Bom dia, tudo bem? estou com um pequeno problema, estou colocando o código mas não abre as imagens. Já baixei o arquivos zipado para vê se era erro meu, mas não abre, consegue me ajudar ?
Bom dia, tudo bem? estou com um pequeno problema, estou colocando o código mas não abre as imagens. Já baixei o arquivos zipado para vê se era erro meu, mas não abre, consegue me ajudar ?
Olá, David! Tudo bem?
Entendi que seria uma dúvida do curso de JavaScript: manipulando elementos no DOM, mas seria qual aula? Tem o código aí, por favor?
Separei algumas dicas mais gerais:
Verifique o caminho da imagem: Certifique-se de que o caminho do arquivo da imagem está correto. Por exemplo, se suas imagens estão em uma pasta chamada 'imagens', o caminho do arquivo deve ser algo como 'imagens/nomeDaImagem.jpg'.
Verifique o formato da imagem: Certifique-se de que o formato da imagem é suportado pelo navegador. Os formatos mais comuns são .jpg, .png e .gif.
Verifique o código JavaScript: Certifique-se de que o código JavaScript que manipula os elementos do DOM está correto. Por exemplo, se você está tentando alterar a imagem de um elemento img, o código deve ser algo como:
document.getElementById('idDaImagem').src = 'caminho/novaImagem.jpg';
Lembre-se de substituir 'idDaImagem' pelo id real do elemento img e 'caminho/novaImagem.jpg' pelo caminho real da nova imagem.
Espero que essas sugestões possam te ajudar a resolver o problema. Caso contrário, por favor compartilhe mais detalhes no fórum
Espero ter ajudado e bons estudos!
Olá, a aula seria essa manipulando elementos no DOM, os código estão certos, baixei o código pelo arquivo zip e mesmo assim não aparece as imagens.
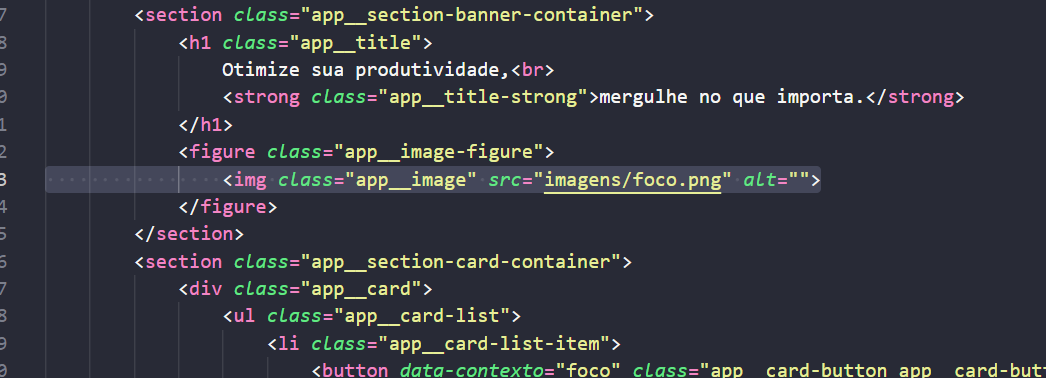
Os codigo são esses, não consegui identificar onde esta o erro.
Codigo do JavaScript
const html = document.querySelector('html') const focoBt = document.querySelector('.app__card-button--foco') const curtoBt = document.querySelector('.app__card-button--curto') const longoBt = document.querySelector('.app__card-button--longo') const banner = document.querySelector('.app__image')
focoBt.addEventListener('click', () => { html.setAttribute('data-contexto', 'foco') banner.setAttribute('src', '/imagens/foco.png') })
curtoBt.addEventListener('click', () => { html.setAttribute('data-contexto', 'descanso-curto') banner.setAttribute('src', '/imagens/descanso-curto.png') })
longoBt.addEventListener('click', () => { html.setAttribute('data-contexto', 'descanso-longo') banner.setAttribute('src', '/imagens/descanso-longo.png') })
HTML


<footer class="app__footer">
<p class="app__footer-text">
Projeto fictício e sem fins comerciais. Imagens geradas por IA no Adobe Firefly.Desenvolvido por Alura.
</p>
</footer>
</main>
file:///C:/Users/TI/Downloads/Fokus-aula-1/Fokus-aula-1/index.html
David, tudo bem?
Você poderia tentar seguir o passo a passo novamente, por favor?

 Tente deixar assim:
Tente deixar assim:<img class="app__image" src="imagens/foco.png" alt="">
Caso funcione, por gentileza, marque esse tópico como solucionado! Valeu :)