Meu código compila, porém estou com esse erro no meu console
"Invalid token specified: Cannot read properties of undefined (reading 'replace')". Sabes dizer se meu código está com algum problema?


Meu código compila, porém estou com esse erro no meu console
"Invalid token specified: Cannot read properties of undefined (reading 'replace')". Sabes dizer se meu código está com algum problema?


Olá Maria Luiza, peço desculpas pela demora em te responder.
Baixando aqui o código do projeto, percebi pequenas diferenças, então vou inserir o código dos dois arquivos para você comparar com o seu, tá bom?
token.service.ts
import { Injectable } from '@angular/core';
const KEY = 'authToken';
@Injectable({ providedIn: 'root'})
export class TokenService {
hasToken() {
return !!this.getToken();
}
setToken(token) {
window.localStorage.setItem(KEY, token);
}
getToken() {
return window.localStorage.getItem(KEY);
}
removeToken() {
window.localStorage.removeItem(KEY);
}
}user.service.ts
import { Injectable } from '@angular/core';
import { TokenService } from '../token/token.service';
import { BehaviorSubject } from 'rxjs';
import { User } from './user';
import * as jwt_decode from 'jwt-decode';
@Injectable({ providedIn: 'root'})
export class UserService {
private userSubject = new BehaviorSubject<User>(null);
private userName: string;
constructor(private tokenService: TokenService) {
this.tokenService.hasToken() &&
this.decodeAndNotify();
}
setToken(token: string) {
this.tokenService.setToken(token);
this.decodeAndNotify();
}
getUser() {
return this.userSubject.asObservable();
}
private decodeAndNotify() {
const token = this.tokenService.getToken();
const user = jwt_decode(token) as User;
this.userName = user.name;
this.userSubject.next(user);
}
logout() {
this.tokenService.removeToken();
this.userSubject.next(null);
}
isLogged() {
return this.tokenService.hasToken();
}
getUserName() {
return this.userName;
}
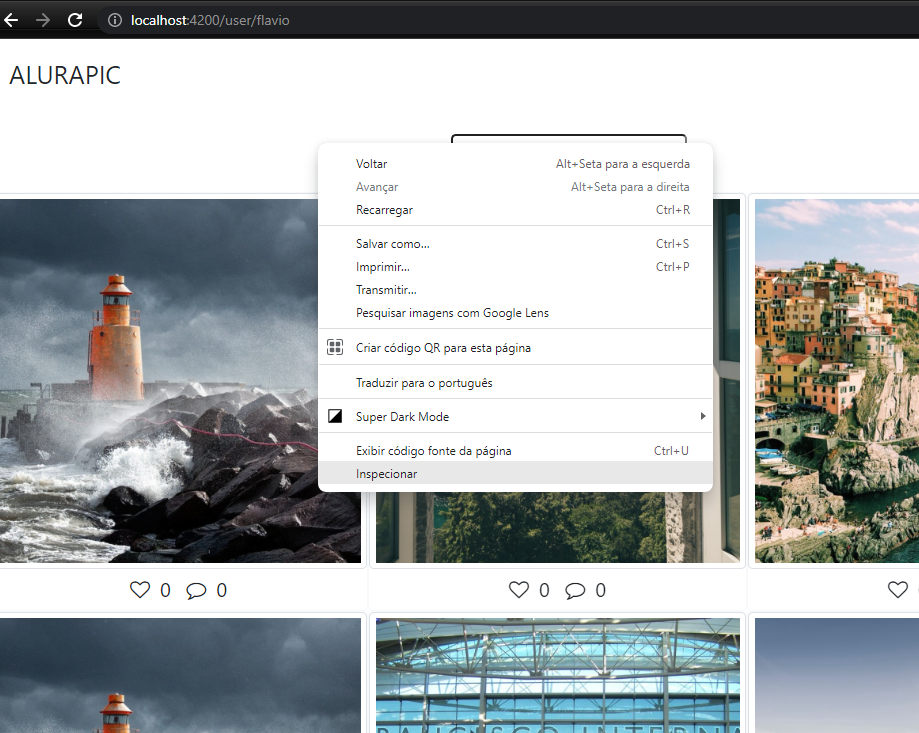
}Além disso, você pode tentar apagar o token que está salvo e recarregar a aplicação. Com o projeto aberto, clique com o botão direito do mouse e vá em inspecionar.

