Após fuçar no Google , consegui subir o Doguito Petshop (só no Go Live) e sem erros no console !
1) Para levantar o json-server tem que ser npx json-server --watch db.json.
2) Eram algumas extensões do Google que causavam erros no console, basta desabilitar as extensões.
3) Se a pasta raiz é "admin" , o --startPath do browser-sync tem que ser "telas/lista_cliente.html"
Agora continuam as dúvidas :
1) Porque roda na Live Server e não no run/debug do VScode ou colocando "http://127.0.0.1:5500/telas/lista_cliente.html" direto no browser ?
2) Porque dentro do JS def. port 3000 para url do fetch => como http://localhost:3000/profile depois no browser-sync def. port 5000 => "browser-sync start --server --files . --host --port 5000 --startPath telas/lista_cliente.html" e qdo abro a page com o Live Server aparece port 5500 => "http://127.0.0.1:5500/telas/lista_cliente.html"
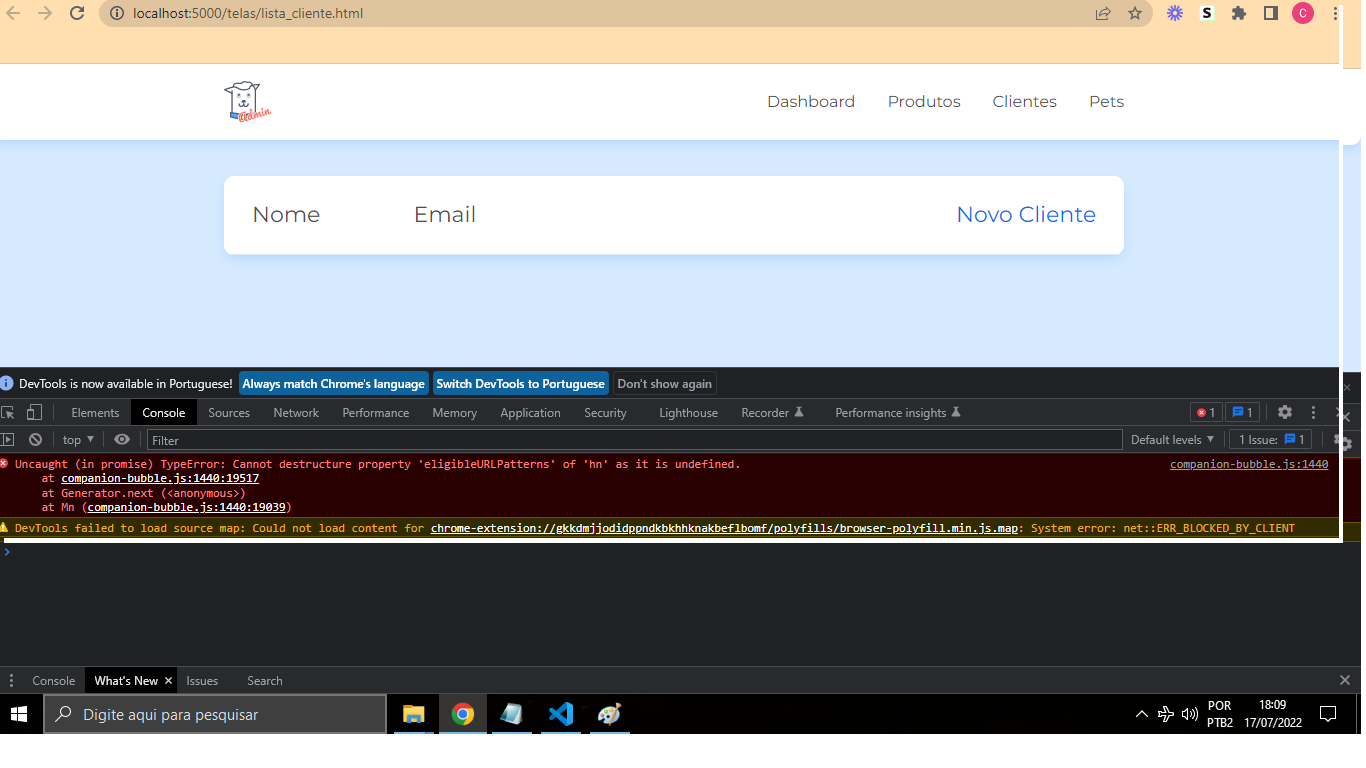
Seguindo uma resposta aqui do forum , consegui abrir só no Go Live , trazendo os dados ... mas no console do Dev Tools continua com erro
 .
