Oi Aloisio, como você está? Espero que esteja tudo bem por ai ^-^
Sinto muito pela demora em obter um retorno.
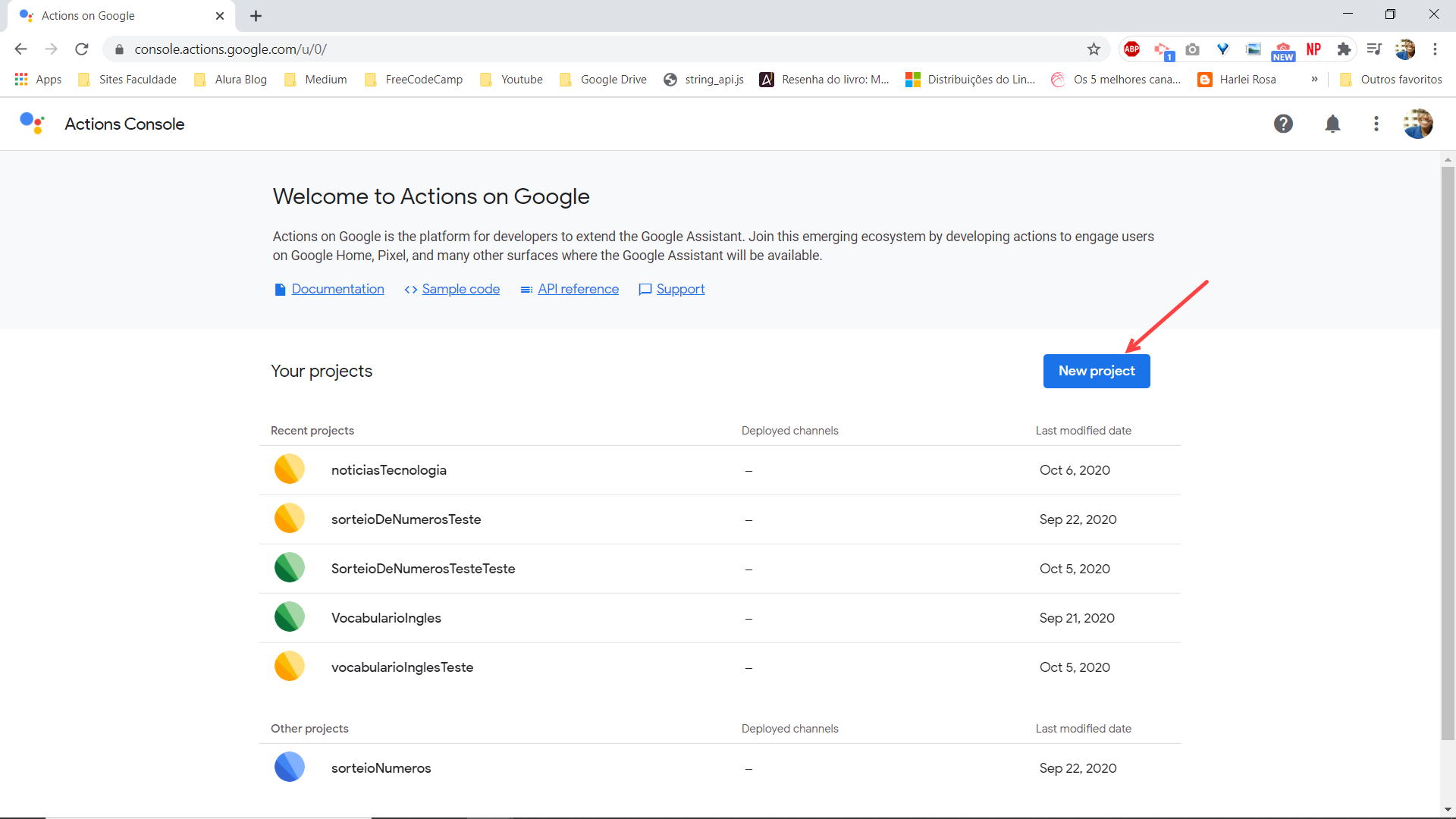
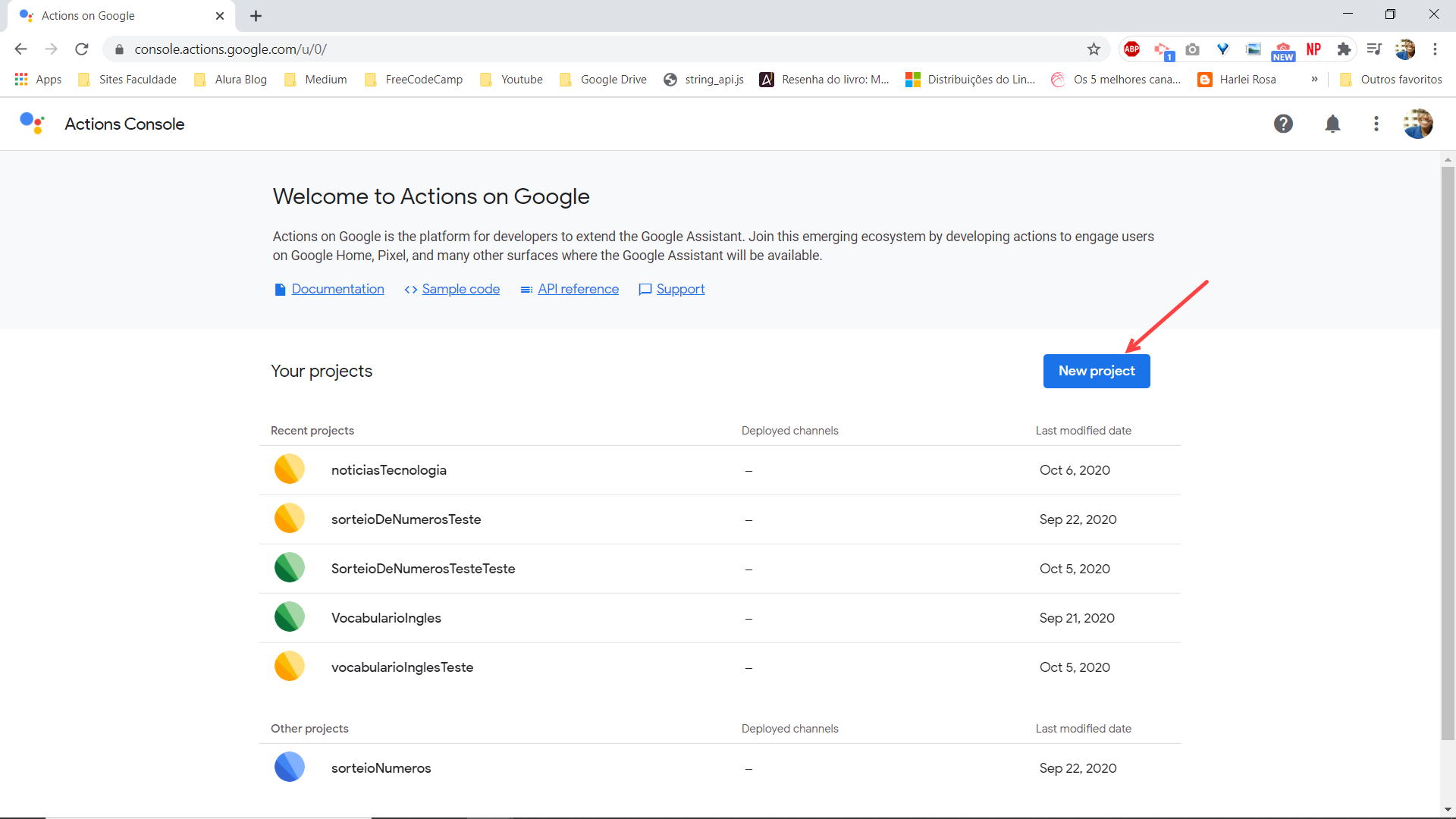
Infelizmente a interface se difere em alguns aspectos e atualmente(07/10/2020) a action não abre conjunto com o dialogflow, é necessário fazer o procedimento manualmente. Vou te mostrar passo a passo como realizar esta aula utilizando a nova interface, tá bom?