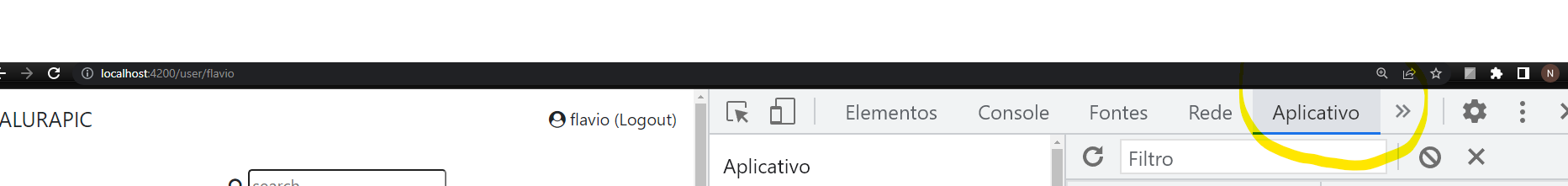
Selecione Aplicativo na barra superior:

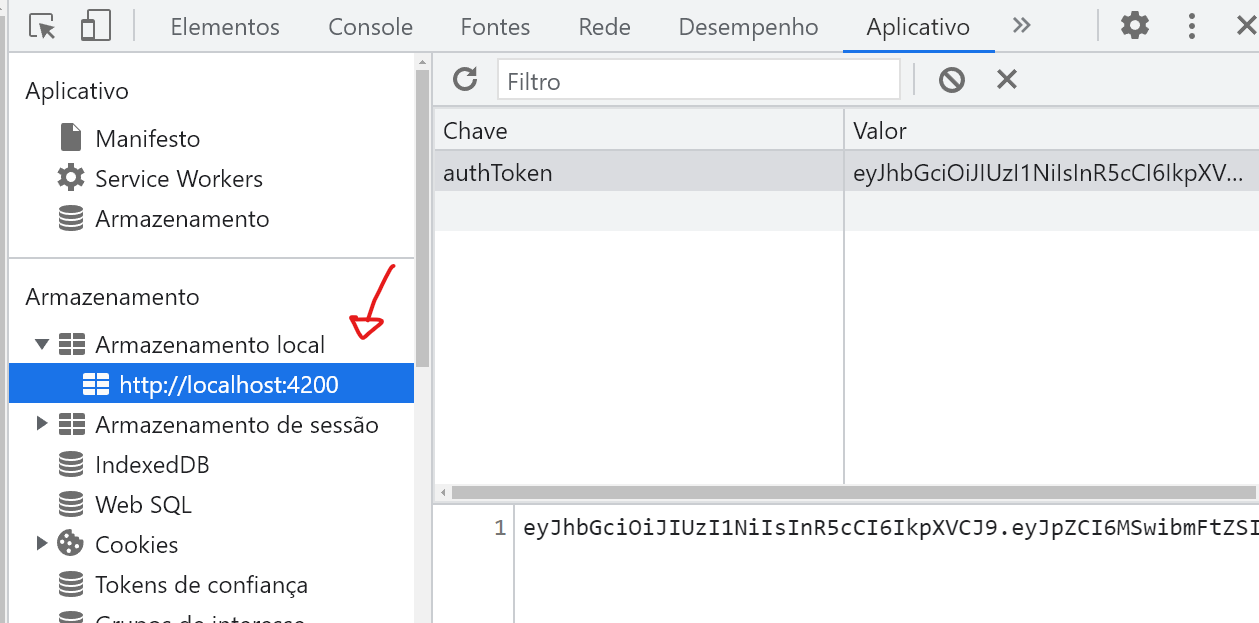
Depois vá em Armazenamento local

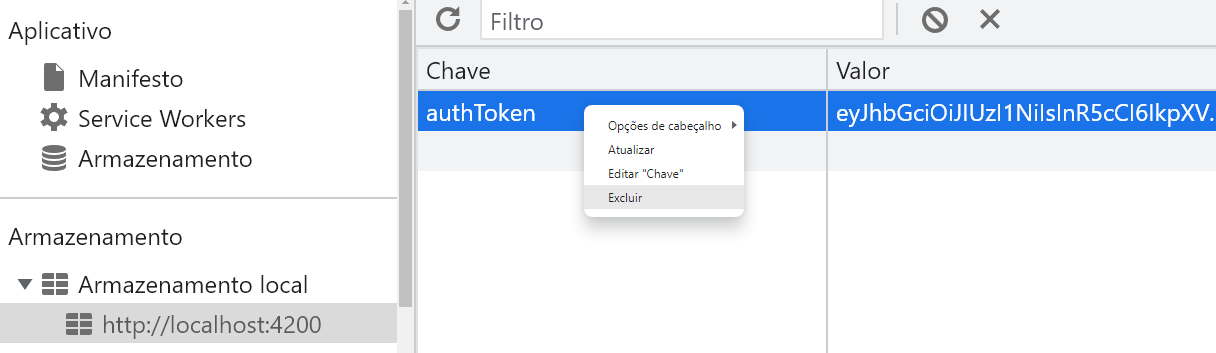
E caso haja um token, selecione e clique com o botão direito e vá em excluir.

