A interface do cypress que abre pra mim é bem diferente da mostrada pela professora, quando consigo chegar a um ponto parecido com o que ela mostra, simplesmente não consigo exibir a pasta alura-busca para ser executada no cypress.
A interface do cypress que abre pra mim é bem diferente da mostrada pela professora, quando consigo chegar a um ponto parecido com o que ela mostra, simplesmente não consigo exibir a pasta alura-busca para ser executada no cypress.
Olá Thiago, tudo bem?
A versão 10.0.3 do Cypress (atual no momento desse post) trouxe algumas modificações na interface e já estou preparando um material complementar para colocar no curso e orientar os alunos que estejam iniciando agora.
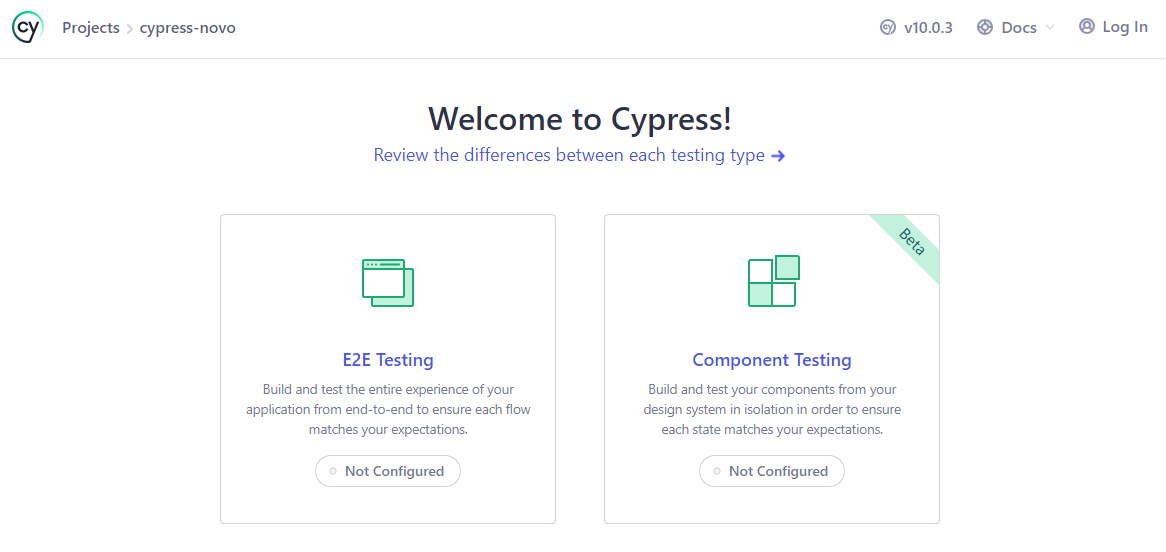
A princípio, ao abrir a tela pela primeira vez, você deverá marcar a opção E2E testing, conforme a imagem abaixo.

Feito isso, vai abrir uma segunda tela, onde ele vai mostrar os arquivos adicionados ao projeto. Basta selecionar a opção Continue ao final da página.
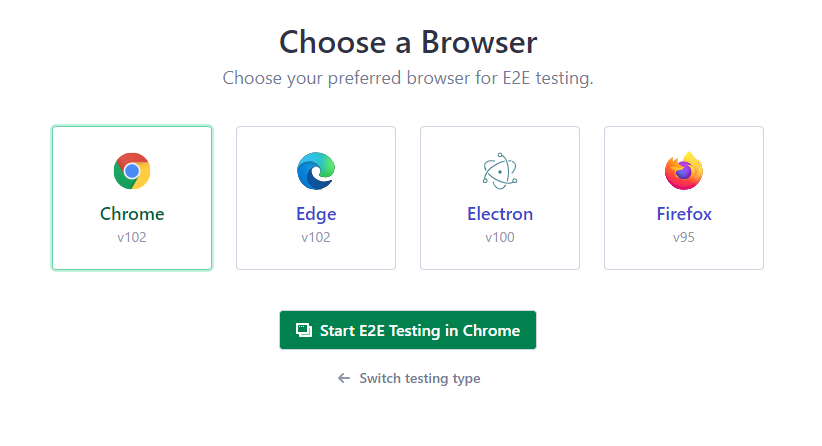
A próxima tela é a que você irá escolher qual o navegador que usará para o primeiro teste. Vai aparecer todos os que você tiver instalado. Selecione o navegador desejado e clique no botão Start E2E Testing in Chrome , caso o navegador escolhido seja o Chrome, por exemplo:

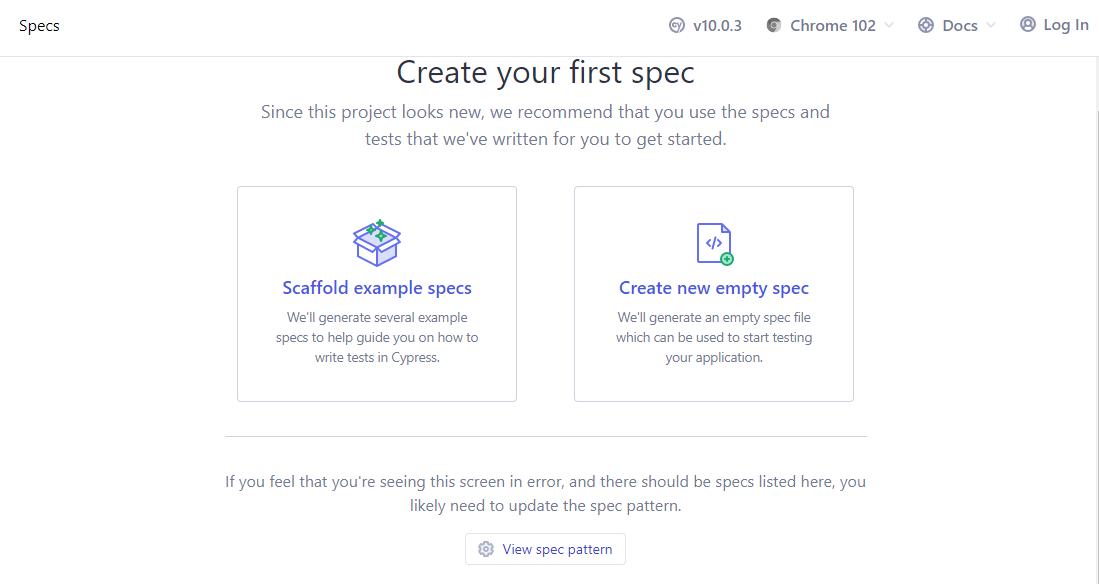
Feito isso, peça para gerar os arquivos de exemplo, selecionando a opção Scaffold example specs.

Depois disso, basta clicar no botão Okay, I got it!
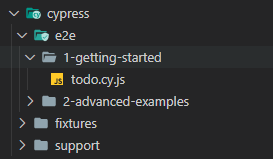
O primeiro teste de exemplo é o todo.cy.js. Agora a extensão é .cy.js ao invés de .spec.js
Para visualizar o código no VS Code e incluir novos arquivos de teste, pode abrir a estrutura de pastas conforme abaixo e incluir o seu arquivo novo alura-busca.cy.js

O código do alura-busca.cy.js é exatamente igual ao que eu demonstro no vídeo. Só muda mesmo a extensão.
Qualquer dificuldade, não deixe de nos informar por aqui.
Bons estudos! 😄
Ainda...
Para ter acesso aos scripts de teste, clique nesse ícone, no canto esquerdo na interface gráfica do Cypress, é o specs:
Ele vai estar assim:

Ou então compactado, quando você tiver rodando outro código:
