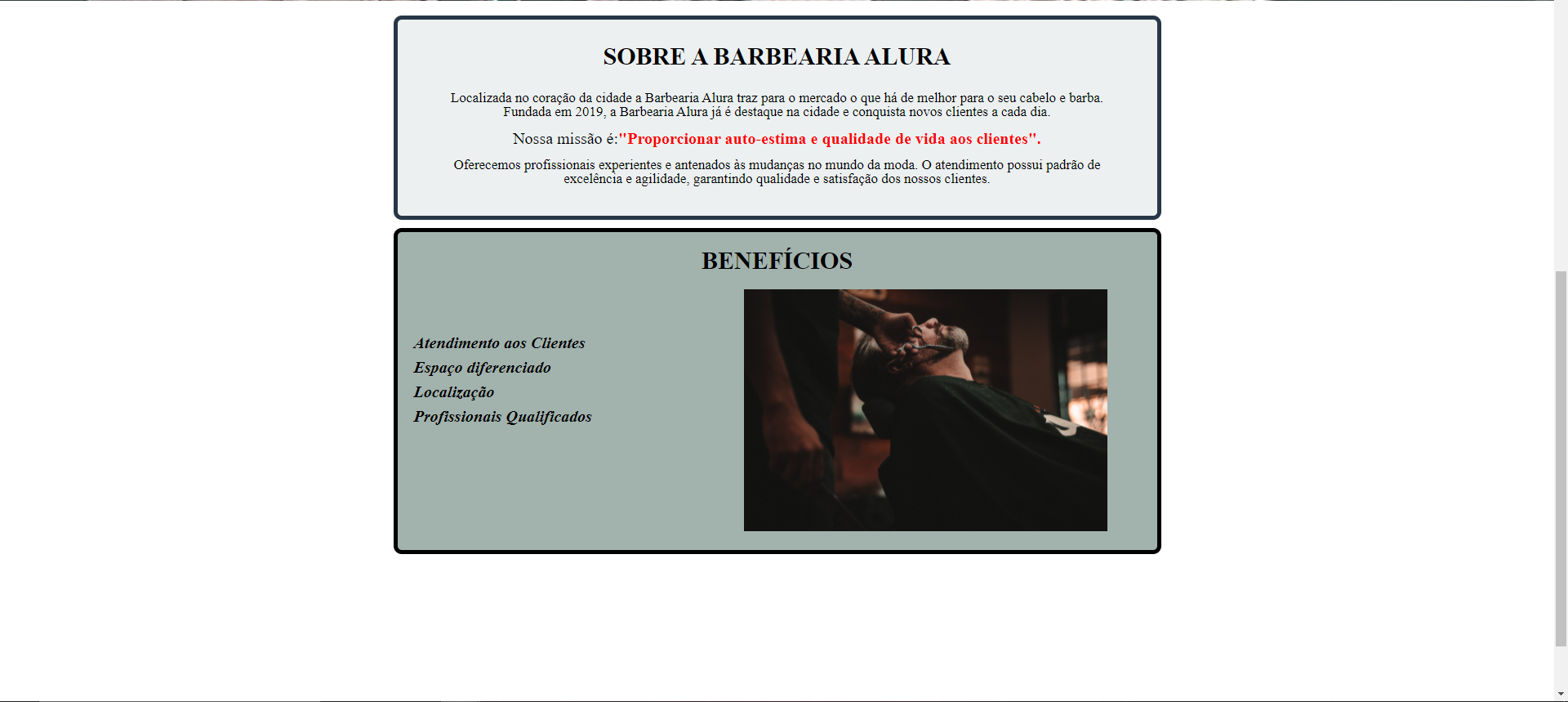
Estou tentando fazer o desafio final do curso de HTML e CSS parte 2 mas o inline não está deixando os elementos na mesma linha, alguem saberia dizer o motivo disso?
Abaixo o código e o site como estão.
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8" />
<title>Barbearia Alura</title>
<link rel="stylesheet" href="reset.css" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png" /></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<img id="banner" src="banner.jpg" />
<div class="principal">
<h2 class="titulo-centralizado">Sobre a Barbearia Alura</h2>
<p>
Localizada no coração da cidade a
<strong>Barbearia Alura</strong> traz para o mercado o que há de
melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia
Alura já é destaque na cidade e conquista novos clientes a cada
dia.
</p>
<p id="missao">
<em> Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes".</strong></em>
</p>
<p>
Oferecemos profissionais experientes e antenados às mudanças no
mundo da moda. O atendimento possui padrão de excelência e
agilidade, garantindo qualidade e satisfação dos nossos
clientes.
</p>
</div>
<div class="beneficios">
<h3 class="titulo-centralizado">Benefícios</h3>
<ul>
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
</ul>
<img src="beneficios.jpg" class="imagembeneficios" />
</div>
<footer>
<img src="logo-branco.png" />
<p class="copyright">© Copyright Barbearia Alura - 2019</p>
</footer>
</body>
</html>
CSS
header {
background: #bbbbbb;
padding: 20px 0;
}
.caixa {
position: relative;
width: 1280px;
margin: 0 auto;
}
nav {
position: absolute;
top: 80px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover {
color: #c78c19;
text-decoration: underline;
}
#banner {
width: 100%;
margin: 5px 0;
}
.principal {
width: 940px;
margin: 10px auto;
background: #ecf0f1;
padding: 30px;
box-sizing: border-box;
border: 5px solid #283747;
border-radius: 10px;
}
.titulo-centralizado {
font-size: 30px;
font-weight: bold;
text-align: center;
text-transform: uppercase;
padding-bottom: 20px;
}
p {
font-size: 17px;
text-align: center;
padding: 7px;
}
#missao {
font-size: 20px;
}
em strong {
color: #ff0000;
font-weight: bold;
}
.beneficios {
width: 940px;
background: #a2b2ad;
padding: 20px;
margin: 0 auto;
box-sizing: border-box;
border: 5px solid #000000;
border-radius: 10px;
}
ul {
display: inline-block;
vertical-align: top;
padding-top: 50px;
width: 30%;
margin-right: 15%;
}
.itens {
font-size: 20px;
font-style: italic;
font-weight: bold;
padding: 5px 0;
}
.imagembeneficios {
width: 50%;
}

 )
)