Depois recarregue a aplicação e veja se o erro persiste.
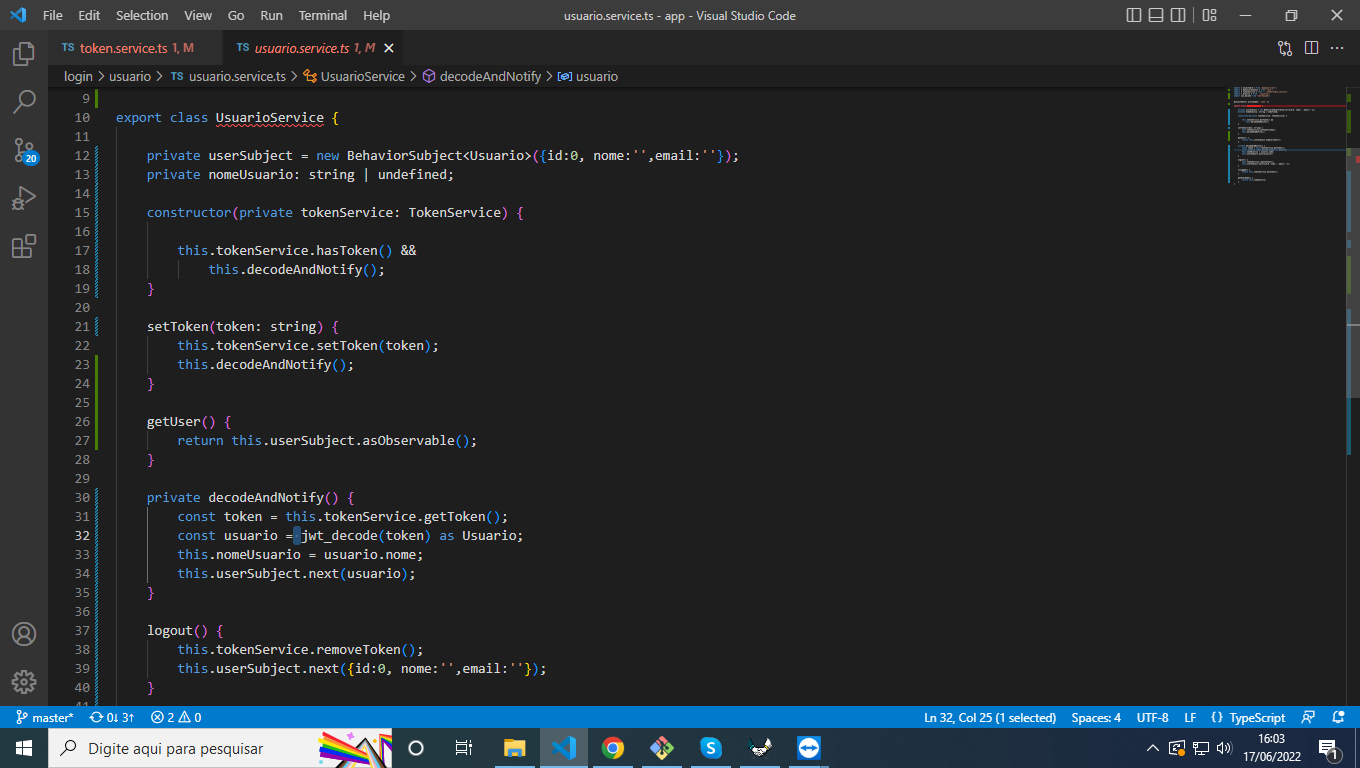
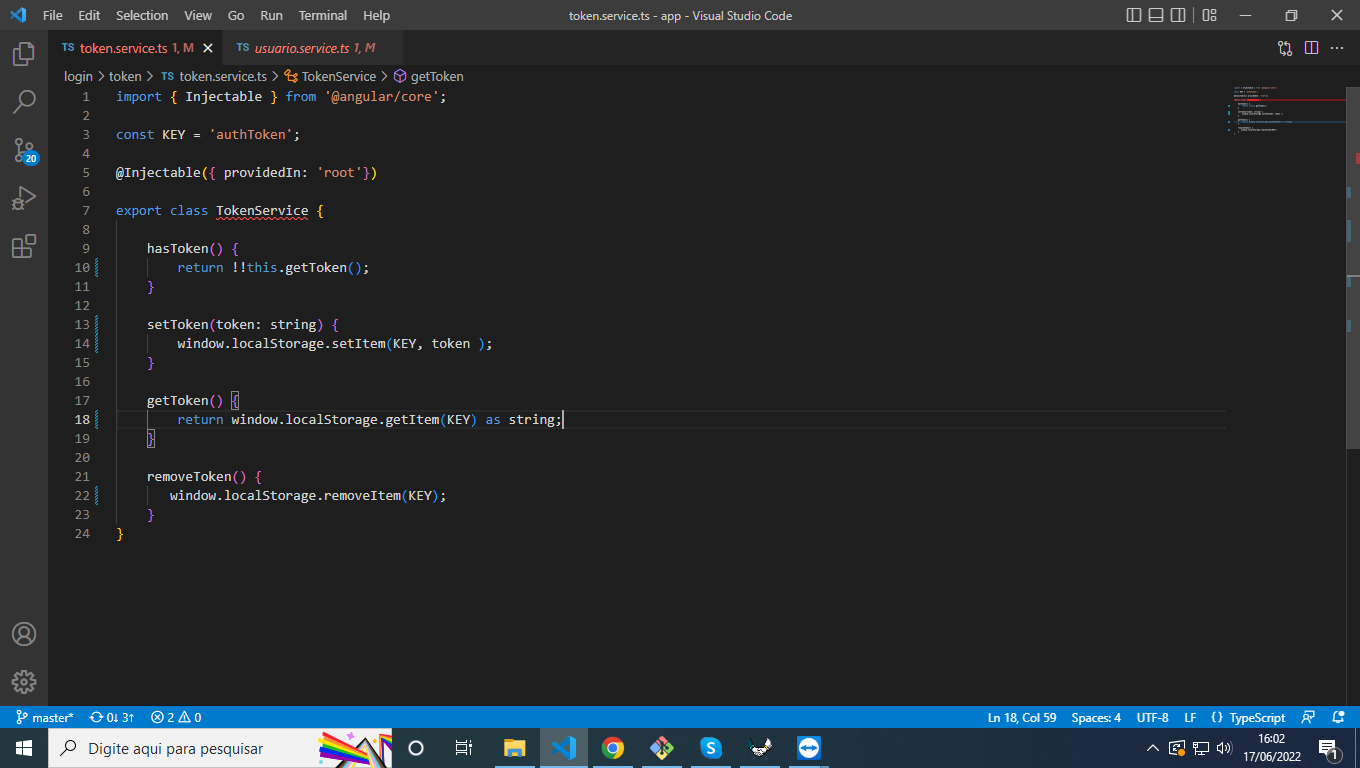
