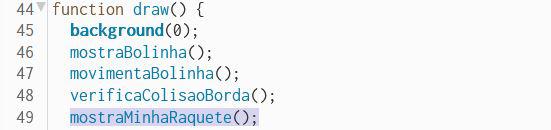
Bom dia! o jogo está rodando, porém não aceita a
function mostraMinhaRaquete () { rect (xMinhaRaquete, yMinhaRaquete, comprimentoMinhaRaquete, alturaMinhaRaquete); }
mesmo ela sendo informada no background .
Para o jogo rodar eu comentei a linha no background e da function e inseri no background : rect (xMinhaRaquete, yMinhaRaquete, comprimentoMinhaRaquete, alturaMinhaRaquete);
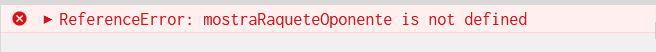
O jogo está rodando normal e se deixo como da aula com a função ele aparece: SyntaxError: Unexpected end of input