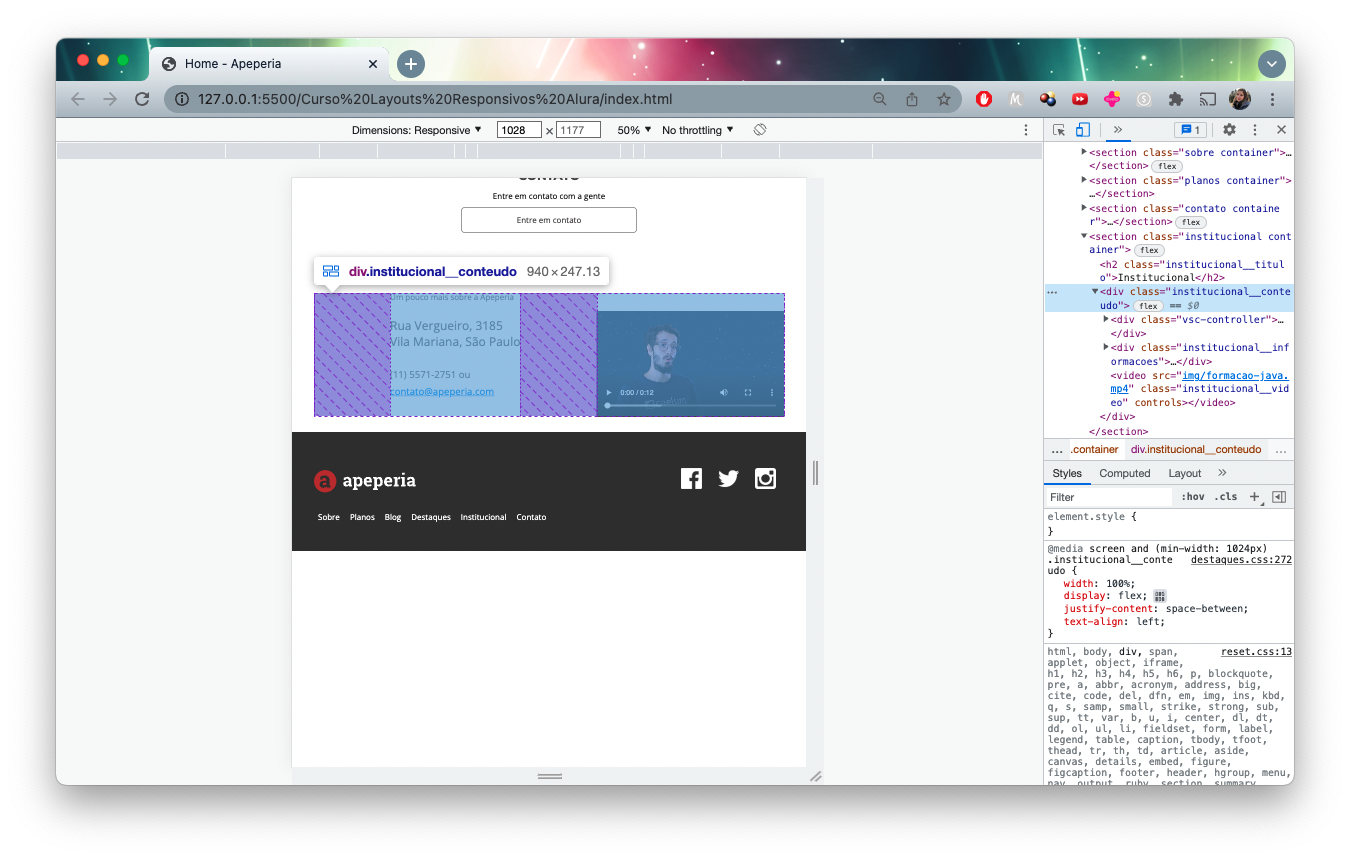
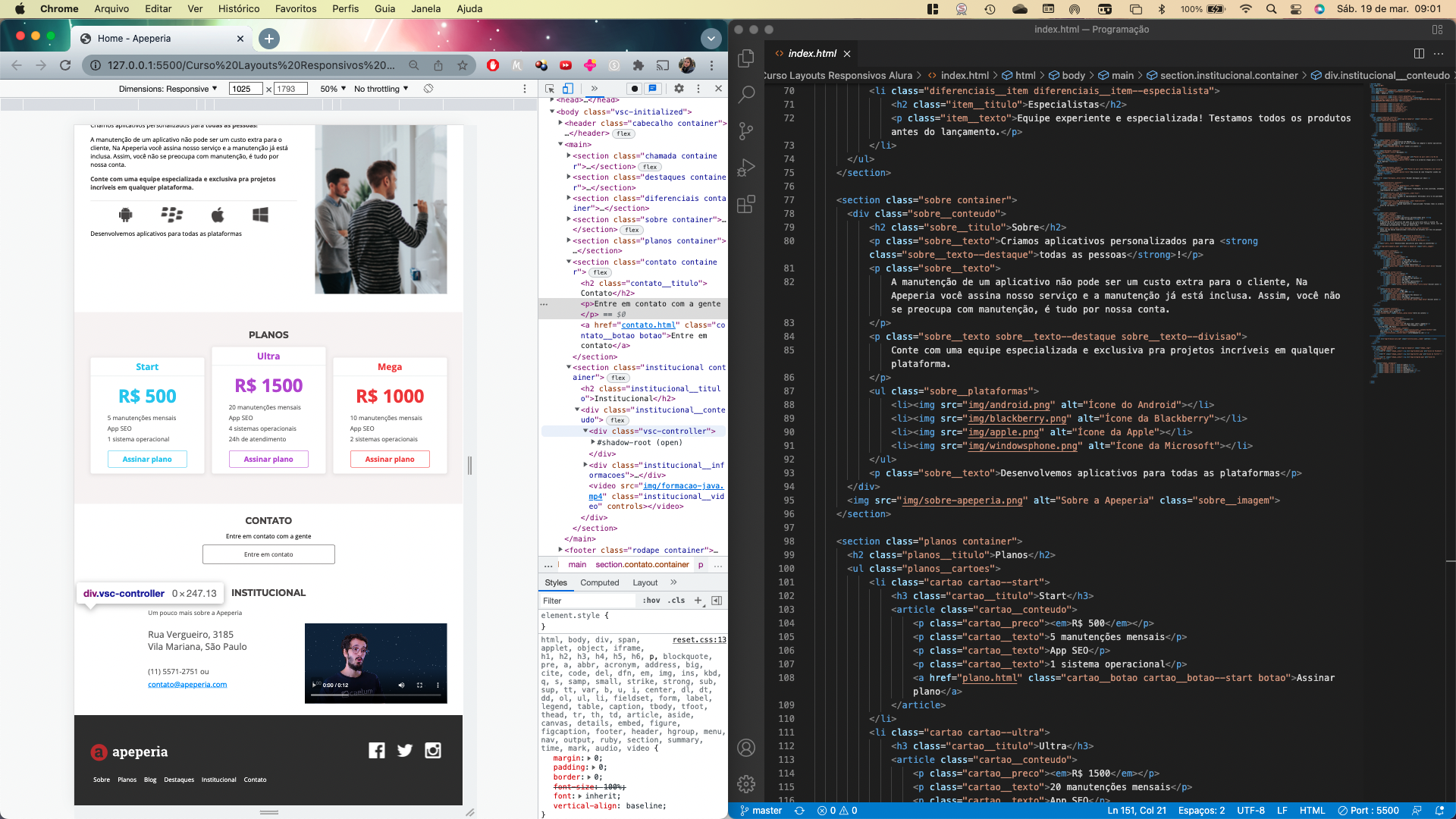