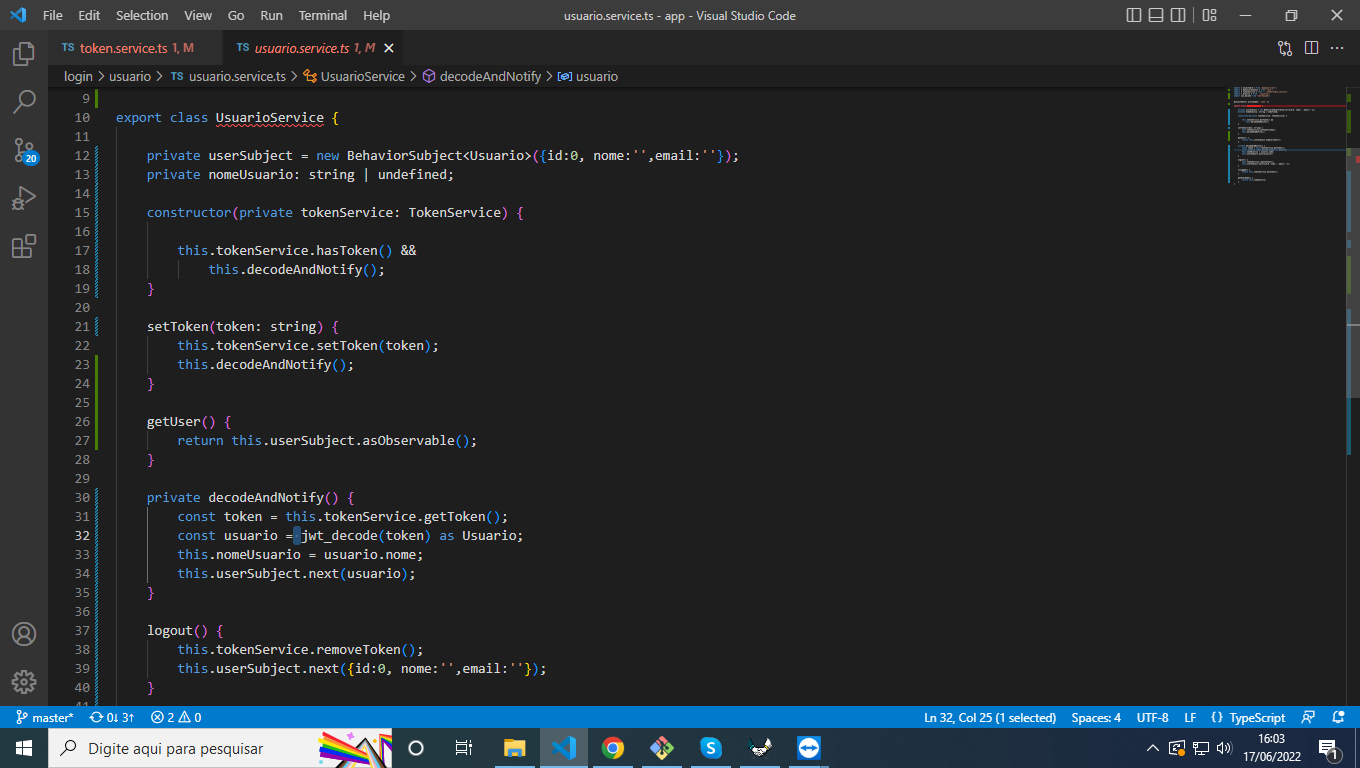
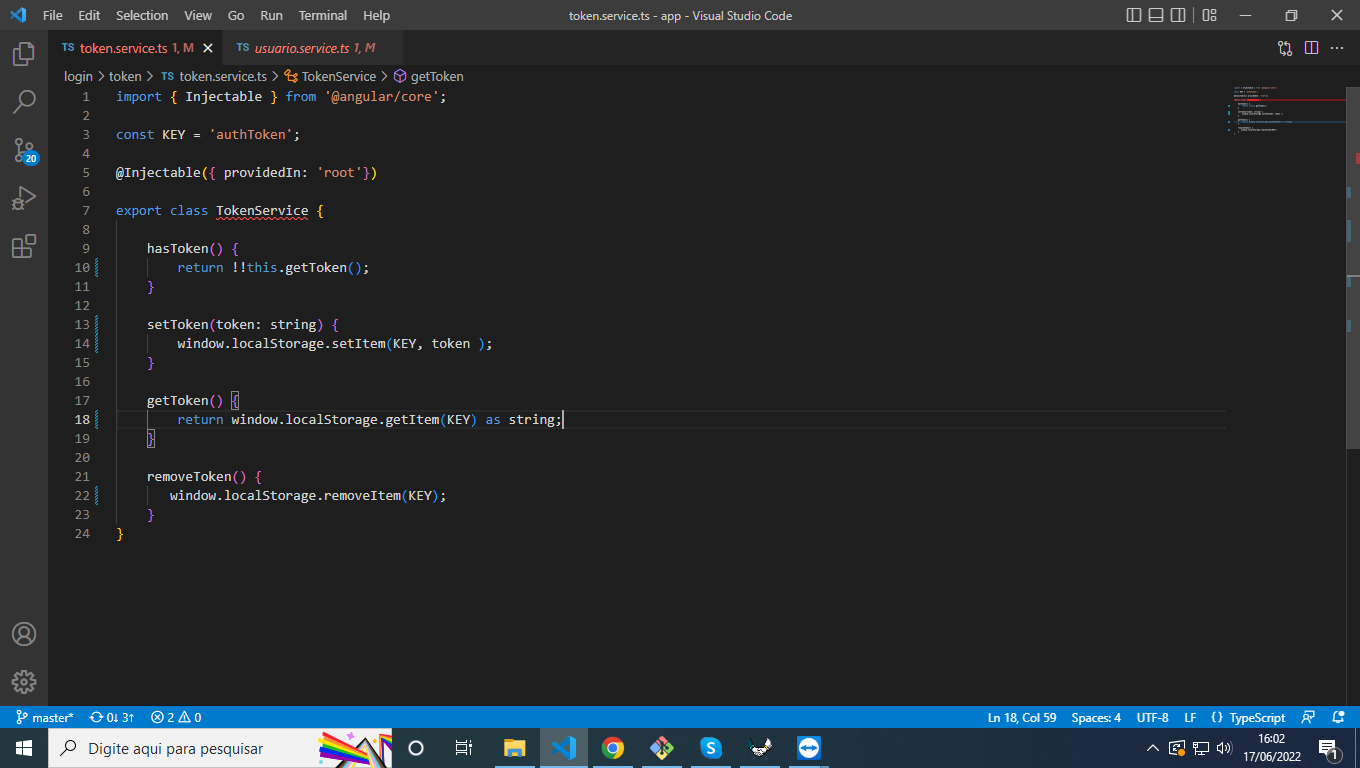
Você pode também, por favor, pausar o cursor na linha 10 do arquivo usuario.service.ts e na linha 7 do arquivo token.service.ts para mostrar quais são as mensagens de erro?
