Para ilustrar minha dúvida vou dar um exemplo.
A situação atual do application está:
Key Value
tarefas [{"valor":"comprar morango","dataFormatada":"29/08/2021"}]Aí, colocamos um "comprar abacaxi" e clicamos no "NOVO ITEM". Minha dúvida está no que acontece nessa linha do código:
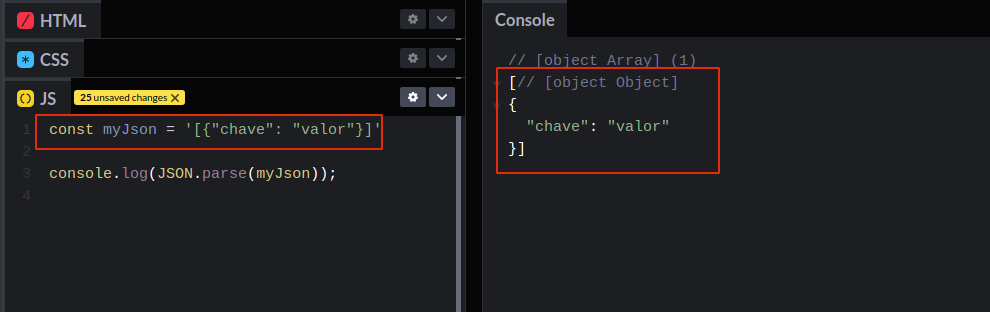
const tarefas = JSON.parse(localStorage.getItem("tarefas")) || []O JSON.parse() transforma string em objeto, mas aqui ele vai transformar string em array (pelo que entendi do código). Pode isso Arnaldo?