Observação inicial: certifique-se que o google actions e o dialogflow estão logados no mesmo e-mail.

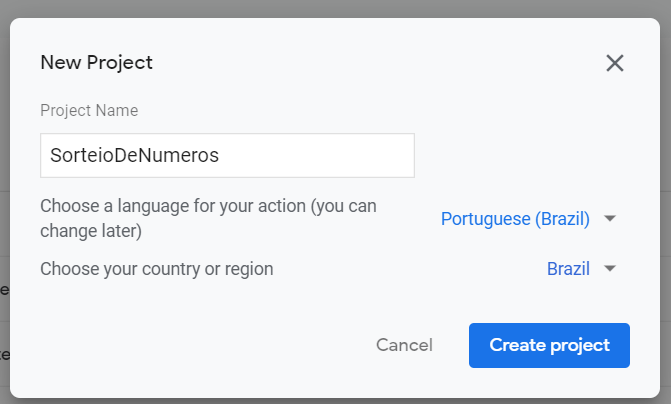
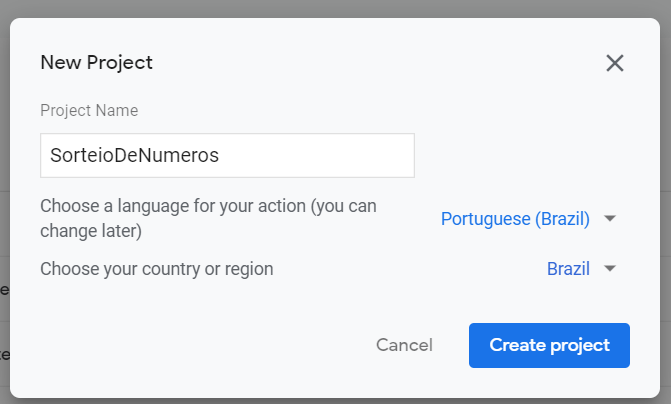
- Na aba que se abrir, escreva como nome do projeto