.
Dúvidas :
1) No Go Live tenho http://127.0.0.1:5500/telas/lista_cliente.html , porque 5500 e não 5000 (def. no --port) ?
2) Porque este url só funciona qdo abro pelo Go Live , pelo run/debug abre mas sem o cliente e se tento abrir direto pelo browser com http://127.0.0.1:5500/telas/lista_cliente.html , dá conexão recusada ! Este browser-sync está muito confuso !!!!
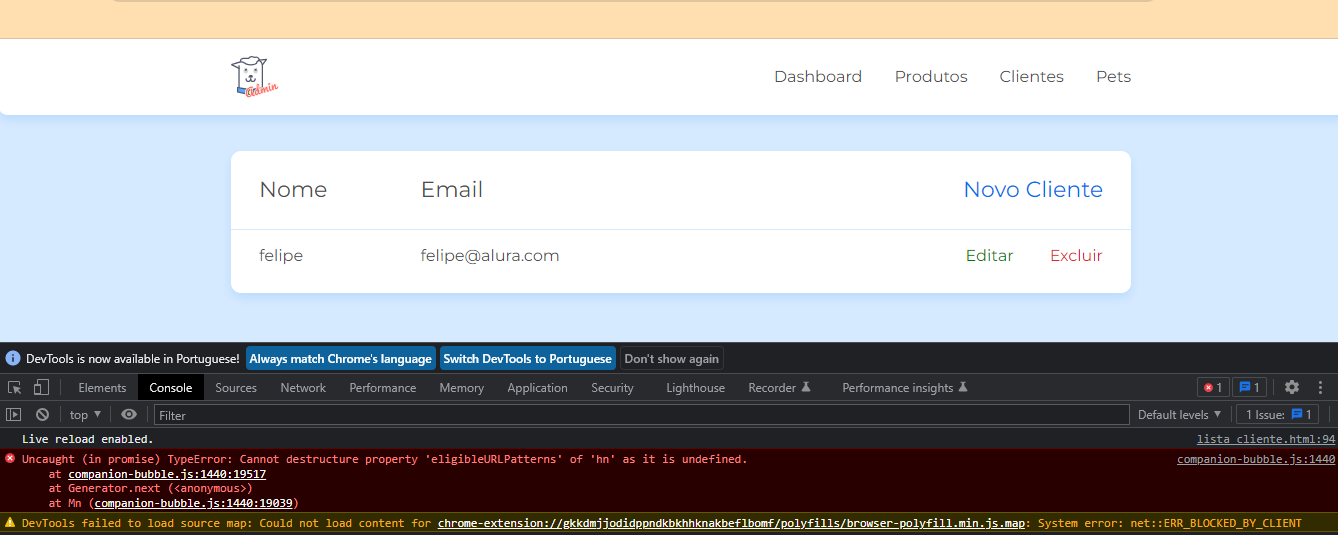
Após olhar várias respostas do mesmo tópico , consegui abrir a página Doguito Pet Shop , porém sem trazer os dados do cliente !