Isso pode me ajudar a descobrir o que está acontecendo. Muito obrigada!
oiee, fiz tudo o que falasse, e alterei meu código igual ao seu, resultaram nesses erros
Compiled with problems:X
ERROR
src/app/login/usuario/user.service.ts:5:29 - error TS7016: Could not find a declaration file for module 'jwt-decode'. 'D:/Usuarios/Usuario/Downloads/Sistema Web/app/node_modules/jwt-decode/lib/index.js' implicitly has an 'any' type.
Try npm i --save-dev @types/jwt-decode if it exists or add a new declaration (.d.ts) file containing declare module 'jwt-decode';
5 import * as jwt_decode from 'jwt-decode';
~~~~~~~~~~~~ERROR
src/app/login/usuario/user.service.ts:11:56 - error TS2345: Argument of type 'null' is not assignable to parameter of type 'Usuario'.
11 private userSubject = new BehaviorSubject(null);
~~~~ERROR
src/app/login/usuario/user.service.ts:39:31 - error TS2345: Argument of type 'null' is not assignable to parameter of type 'Usuario'.
39 this.userSubject.next(null);
~
Referente ao erro, ele não da erro na página (esta mais para um warning), é o mesmo para os dois e seria esse:
Experimental support for decorators is a feature that is subject to change in a future release. Set the 'experimentalDecorators' option in your 'tsconfig' or 'jsconfig' to remove this warning.ts(1219)Ah, agora eu entendi. Então se o seu projeto já estava sendo executado normalmente, não precisa fazer as alterações no código.
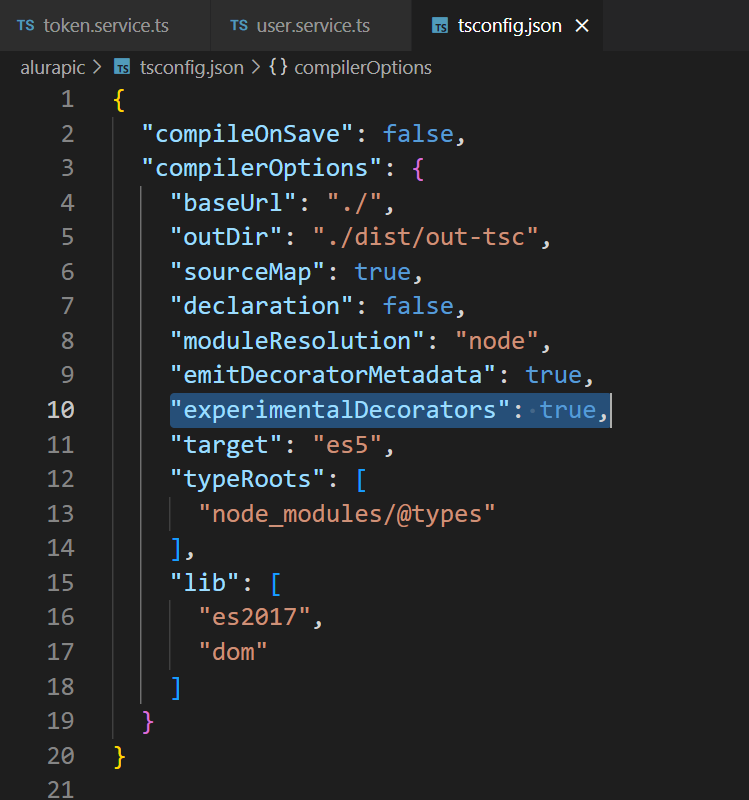
Para remover esse warning, vá no arquivo tsconfig.json e acrescente a linha em destaque, que provavelmente não deve conter no seu código.
"experimentalDecorators: true",
O warning deve desaparecer agora.
Me avisa se funcionou por favor.
Olá Maria Luiza, tudo bom?
Eu vim aqui para dizer que criei um tópico novo para responder sua dúvida "botão que dispara o evento full screen (F11) do teclado", o tópico é Evento Fullscreen.
Desculpa por está mandando em outro tópico, mas foi o jeito que encontrei para que essa solução chegasse até você. Espero ter ajudado, bons estudos.