SorteioDeNumeros e selecione como linguagem Portuguese(Brazil)` e em região coloque Brazil

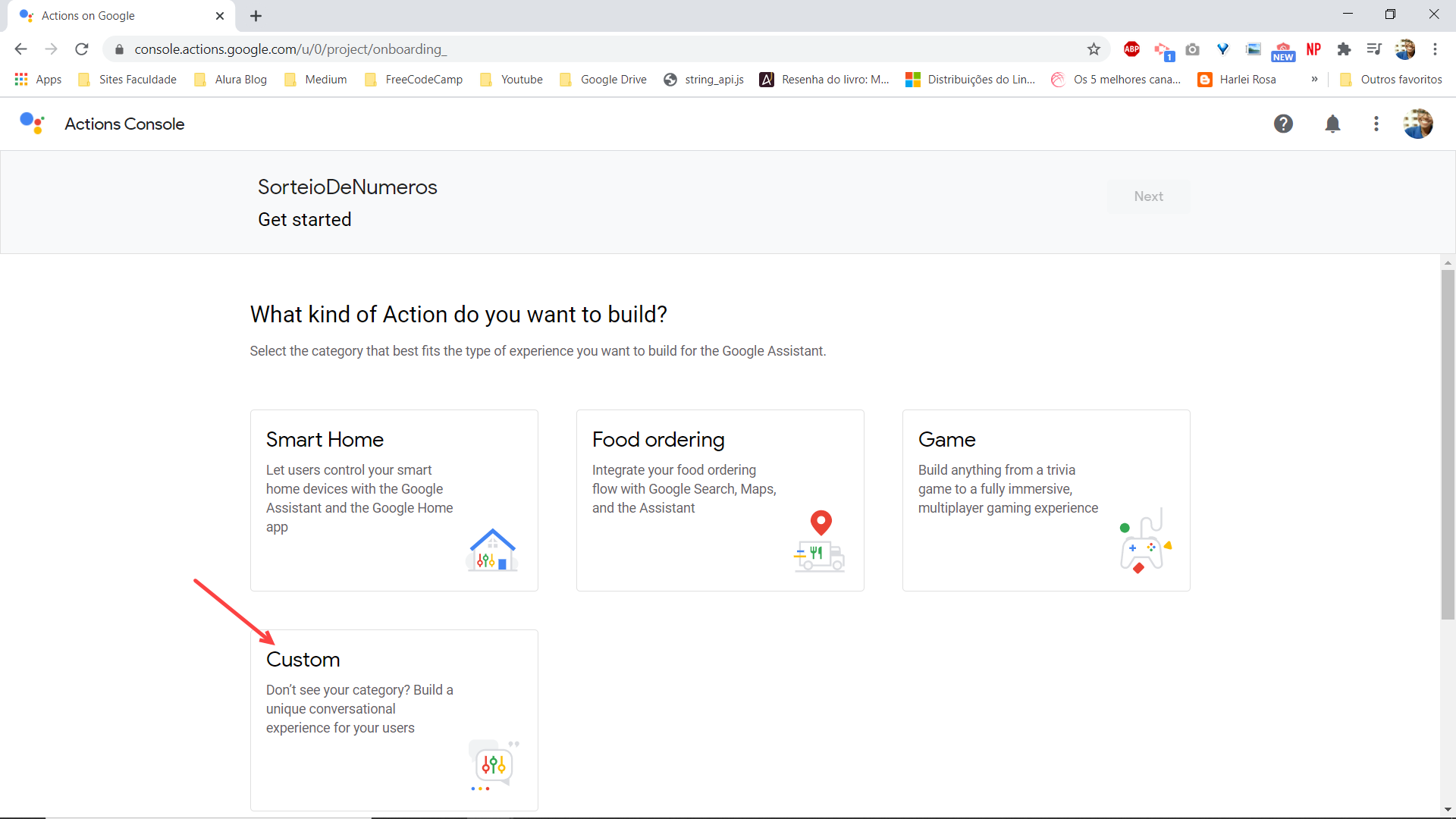
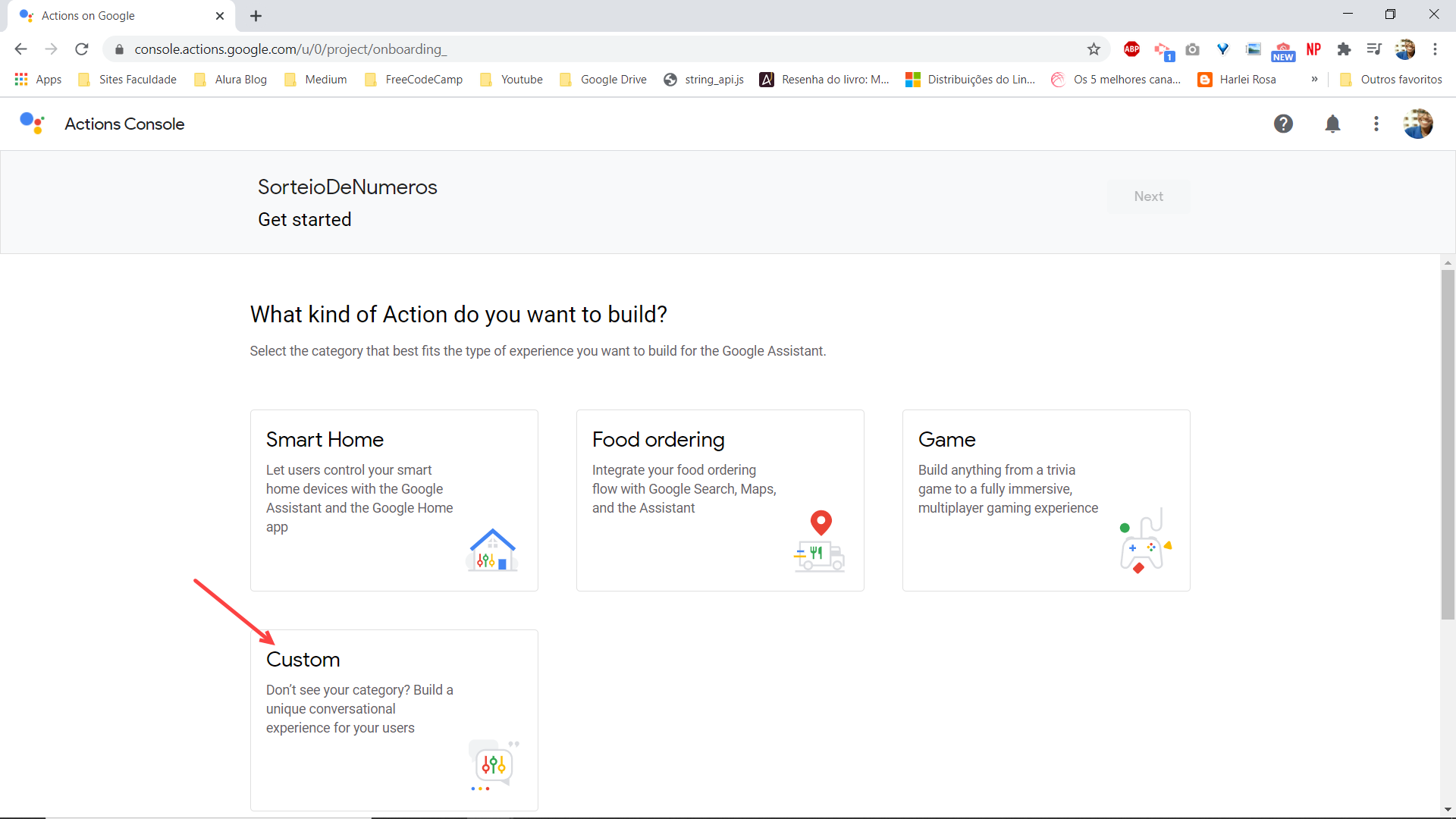
- Na tela que se abrir, clique em
Custom > aperte Next e após isso, clique em Conversation Components:

