Oie!
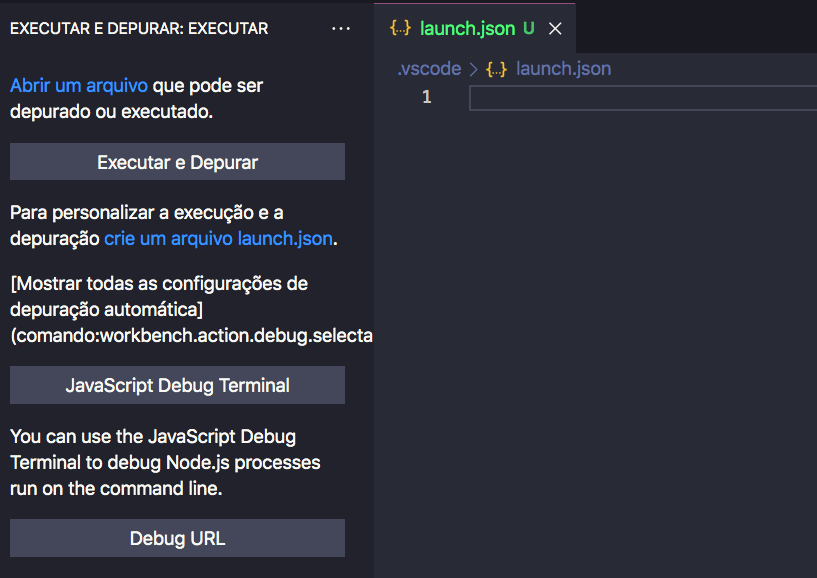
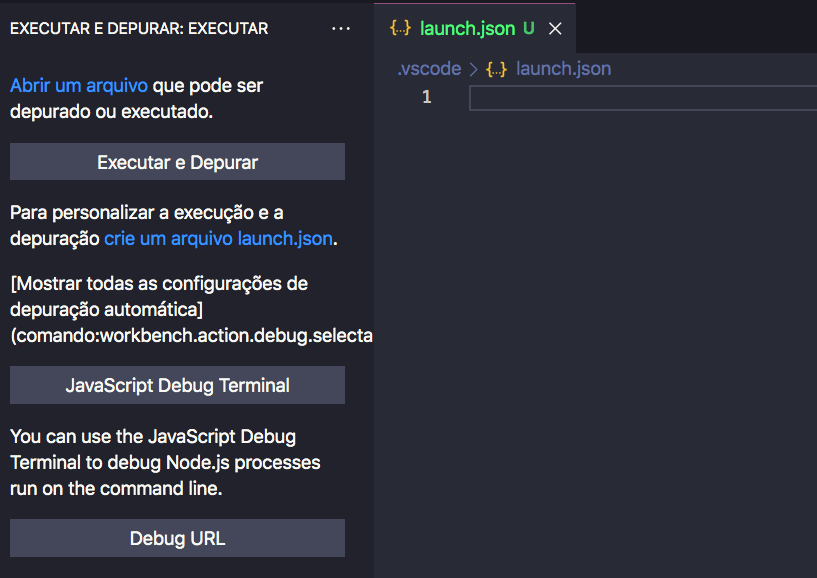
Professor só fala o que ele tava fazendo. Cliquei "Crie um arquivo launch.json. só que ficou em branco, não é normal?
VScode version: 1.62.3

Oie!
Professor só fala o que ele tava fazendo. Cliquei "Crie um arquivo launch.json. só que ficou em branco, não é normal?
VScode version: 1.62.3

Olá, tudo bem com você?
Peço desculpas pela demora em lhe responder.
A criação de um arquivo launch.json em branco não é um comportamento esperado. Este comportamento comumente é apresentado quando o projeto já possui um arquivo launch.json que está em branco e ao clicar em crei um arquivo launch.json faz com que este seja aberto.
Peço que realize uma nova tentativa de criação do arquivo launch.json, exclua o arquivo existente e crie um seguindo os passos apresentados abaixo.
Abra o projeto no VsCode e exclua o arquivo launch.json que está na pasta .vscode.
Abra o arquivo 8-loops.js no VsCode.
No arquivo 8-loops.js marque o ponto de parada do código. Clique à esquerda da numeração das linhas. Na aula o ponto de parada foi no laço de repetição while.
No canto esquerdo da tela clique no quarto botão com o nome Executar e depurar.
Após clicar, será aberto um menu de opção à direita desse botão. Clique no link Crei um arquivo launch.json.
Caso após clicar seja aberto um menu suspenso no centro superior da tela pedindo para selecionar o depurador, clique em Node.js para selecioná-lo como depurador.
Nesse momento será aberto um arquivo de nome launch.json contendo as configurações de inicialização do debugger como apresentado no código abaixo.
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Iniciar o Programa",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}\\8-loops.js"
}
]
}No canto superior esquerdo clique no botão verde em formato de triângulo, de nome Iniciar a Depuração ou pressione .
A partir deste ponto você pode acompanhar os passos conforme apresentado na aula Debugger a partir do segundo 0:45.

Peço que realize os passos listados acima para iniciar o debugger, e verifique se obtém êxito.
Caso tenha dúvidas, estou à disposição.
Abraços e bons estudos.