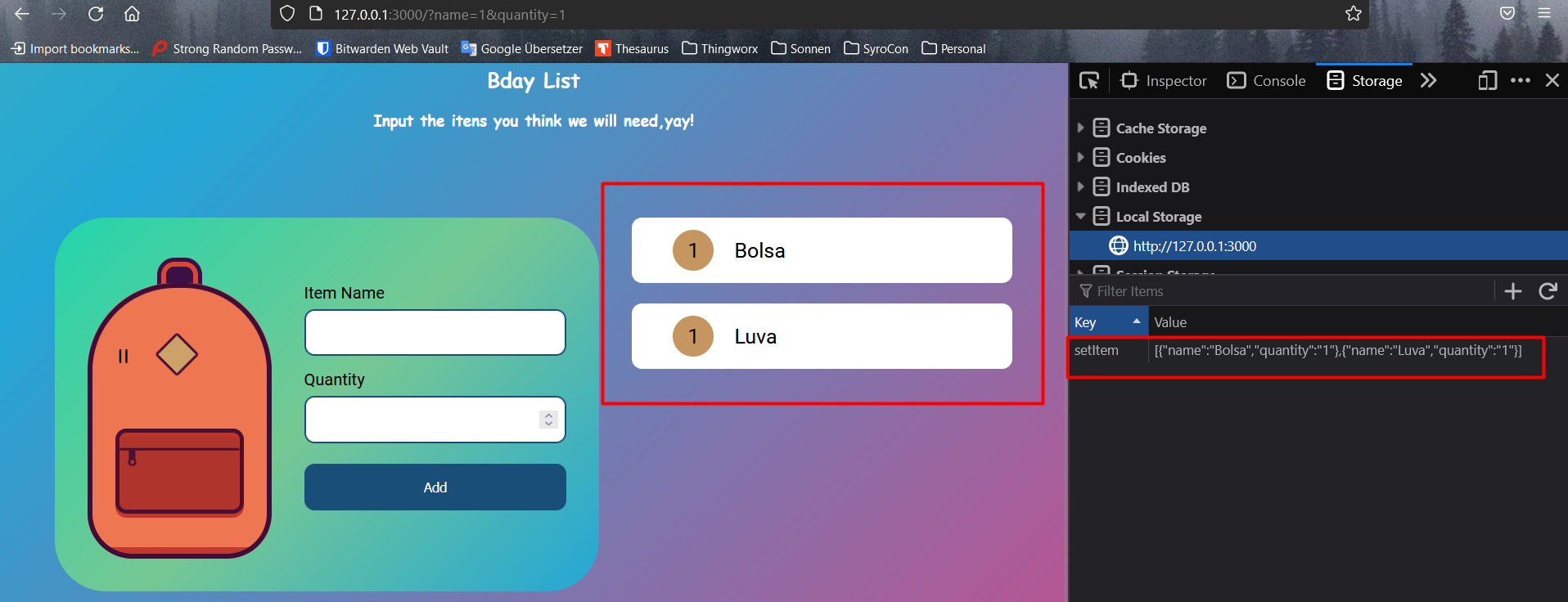
Ola, Nao consigo entender o porque os itens da lista nao estao sendo salvos na pagina quando recarrego o browser. O array esta guardando os dados no local storage corretamente, porem a pagina nao.
Aqui esta o meu codigo
const form = (document.getElementById("newItem"))
const list = document.getElementById("list")
const items = JSON.parse(localStorage.getItem("items")) || []
items.forEach( (element) => {
createListElement(element)
})
form.addEventListener("submit", (e) => {
e.preventDefault()
const name = event.target.elements['name']
const quantity = event.target.elements['quantity']
const currentItem = {
"name": name.value,
"quantity": quantity.value
}
createListElement(currentItem)
items.push(currentItem)
localStorage.setItem = ("items", JSON.stringify(items))
name.value = ""
quantity.value = ""
})
function createListElement(item) {
const newItem = document.createElement('li')
newItem.classList.add("item")
const itemNumber = document.createElement('strong')
itemNumber.innerHTML = item.quantity
newItem.appendChild(itemNumber) //appendChild inserts one element inside of the other
newItem.innerHTML += item.name
list.appendChild(newItem)
}