Marcos,
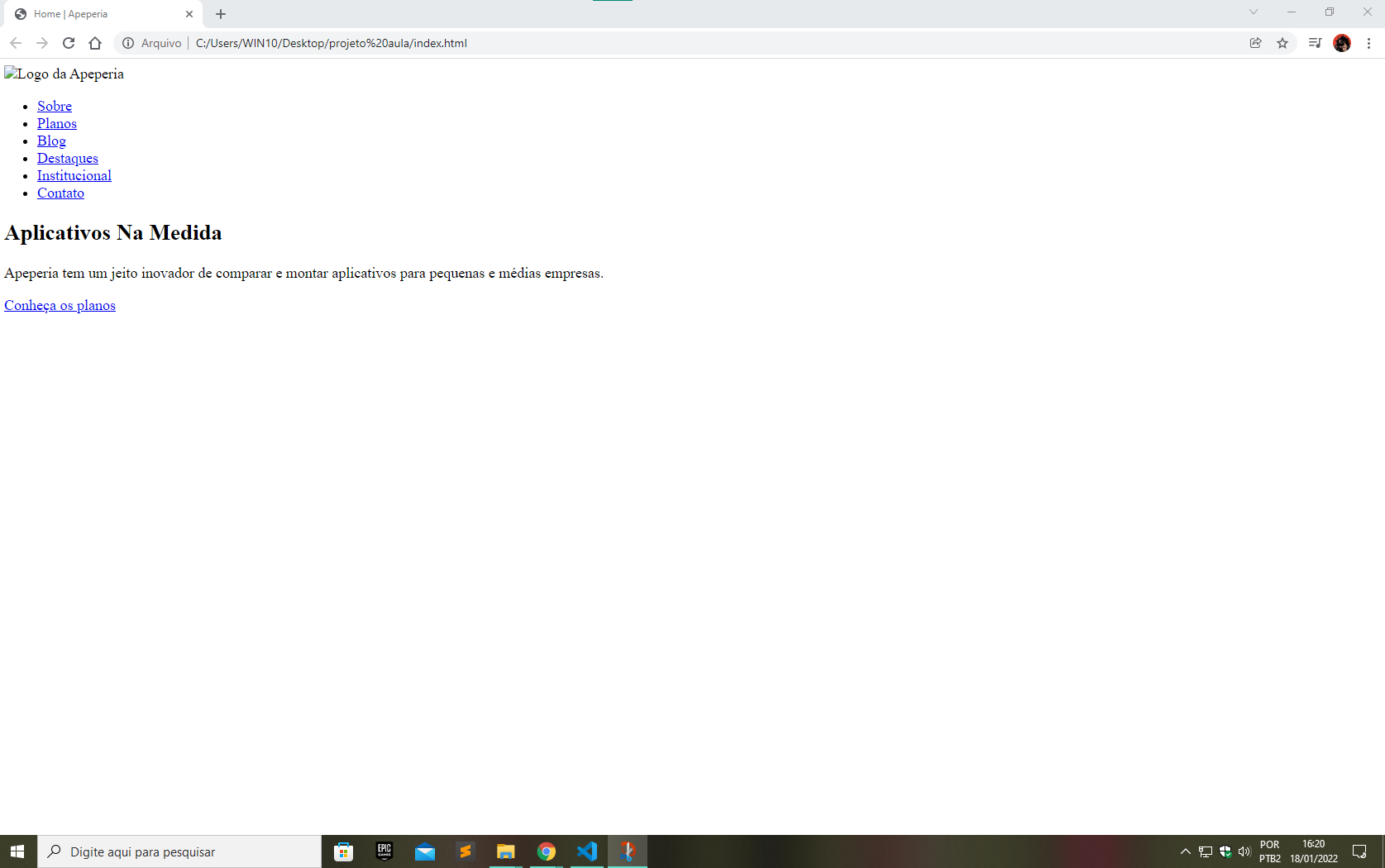
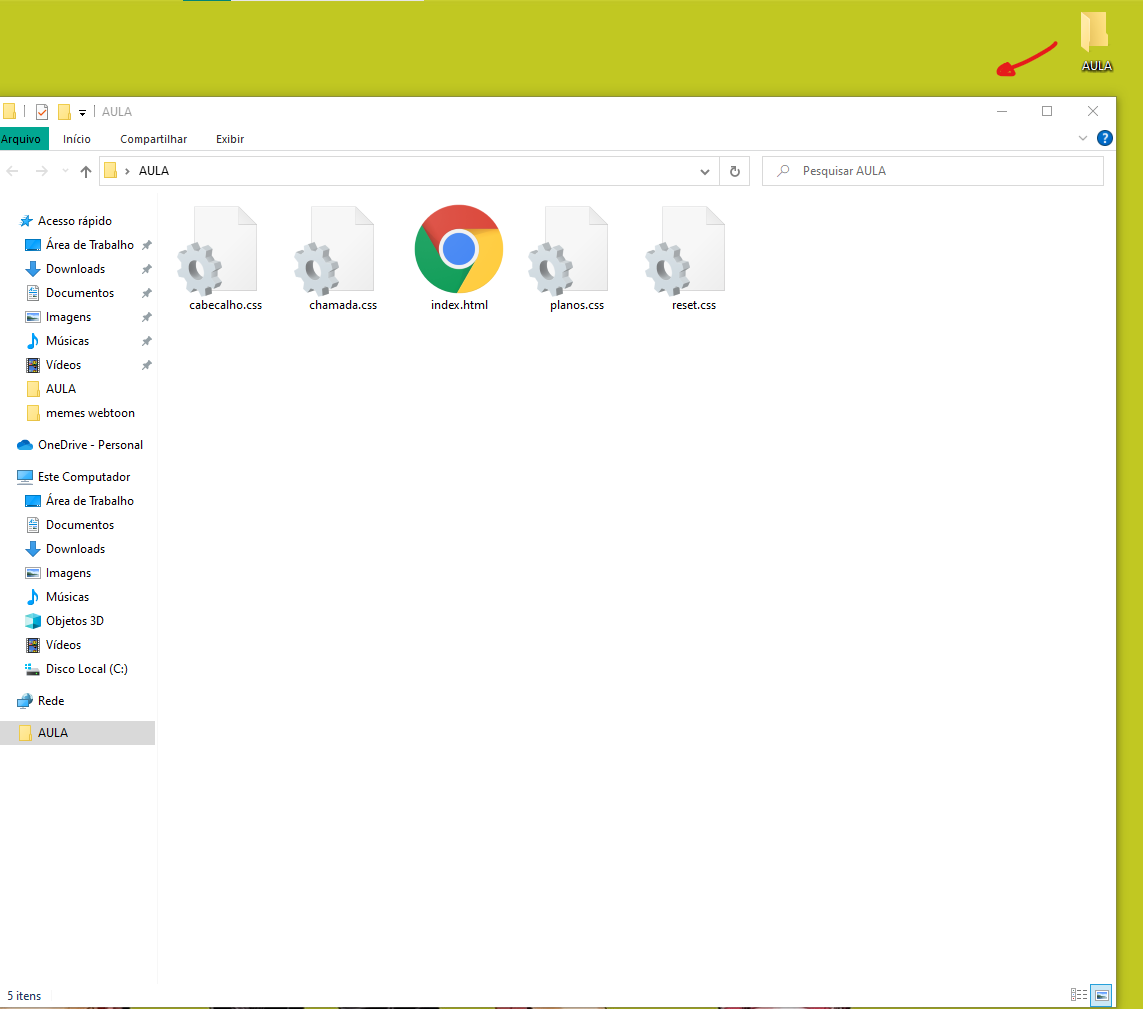
Achamos o erro... No começo do código vc está chamando seu css dentro de uma pasta chamada css. O correto era chamar assim:
<link href="cabecalho.css" rel="stylesheet">
Aproveitando já adicionei os outros arquivos .css (reset.css, chamada.css e planos.css) que tem na sua pasta. Esse código completo deve funcionar.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Home | Apeperia</title>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;700&family=Open+Sans:wght@300;400;700&display=swap" rel="stylesheet">
<link href="reset.css" rel="stylesheet">
<link href="cabecalho.css" rel="stylesheet">
<link href="chamada.css" rel="stylesheet">
<link href="planos.css" rel="stylesheet">
</head>
<body>
<header class="cabecalho">
<img src="img/logo-apeperia.svg" alt="Logo da Apeperia" class="cabecalho__logo">
<nav class="cabecalho__navegacao">
<ul>
<li class="cabecalho__link"><a href="#">Sobre</a></li>
<li class="cabecalho__link"><a href="#">Planos</a></li>
<li class="cabecalho__link"><a href="#">Blog</a></li>
<li class="cabecalho__link"><a href="#">Destaques</a></li>
<li class=c"abecalho__link"><a href="#">Institucional</a></li>
<li class="cabecalho__link"><a href="#">Contato</a></li>
</ul>
</nav>
</header>
<main>
<section class="chamada">
<h1 class="chamada__titulo">Aplicativos Na Medida</h1>
<p class="chamada__texto">Apeperia tem um jeito inovador de comparar e montar aplicativos para pequenas e médias empresas.</p>
<a href="#" class="chamada__botao">Conheça os planos</a>
</section>
</main>
</body>
</html>