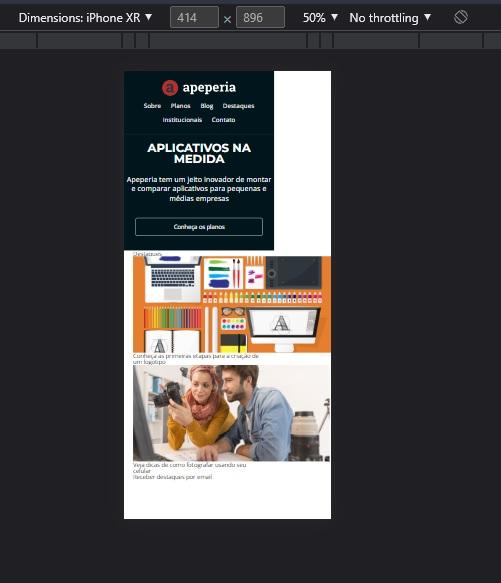
Estava tudo indo bem até que fui no navegador e alterei o tipo de smartphone para ver se a página acompanhava o tamanho, porém a primeira parte da pagina ficou assim e não sei como arrumar.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width initial-scale=1.0">
<title>Home | apeperia</title>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;700&family=Open+Sans:wght@300;400;700&display=swap" rel="stylesheet">
<link href="css/reset.css" rel="stylesheet">
<link href="css/base.css" rel="stylesheet">
<link href="css/cabecalho.css" rel="stylesheet">
<link href="css/chamada.css" rel="stylesheet">
</head>
<body>
<header class="cabecalho" class="container">
<img src="img/logo-apeperia.svg" alt="Logo da Apeperia" class="cabecalho__logo">
<nav class="cabecalho__navegacao">
<ul>
<li class="cabecalho__link"><a href="#">Sobre</a></li>
<li class="cabecalho__link"><a href="#">Planos</a></li>
<li class="cabecalho__link"><a href="#">Blog</a></li>
<li class="cabecalho__link"><a href="#">Destaques</a></li>
<li class="cabecalho__link"><a href="#">Institucionais</a></li>
<li class="cabecalho__link"><a href="#">Contato</a></li>
</ul>
</nav>
</header>
<main>
<section class="chamada" class="container">
<h1 class="chamada__titulo">Aplicativos na Medida</h1>
<p class="chamada__texto">Apeperia tem um jeito inovador de montar e comparar aplicativos para pequenas e médias empresas</p>
<a href="#" class="chamada__botao botao">Conheça os planos</a>
</section>
<section class="destaques container">
<h2 class="destaques__titulo">Destaques</h2>
<a href="#">
<figure class="destaques__painel">
<img src="img/comecando-criar-logotipo.png" alt="Painel do post sobre criaçao de logotipo" class="destaques__painel-imagem">
<figcaption class="destaques__painel-texto">Conheça as primeiras etapas para a criação de um logotipo</figcaption>
</figure>
</a>
<a href="#">
<figure class="destaques__painel">
<img src="img/dicas-fotografia.png" alt="Painel do post sobre fotografia de celular" class="destaques__painel-imagem">
<figcaption class="destaques__painel-texto">Veja dicas de como fotografar usando seu celular</figcaption>
</figure>
</a>
<a href="#" class="destaques__botao">Receber destaques por email</a>
</section>
</main>
</body>
</html>.cabecalho {
color: var(--branco);
width: 100%;
box-sizing: border-box;
display: flex;
flex-direction: column;
align-items: center;
padding-top: .75rem;
padding-bottom: .75rem;
border-bottom: 1px solid var(--borda-cabecalho-mobile);
position: absolute;
}
.cabecalho__logo {
margin-bottom: 1rem;
}
.cabecalho__navegacao {
text-align: center;
}
.cabecalho__link {
font-size: 1.1rem;
display: inline-block;
margin-right: .7rem;
margin-bottom: 1.25rem;
margin-left: .7rem;
}


