Boa noite,
Comecei a estudar agora na Alura, fiquei um bom tempo parada.
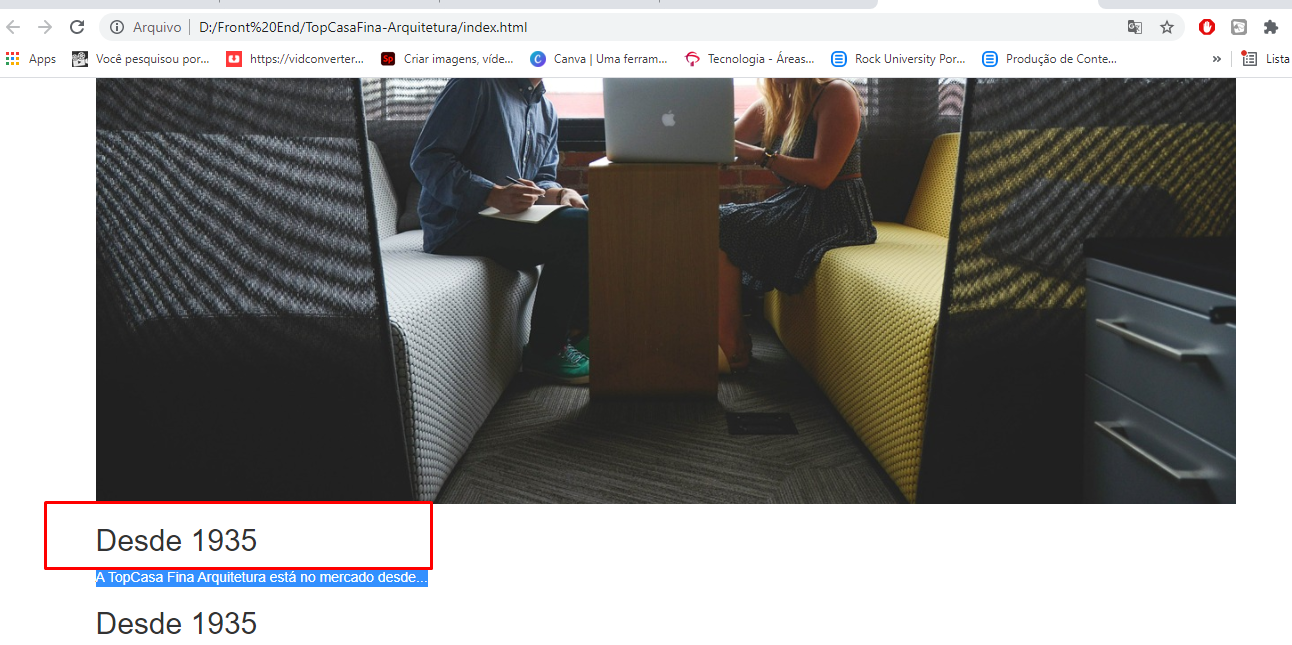
Conferi várias vezes o código e não consegui localizar o que aconteceu para o jquery não funcionar
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<h2>Sobre Nós</h2>
<img class="img-responsive" src="img/empresa.jpg">
<h2 data-toggle="collapse" data-target="#primeiro-paragrafo">Desde 1935</h2>
<p id="primeiro-paragrafo" class="collapse in">A TopCasa Fina Arquitetura está no mercado desde... </p>
<h2 data-toggle="collapse" data-target="#segundo-paragrafo">Desde 1935</h2>
<p id="segundo-paragrafo" class="collapse">A TopCasa Fina Arquitetura está no mercado desde... </p>
<h2 data-toggle="collapse" data-target="#terceiro-paragrafo">Desde 1935</h2>
<p id="terceiro-paragrafo" class="collapse">A TopCasa Fina Arquitetura está no mercado desde... </p>
</div>
<script src="jquery.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>Quando clico duas vezes "Desde de 1935", não abre o contéudo e fecha como deveria. Ao clicar duas vezes seleciona.
A versão do Jquery pode incfuenciar? a versão que baixei é a mais atualizada da versão passada na aula.