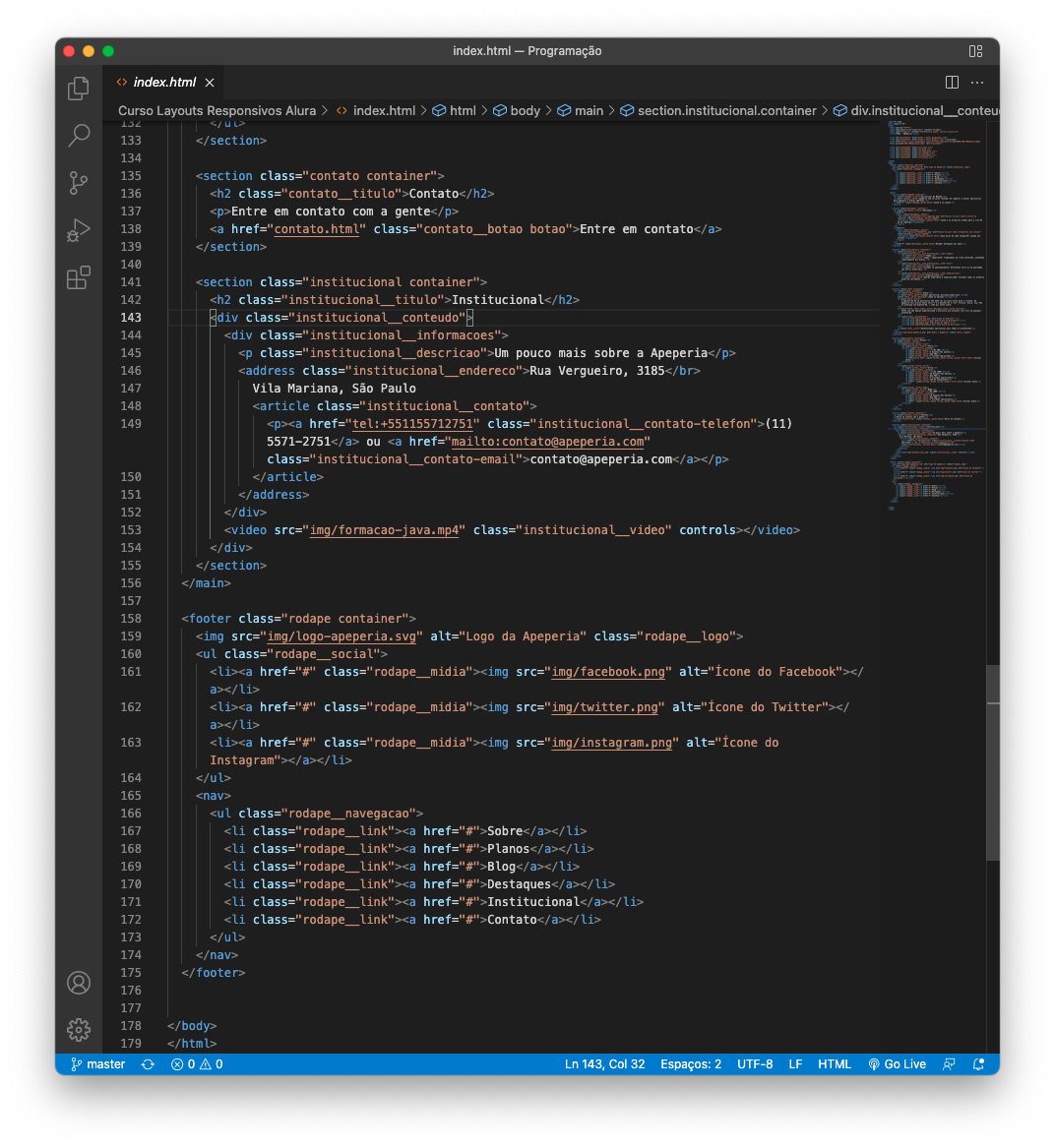