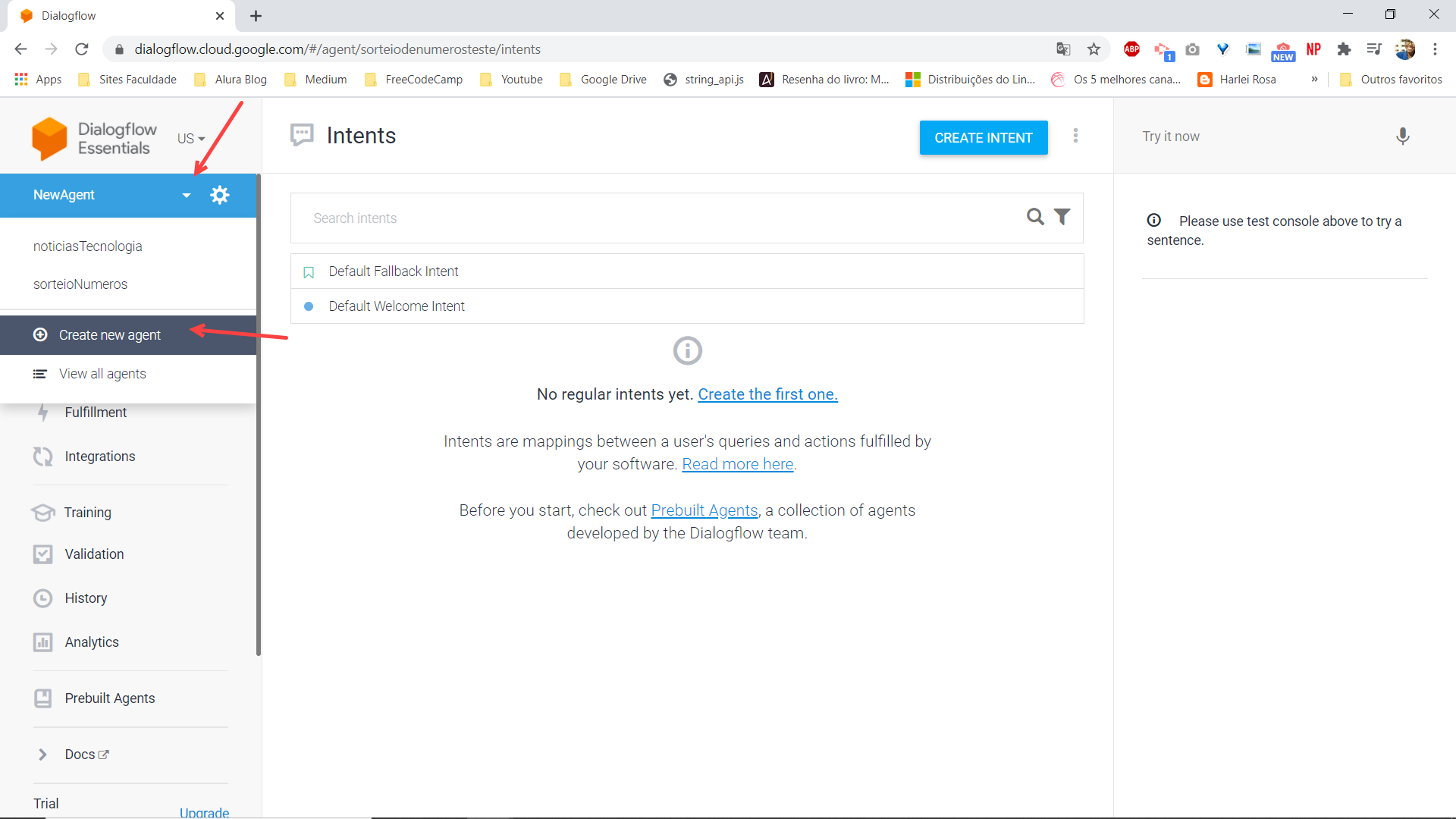
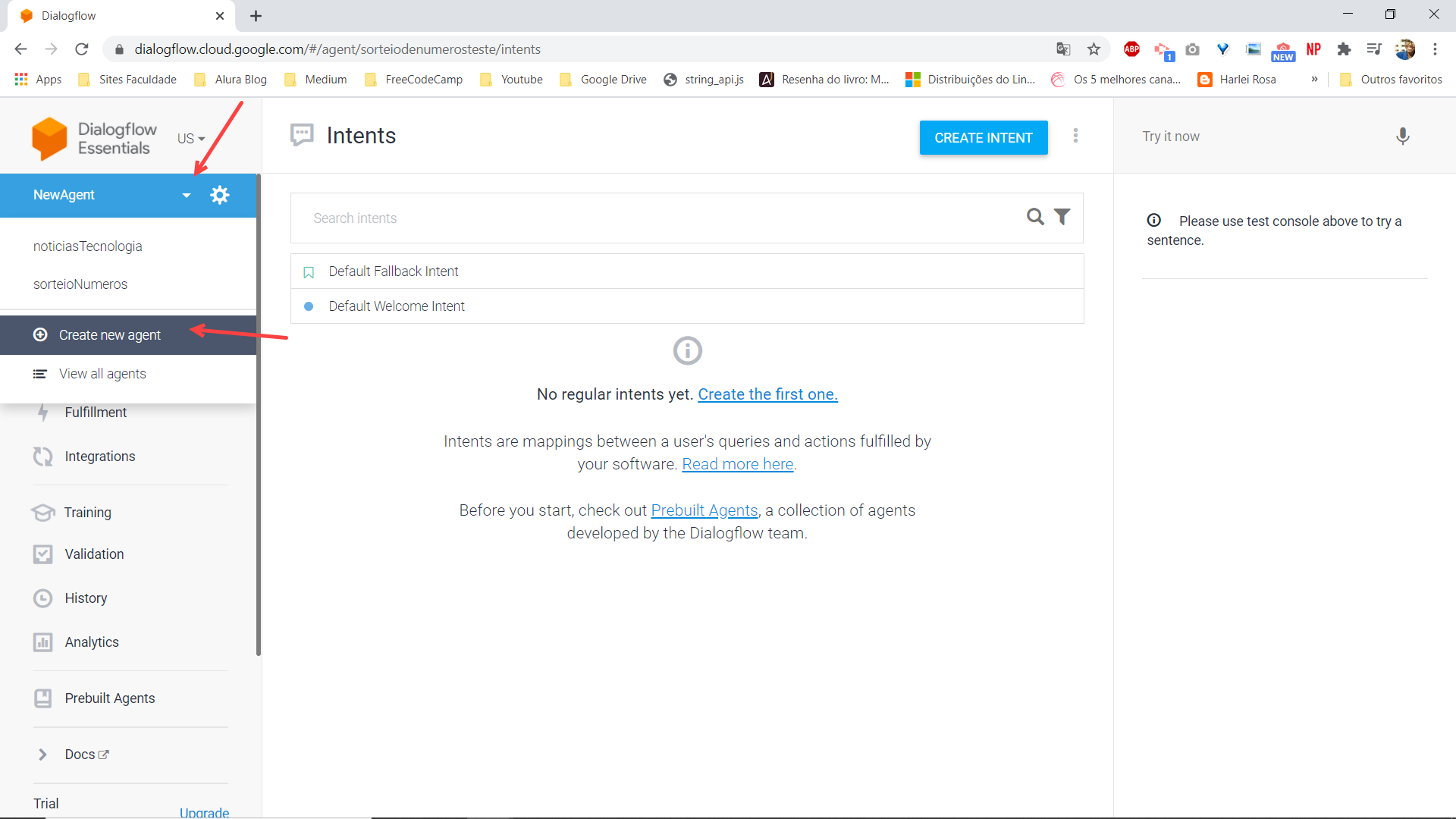
- Agora, abra o Dialog Flow e crie um novo agente, basta clicar no ícone de drop down do lado esquerdo, perto do ícone de engrenagem (configurações) e clique em
Create New Agent:

