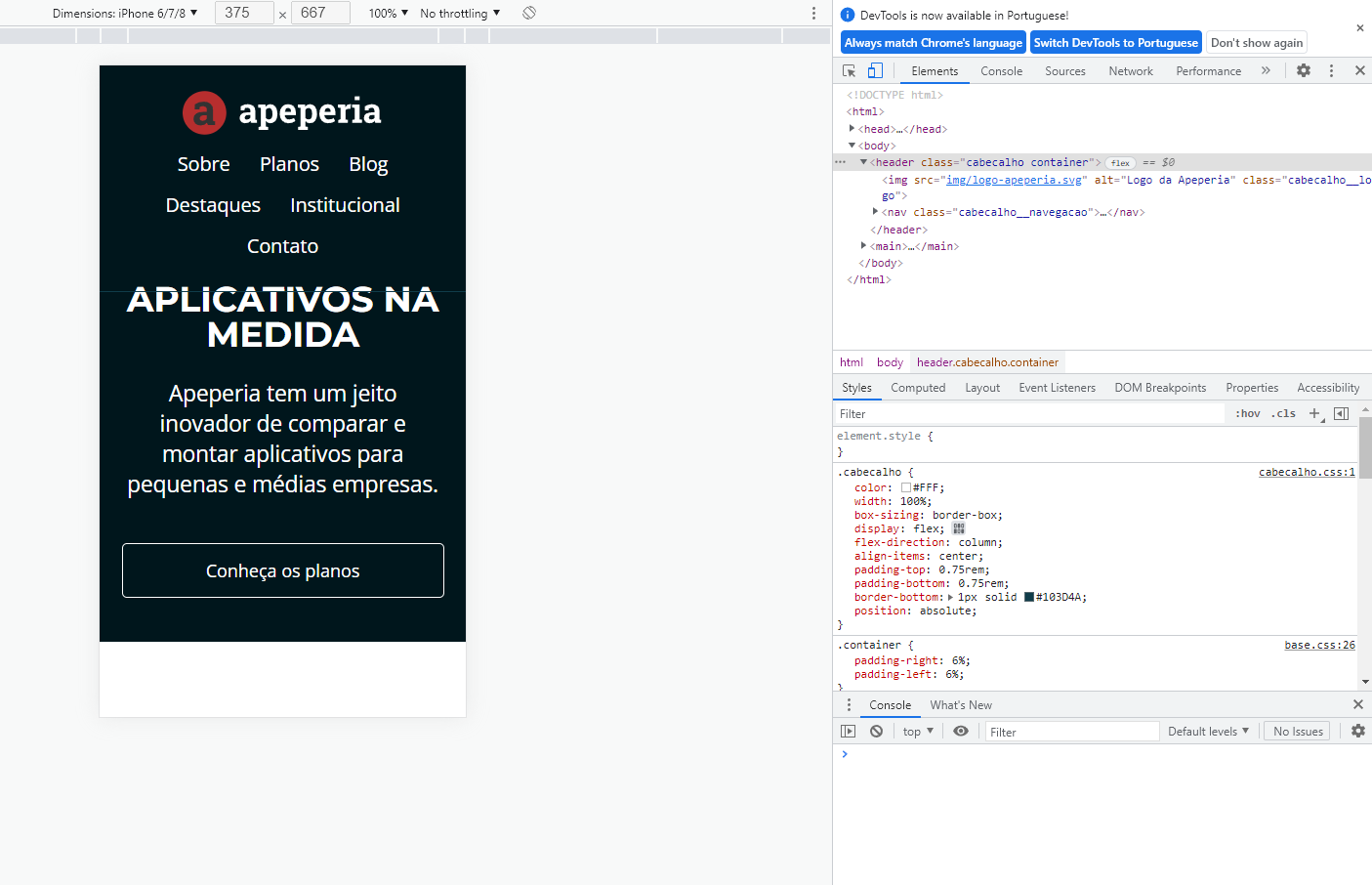
a linha do padding-bottom fica em cima do titulo aplicativos na medida mais na versão desktop esta normal
 base.css:
:root {
--branco: #FFF;
--azul-claro: #DFE3E5;
--vermelho-forte: #B72E2E;
--cinza-escuro: #4F4C4C;
--cinza-claro: #F7F4F4;
--cinza-medio: #D9D9D9;
base.css:
:root {
--branco: #FFF;
--azul-claro: #DFE3E5;
--vermelho-forte: #B72E2E;
--cinza-escuro: #4F4C4C;
--cinza-claro: #F7F4F4;
--cinza-medio: #D9D9D9;
--fonte-link: #0084FF;
--fonte-cinza: #666;
--borda-cabecalho-mobile: #103D4A;
--bg-rodape: #333;
--bg-chamada-mobile: #00161C;
--planos-cartao-start: #56CCF2;
--planos-cartao-ultra: #B04CD9;
--planos-cartao-mega: #E33B3B;
--montserrat: 'montserrat' , sans-serif;}
body { font-family:'Open Sans' , sans-serif; }
.container { padding-right: 6%; padding-left: 6%; }
.botao { text-align: center;
display: block;
box-sizing: border-box;
padding: 1rem 2rem;
border: 1px solid var(--branco);
border-radius: 5px;}


