

Onde foi que eu errei? Já procurei mas não achei.


Onde foi que eu errei? Já procurei mas não achei.
Oláa! Boa noite! Provavelmente o problema é no CSS, pois todos os inputs estão com a propriedade block, assim ocupando uma linha inteiraa. Muda o CSS do input para inline que dá certo! Mas, o professor q faz essa mudança em aula no decorrer do curso! Espero ter ajudado =)
Obrigada, pela ajuda Samuel. Tentei fazer isso e não deu muito certo, vou esperar as próximas aulas e vê o que acontece. Valeu!
Consegui ajeitar.
Uhuuull, parabénss! Se puder dps informar o problema, agradeço!
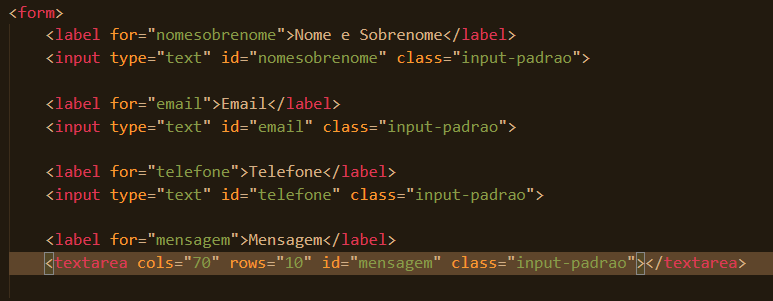
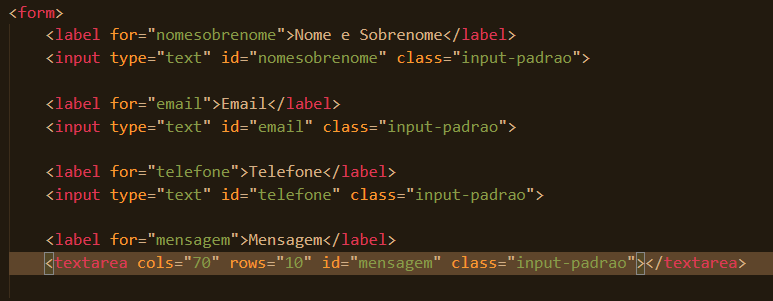
Eu não tinha colocado o input antes do label, digo, na mesma linha. Aí prestei atenção nisso ontem, é incrivel, a gente procura o erro várias vezes e não encontra. Mas, encontrei. : )
Como prefere o nosso contato?
<label for="radio-email"><input type="radio" name="contato" value="email" id="radio-email"> Email</label>
<label for="radio-telefone"><input type="radio" name="contato" value="telefone" id="radio-telefone">Telefone</label>
<label for="radio-whatsapp"><input type="radio" name="contato" value="whatsapp" id="radio-whatsapp" checked>WhatsApp</label>
</div>Oioioi, pd ser pelo discord?
Samuelbh__#0869