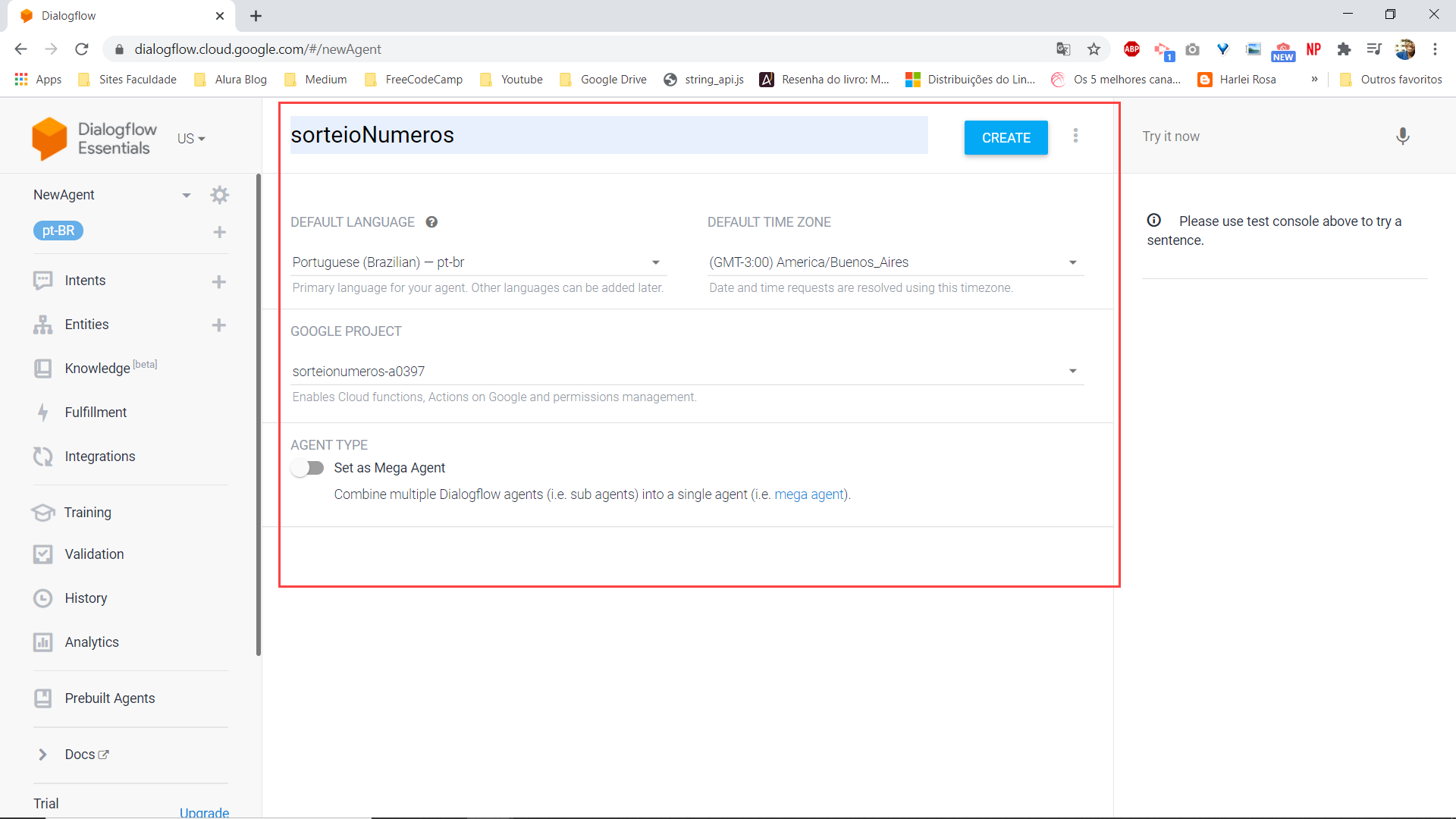
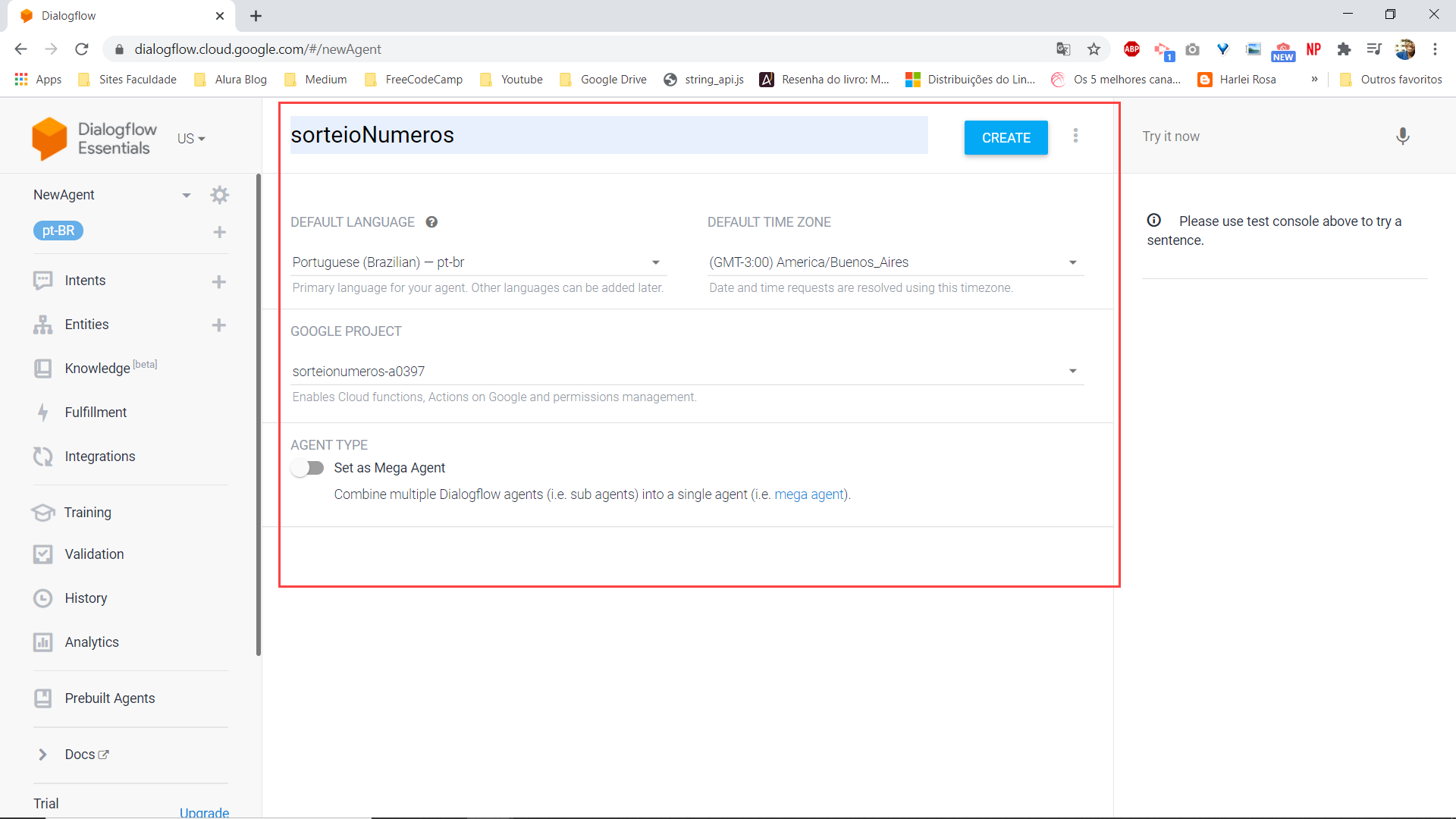
- Na tela que se abrir, coloque o nome de um novo agente, por exemplo:
sorteioNumeros, modifique a região para a do Brazil e selecione o projeto a qual quer fazer referência, que no caso é aquele que