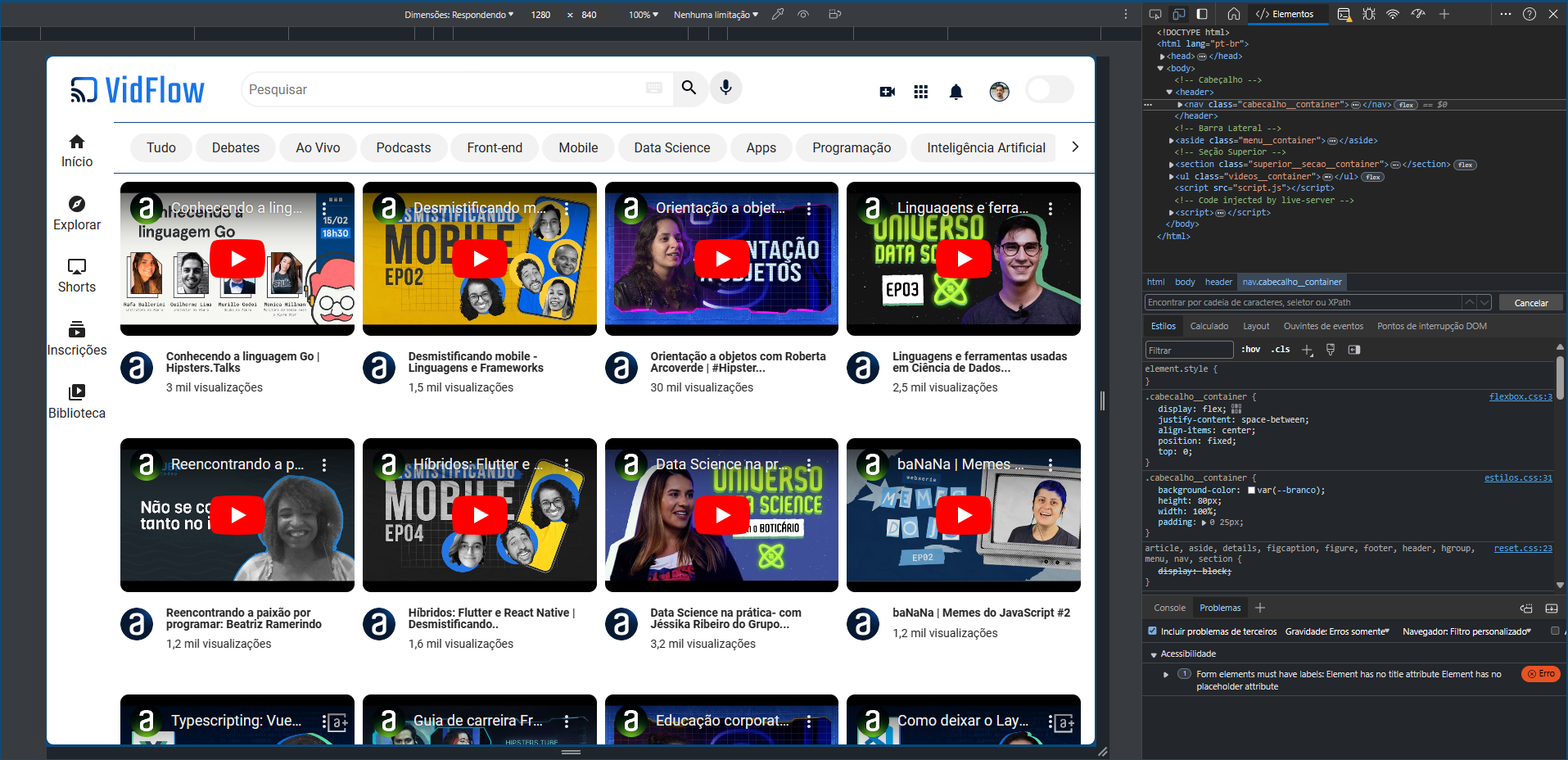
O arquivo css tá certo mesmo nesse trecho das linhas 11, 12 e 13? Pois para mim eu tenho que retirar/comentar esse trecho para poder mostrar esta div no cabeçalho https://github.com/paulodetarsoteles/projeto-vidflow-main
.cabecalho__pesquisar__item { display: none; }