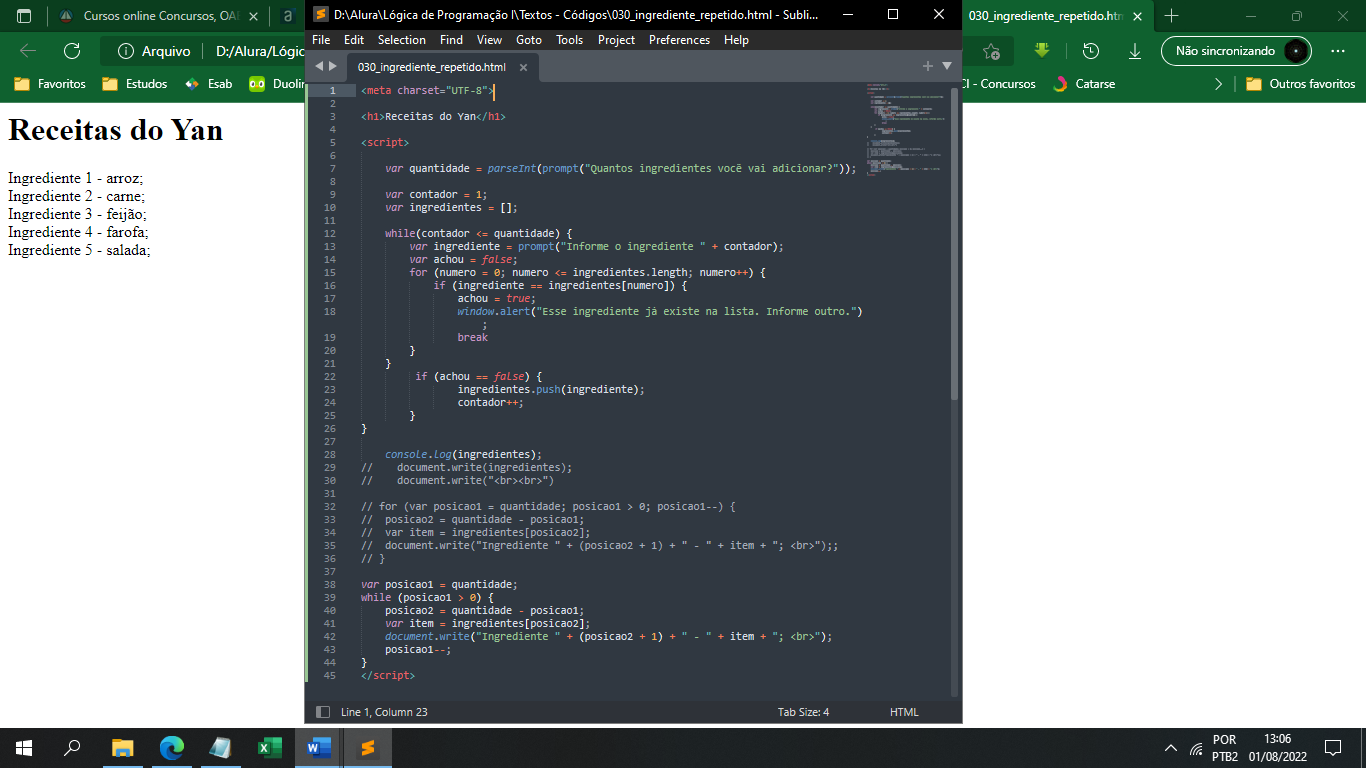
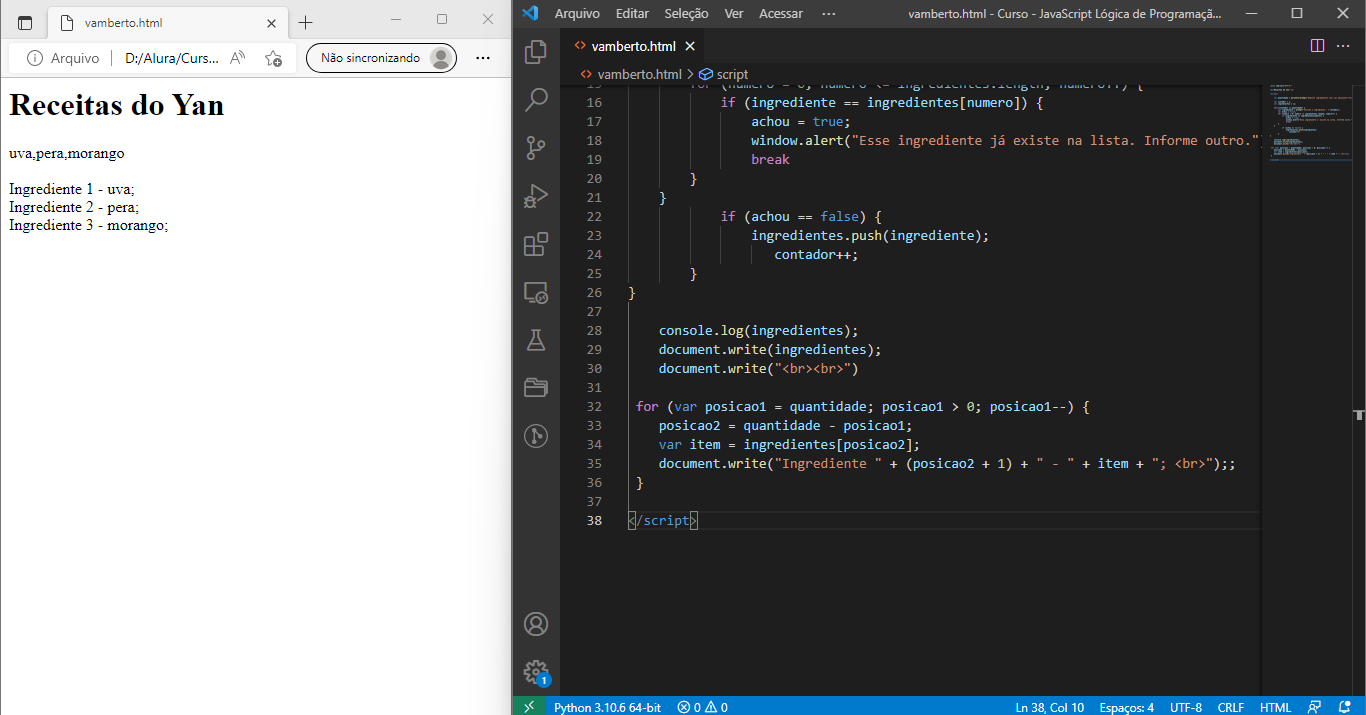
Fui um pouco além e queria que aparecesse a lista de ingredientes com suas respectivas posições. Demorei bastante pra chegar nessa solução (tanto o que era pedido quanto dessa extra que eu queis fazer) e funcionou com o WHILE.
O que eu queria saber é porque o FOR (que deixei como comentário ali no fim do código) não funcionou.
Enquanto eu estava usando o For, para escrever me menos linhas, não exibia a lista na tela com as posições. Quando eu usei o while apareceu o texto e na sequencia certa. Com o FOR não aparecia nada. Alguém saberia dizer o motivo?