criamos lá nos actions o sorteioNumeros e clique em create, como mostro abaixo:

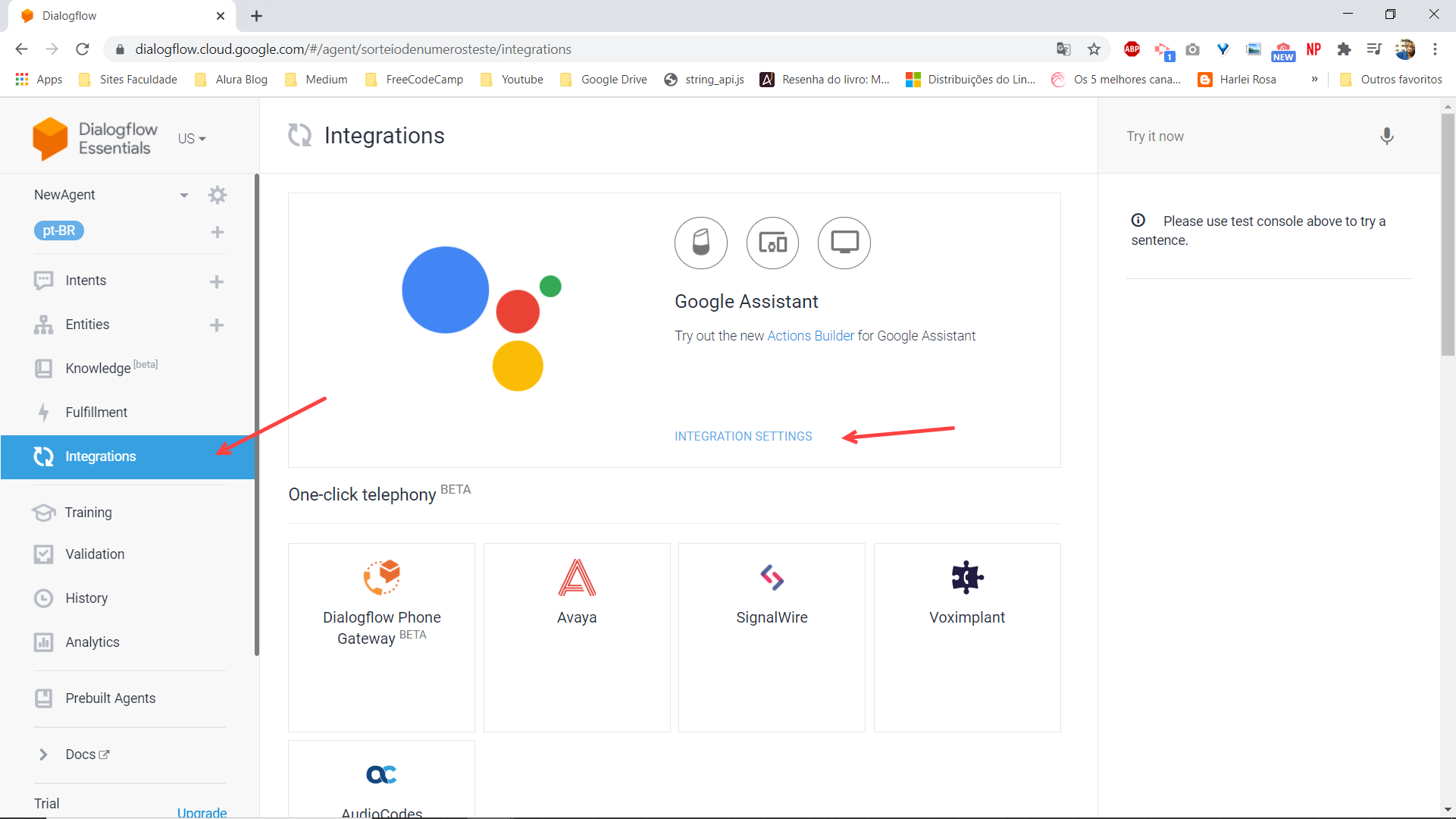
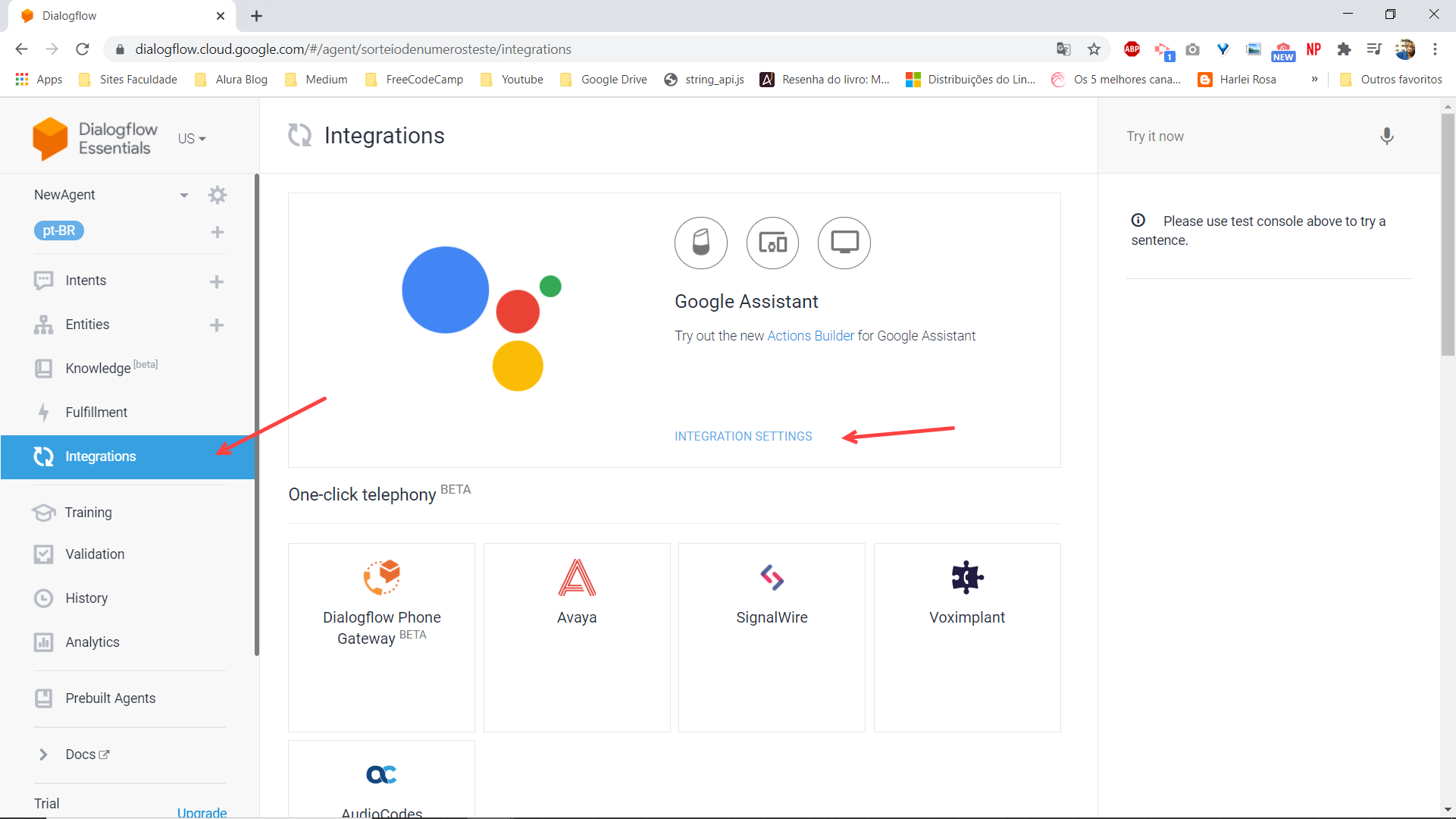
- Agora, vá no menu lateral em Integrations e clique em
Integrations Settings:

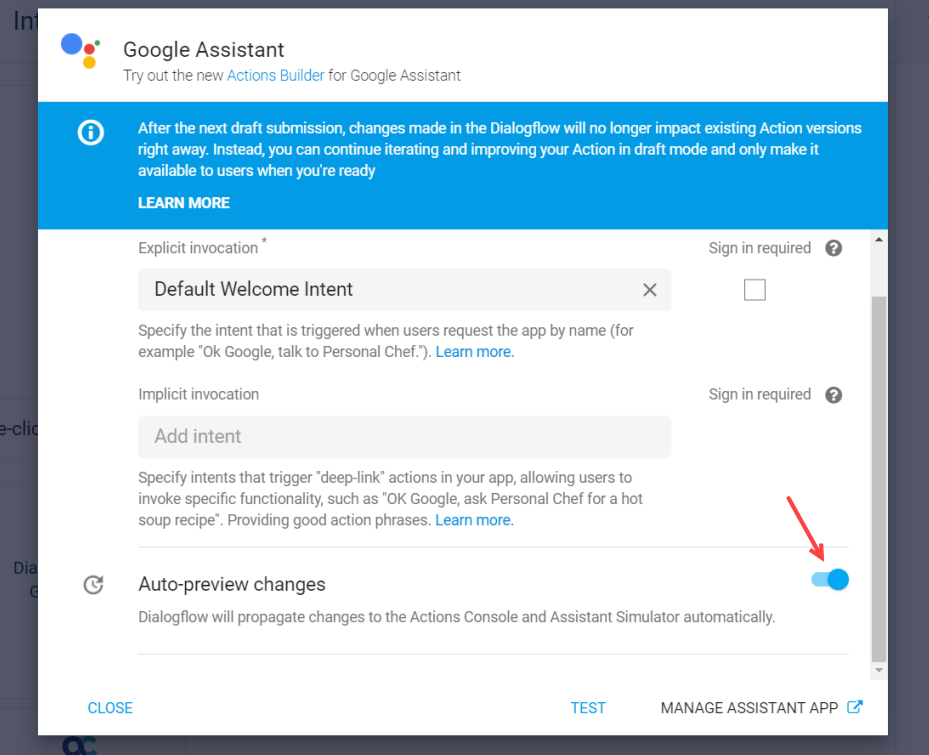
