Boa tarde!
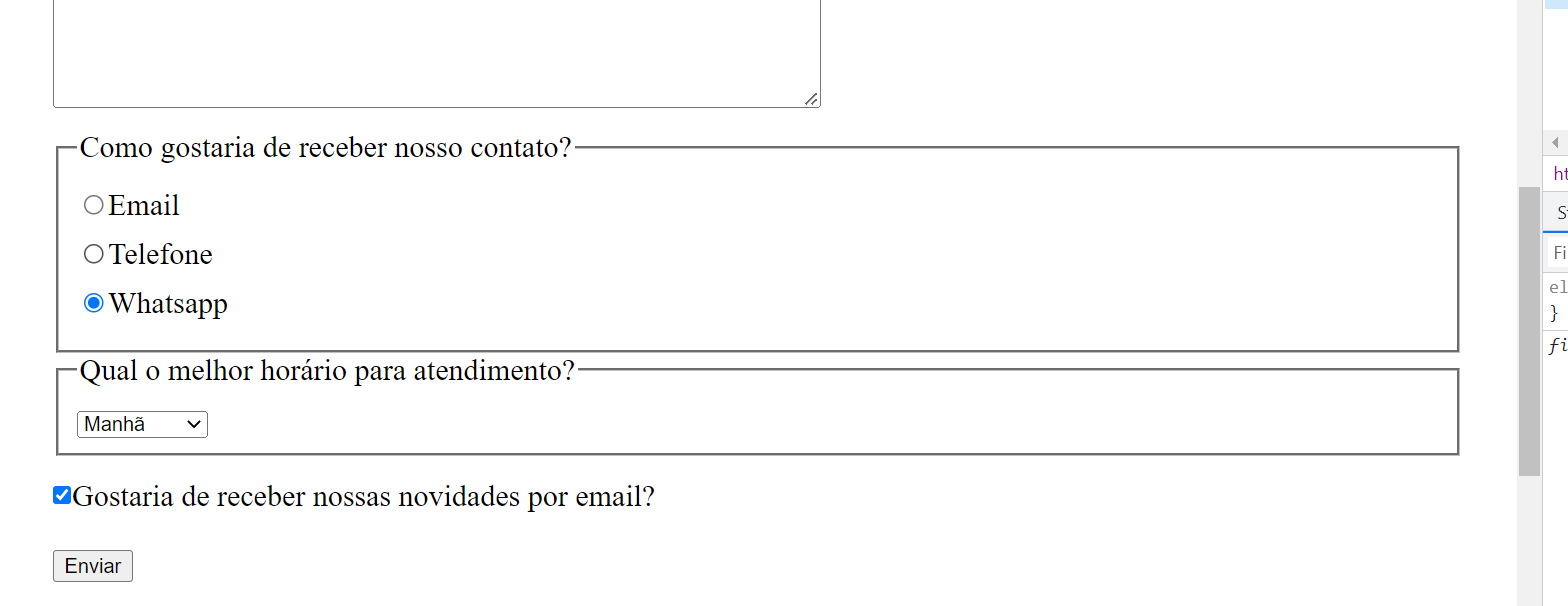
Ao realizar a alteração do formulário trocando a tag div por fieldset, foi criado uma borda no conteúdo, porém não consegui localizar onde está sendo gerado este item. Poderiam me ajudar?
código html:
Nome Completo <label for="email">Email</label>
<input type="email" id="email" class="input-padrao" required placeholder="exemplo@dominio.com">
<label for="telefone">Telefone</label>
<input type="tel" id="telefone" class="input-padrao" required placeholder="(xx) xxxxx-xxxx">
<label for="mensagem">Mensagem</label>
<textarea cols="65" rows="10" id="mensagem" class="input-padrao"></textarea required>
<fieldset>
<legend>Como gostaria de receber nosso contato?</legend>
<label for="radio-email"><input type="radio" id="radio-email" value="email" name="contato">Email</label>
<label for="radio-telefone"><input type="radio" id="radio-telefone" value="telefone" name="contato">Telefone</label>
<label for="radio-whatsapp"><input type="radio" id="radio-whatsapp" value="whatsapp" name="contato" checked>Whatsapp</label>
</fieldset>
<fieldset>
<legend>Qual o melhor horário para atendimento?</legend>
<select>
<option>Manhã</option>
<option>Tarde</option>
<option>Noite</option>
<option>Indiferente</option>
</select>
</fieldset>
<label><input type="checkbox" class="checkbox" checked>Gostaria de receber nossas novidades por email?</label>
<input type="submit" value="Enviar">
</form>
</main>css: header { background-color: #bbbbbb; /* cor de fundo / padding: 20px 0; / espacamento interno */}
.div-header {position: relative; /* informa uma posição para o objeto / width: 940px; /largura da div */ margin: auto auto; }
nav {position: absolute; /* informa uma posição para o objeto */ top: 110px; right: 0;}
nav li { display: inline;} /*monta display dos itens desejado, no caso lado a lado */
nav a {text-transform: uppercase; /* transforma o texto em letra maiuscula / color: black; / cor da fonte / font-weight: bold; / aplica estilo na fonte, no caso negrito / font-size: 22px; / tamanho da fonte em pixel / text-decoration: none; / aplica efeito visual no texto / margin: 0 0 0 15px;} / aplica margem apenas no lado esquerdo */
nav a:hover /*define estilização quando passar o cursor do mouse sobre algum item */ {color: crimson; text-decoration: underline;}
.ul-produtos {width: 940px; margin: 0 auto; padding: 50px;}
.ul-produtos li{ display: inline-block; text-align: center; width: 30%; vertical-align: top; /alinha conteudo no topo */ margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; /Combina o espaçamento "padding" com a largura, tornando o espaçamento dentro do limite informado no width / border: 2px solid #000000; /cria borda na lista, ordem de itens - tamanho, tipo, cor / border-radius: 15px; /altera o formato da borda, criando um arredondamento nos cantos pra estilização */ }
.ul-produtos li:hover {border-color: crimson;}
.ul-produtos li:active /*ação ao manter o botão do mouse pressionado no objeto */ {border-color: blueviolet;}
.ul-produtos h2{font-size: 30px; font-weight: bold;}
.ul-produtos h2:hover {font-size: 35px;}
.produtos-descricao {font-size: 18px;}
.produtos-preco {font-size: 22px; font-weight: bold; margin-top: 10px;}
.produtos-preco:hover { font-size: 24px;}
main { width: 940px; margin: 0 auto; }
form { margin: 40px 0; border: 0;}
form label, form legend { display: block; font-size: 20px; margin: 0 0 10px;}
.input-padrao { display: block; margin: 0 0 15px; padding: 15px 20px; width: 50%;}
.checkbox { margin: 20px 0; }
footer { text-align: center; background: url(bg.jpg); /* faz referencia a uma url externa para criar a cor de fundo da tela. Por padrao o css extende a imagem em todo rodape */ padding: 30px 0;}
.copyright { font-size: 12px; color: #ffffff; margin: 20px 0;}