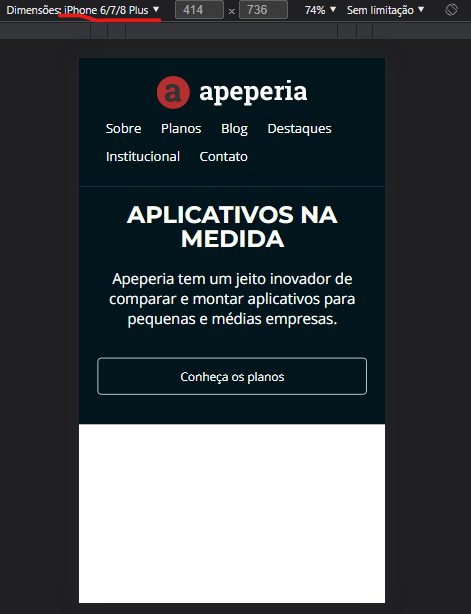
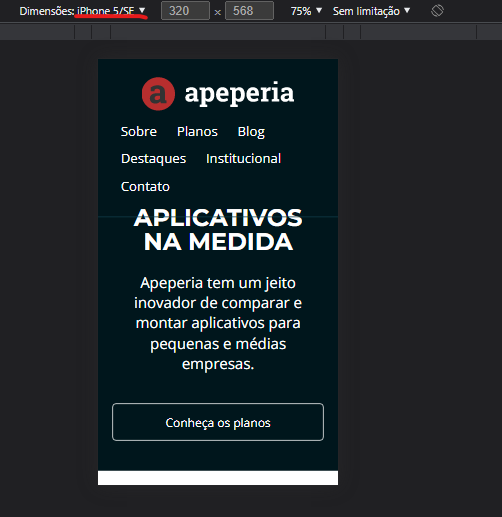
Olá. Quando apliquei a classe container com o padding de 6% meu layout não ficou como o do figma. Na parte do cabeçalho, os links de navegação quebraram em 3 linhas e na parte da chamada o texto também ficou com uma disposição diferente.

Eu resolvi colocando o padding de 6.6% no 'container' e diminuindo a fonte para 1rem no 'cabecalho__link'. Mas queria entender se isso pode variar ou eu posso ter feito algo no meu código que causou isso...



 iPhome6/7/8 Plus
iPhome6/7/8 Plus