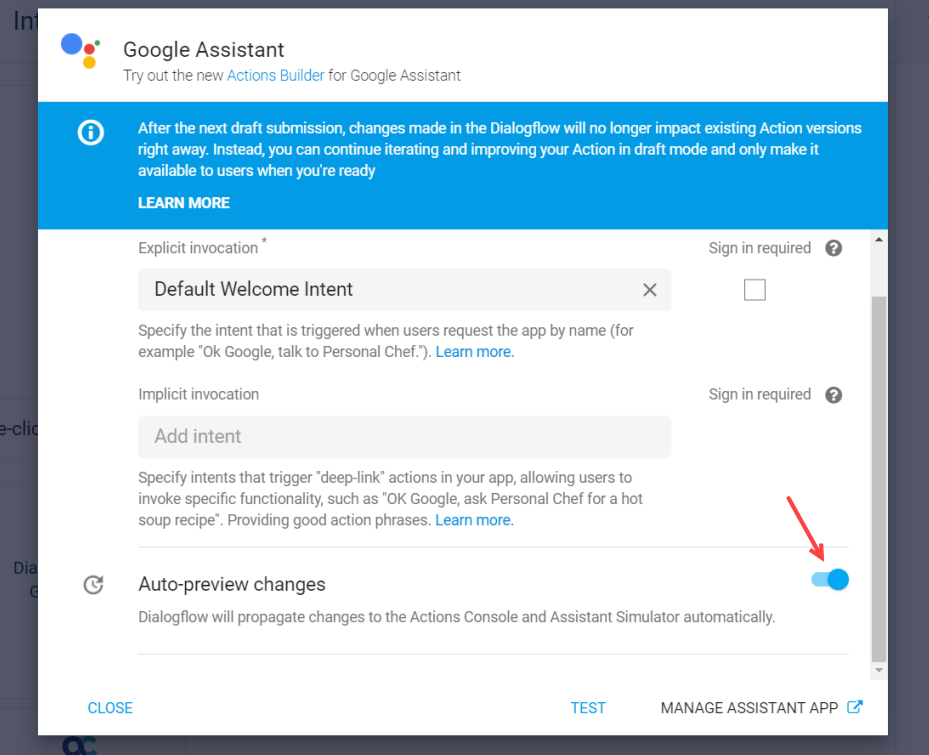
- Na tela que se abrir, ative o botão de
Auto-preview changes e clique em close, como mostro abaixo:

Agora, de posse do dialogflow configurado, poderá voltar ao minuto 2:45 do vídeo e configurar as intents.