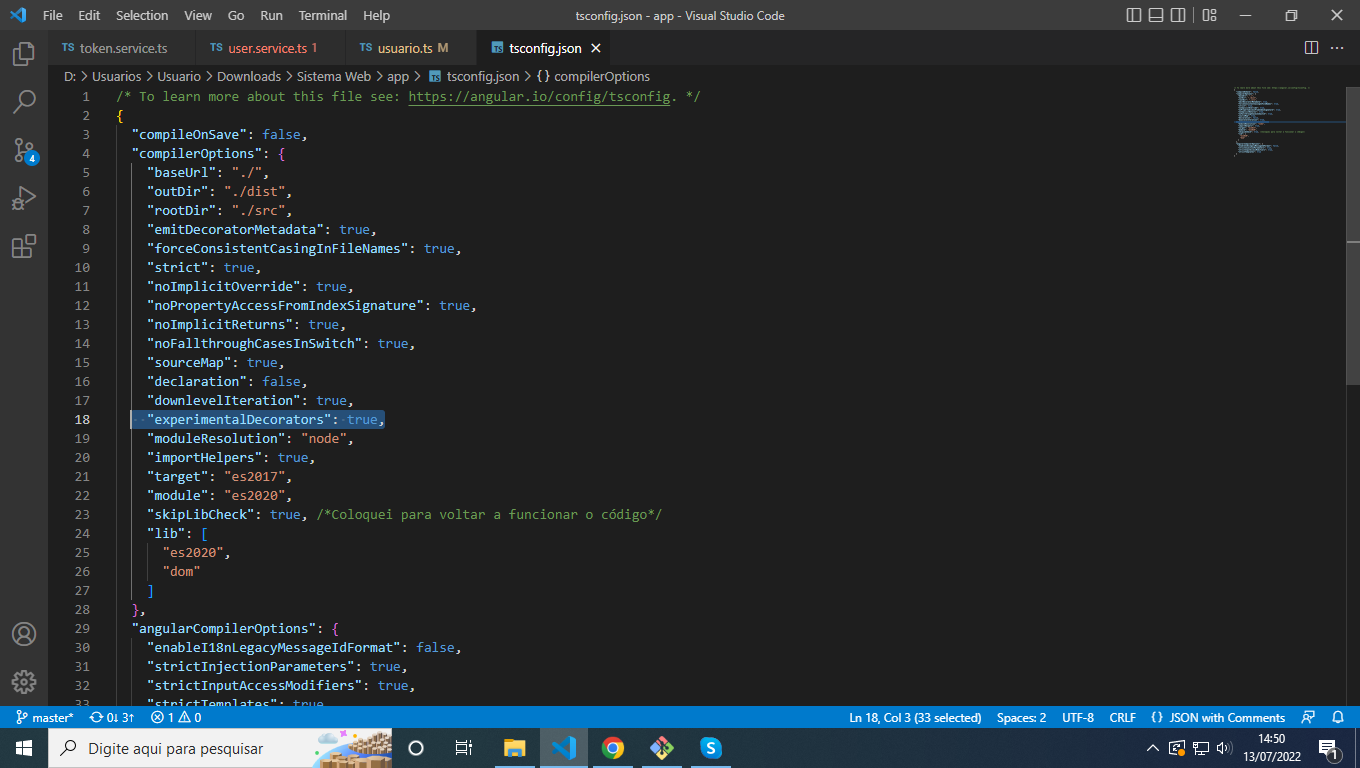
Então, referente ao warning eu já tenho no meu tsconfig e mesmo assim aparece
 !
!
Mas referente aos erros que deram, o warning não para meu projeto, porém os erros que eu mandei acima sim
Certo, vou pesquisar outra forma de retirar o warning.
Você pode então desfazer as alterações do código que eu enviei para ficar como estava antes e não apresentar os erros, ok?
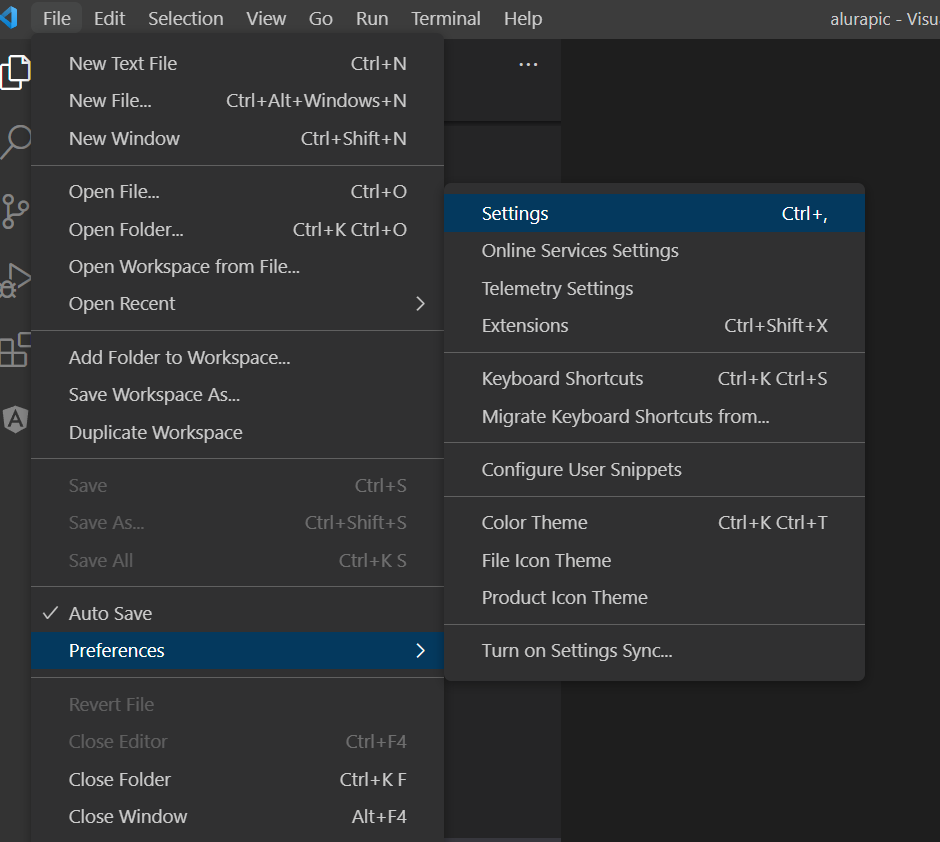
Outra opção para remover esse warning é acessar File>Preferences>Settings.

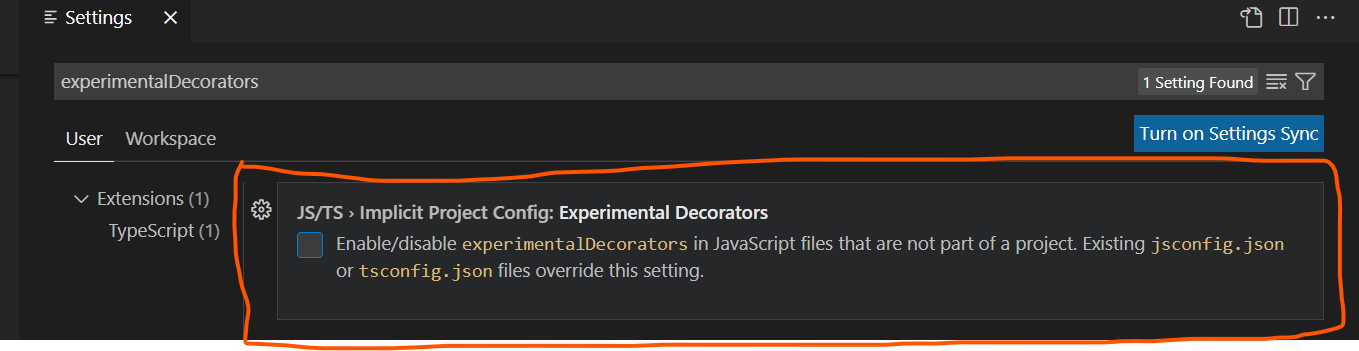
Pesquise por experimentalDecorators e aparecerá uma caixa onde dá pra habilitar e desabilitar a opção.

Se não estiver habilitado, você pode marcar, e fechar o VS Code e abrir novamente para testar se funcionou.
essa parte do warning deu certo!!
não tenho repositório, não consigo passar meus três arquivos aqui para vocês simularem?
import { Injectable } from '@angular/core';
const KEY = 'authToken';
@Injectable({ providedIn: 'root'})
export class TokenService {
hasToken() {
return !!this.getToken();
}
setToken(token) {
window.localStorage.setItem(KEY, token);
}
getToken() {
return window.localStorage.getItem(KEY);
}
removeToken() {
window.localStorage.removeItem(KEY);
}
}import { Injectable } from '@angular/core';
import { TokenService } from '../token/token.service';
import { BehaviorSubject } from 'rxjs';
import { User } from './user';
import * as jtw_decode from 'jwt-decode';
@Injectable({ providedIn: 'root'})
export class UserService {
private userSubject = new BehaviorSubject<User>(null);
private userName: string;
constructor(private tokenService: TokenService) {
this.tokenService.hasToken() &&
this.decodeAndNotify();
}
setToken(token: string) {
this.tokenService.setToken(token);
this.decodeAndNotify();
}
getUser() {
return this.userSubject.asObservable();
}
private decodeAndNotify() {
const token = this.tokenService.getToken();
const user = jtw_decode(token) as User;
this.userName = user.name;
this.userSubject.next(user);
}
logout() {
this.tokenService.removeToken();
this.userSubject.next(null);
}
isLogged() {
return this.tokenService.hasToken();
}
getUserName() {
return this.userName;
}
}export interface User {
id: number;
name: string;
email: string
}