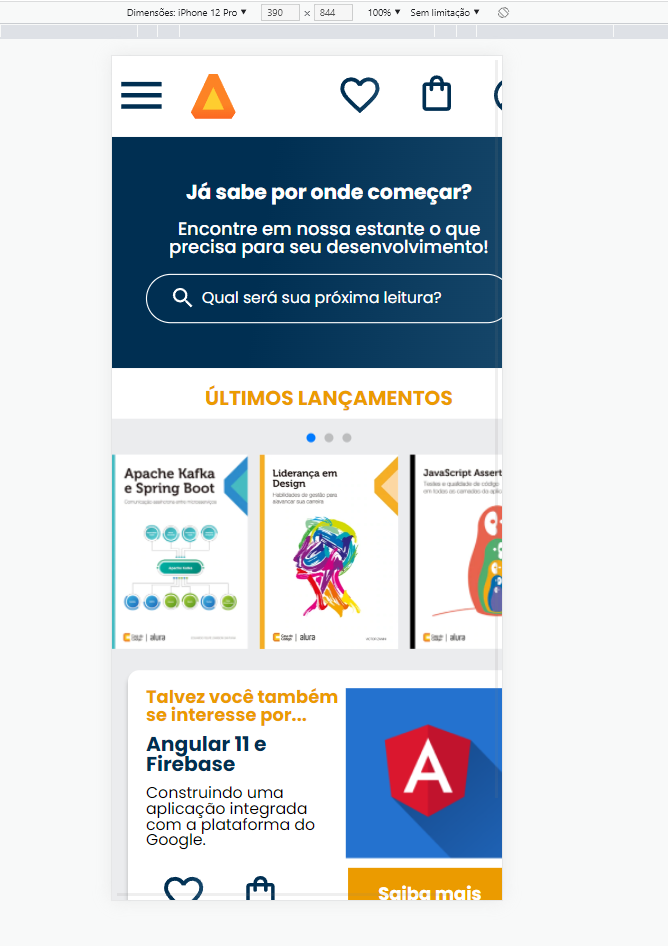
Bom, no meu código está possível scrollar para os lados, não sei porque, alguém pode me ajudar?

@import url("/styles/header.css");
@import url("/styles/banner.css");
@import url("/styles/carrossel.css");
:root {
--cor-de-fundo: #EBECEE;
--branco: #FFFFFF;
--laranja: #EB9B00;
--azul-degrade: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
--fonte-principal: 'Poppins';
--azul: #002F52;
}
body {
background-color: var(--cor-de-fundo);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
}.carrossel__titulo {
color: var(--laranja);
background-color: var(--branco);
text-align: center;
text-transform: uppercase;
font-size: 18px;
font-weight: 700;
padding: 1em 0 0.5em 0;
}
.swiper-slide img {
width: 100%;
}
.swiper-button-prev, .swiper-button-next {
display: none;
}
.swiper-pagination {
position: initial;
margin: .5em 0;
}
.card__descricao {
display: flex;
justify-content: space-between;
margin: 0 .1em .5em 0;
}
.card__botões {
display: flex;
justify-content: space-between;
}
.botões {
display: flex;
}
.card {
background: var(--branco);
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
margin: 1em;
padding: 1em;
}
.descricao__titulo {
color: var(--laranja);
font-weight: 700;
}
.descricao__titulo-livro {
color: var(--azul);
font-size: 18px;
font-weight: 700;
margin: .5em 0;
}
.descricao__texto {
font-size: 14px;
}
.botões__item {
margin: 0 .5em;
}
.botões__ancora {
background-color: var(--laranja);
padding: 1em 1.7em;
color: var(--branco);
font-weight: 700;
text-decoration: none;
}