1) Se o "npm install -g browser-sync" for na pasta "admin" , o "browser-sync start --server --files . --host --port 5000 --startPath telas/lista_cliente.html" tem o --startPath def. uma pasta abaixo ! Assim abre a pagina , mas no DevTools traz erro :
 Olá , estou na trilha em ref. , em 02 Fetch API item 04-Refatorando responsabilidades , é solicitado que se execute no Terminal do VScode :
Olá , estou na trilha em ref. , em 02 Fetch API item 04-Refatorando responsabilidades , é solicitado que se execute no Terminal do VScode :
1) npm install -g browser-sync
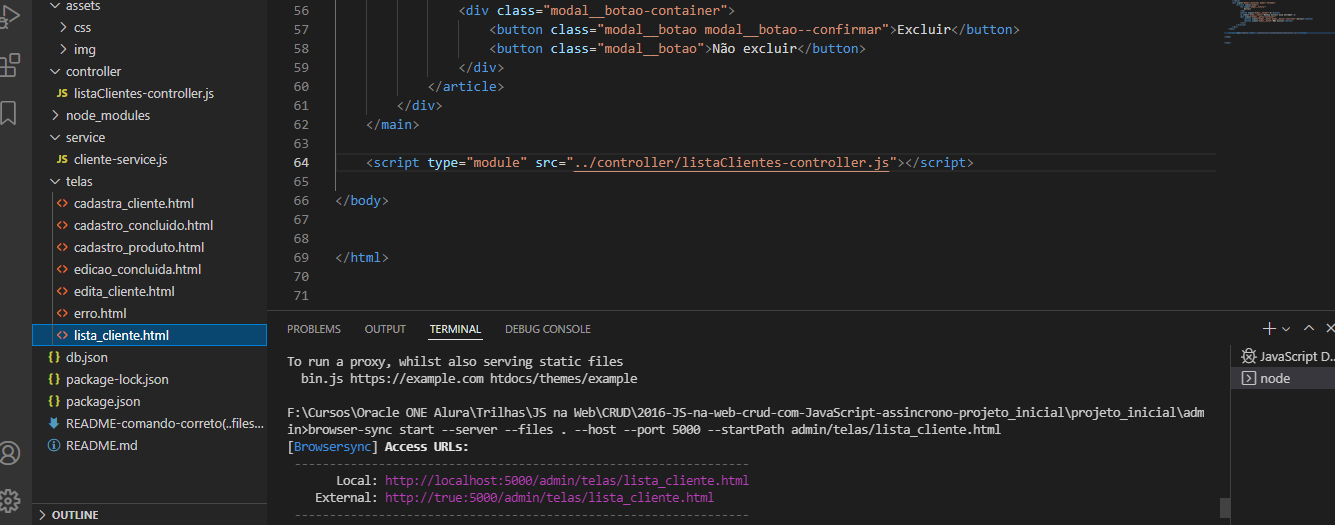
2) browser-sync start --server --file . --host --port 5000 --startPath admin/telas/lista_cliente.html
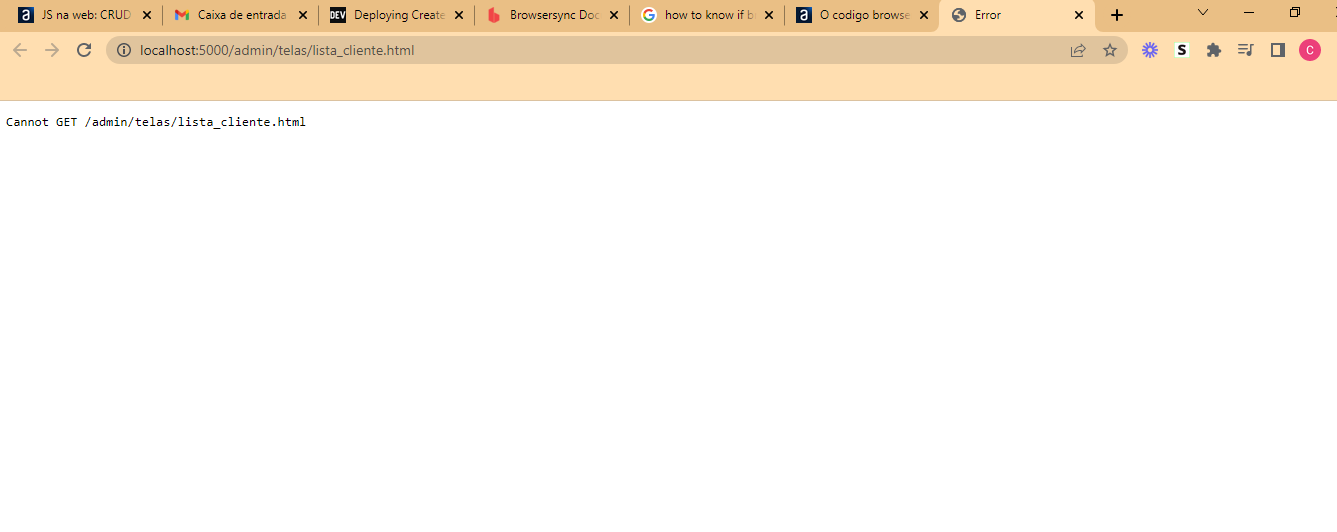
Após execução item 2) abre tab do browser com texto "cannot GET admin/telas/lista_cliente.html"
Aqui no forum sobre este tema , tem uma resposta que diz para executar: "browser-sync start --server --files . --host --port 5000 --startPath admin/telas/lista_cliente.html" (troca --file por --files) Então desinstalei : npm uninstall -g browser-sync , instalei novamente e rodei o comando c/ ..--files.. e continua o mesmo problema !