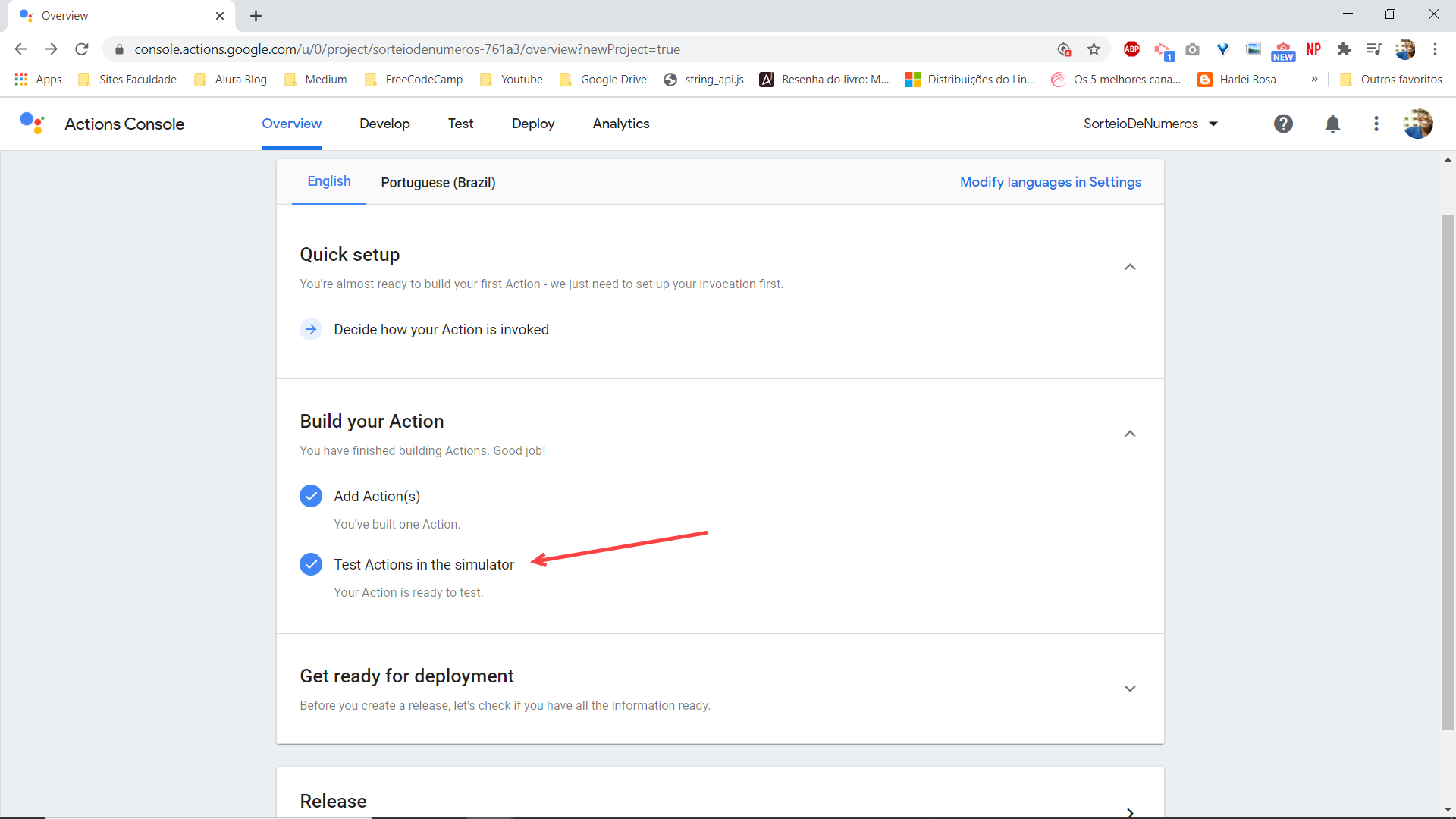
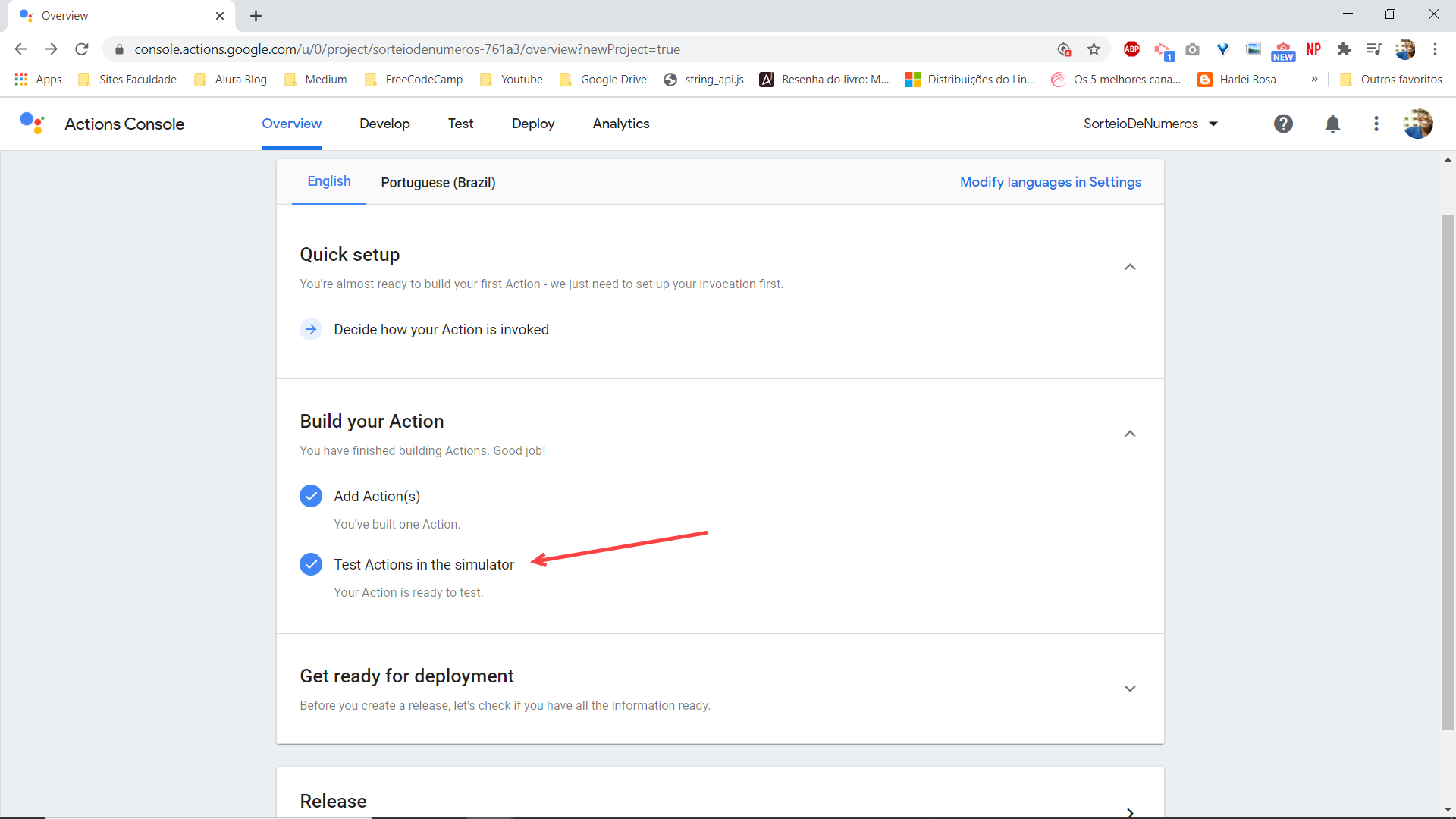
Para testar as intents, você terá que voltar ao console do google actions, selecionar o projeto que você criou e colocar para testar o mesmo, clicando em Test actions in the Simulator:

- Outro ponto importante, lembre-se sempre de salvar as intents a cada modificação.
Qualquer dúvida estou por aqui, tá bom?
Abraços e bons estudos!