[RESOLVIDO] Consegui resolver reduzindo o tamanho do input na seção de contato.
Oi, pessoal.
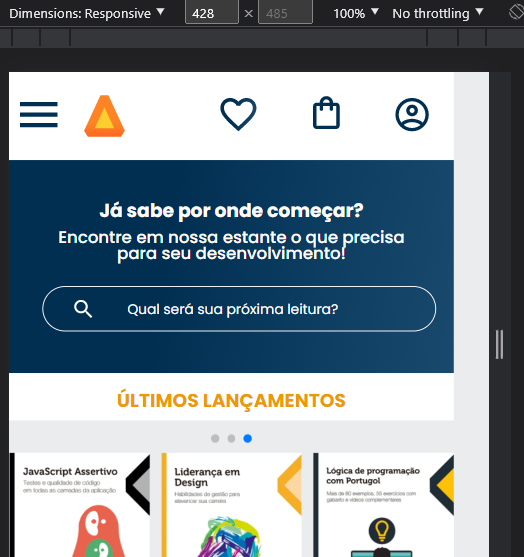
Quando eu deixo o meu dev tools no tamanho 428px, simulando um celular, dá pra ver que o conteúdo não está ocupando 100% da largura horizontal. Como eu faço para que o conteúdo ocupe tudo, mas deixando a página sem um scroll horizontal?
Já tentei várias opções (abaixo) e nenhuma delas funcionou até agora:
- margin: 0 auto (body)
- width: 100vw (body)
- width: 100% (body)
Em um outro projeto eu apliquei um "margin: 0 auto" no body e deu certo, mas nesse não está funcionando.