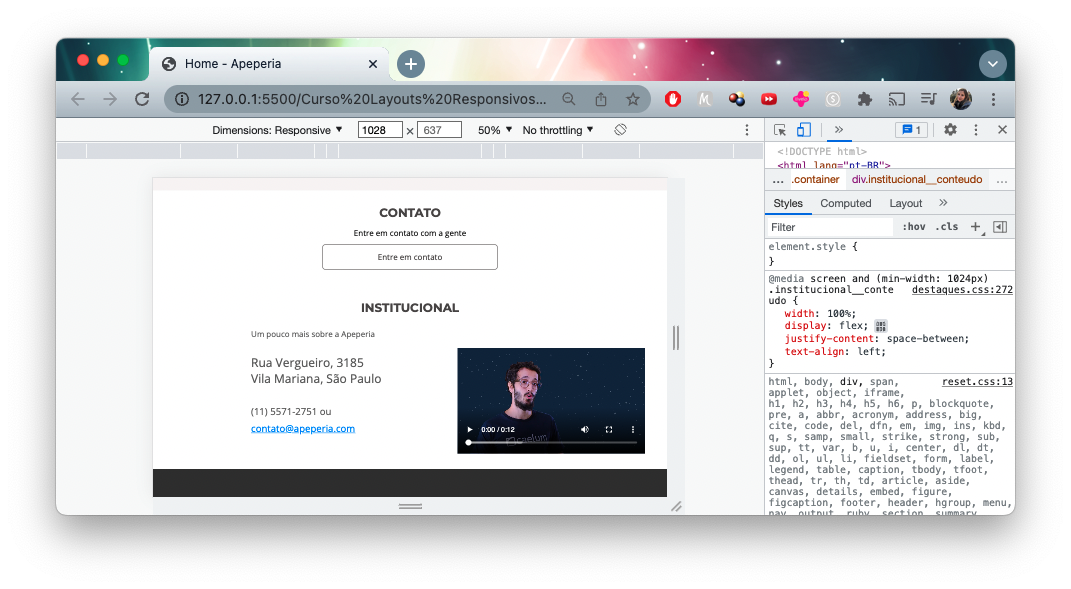
 Mesmo tentando de diversas formas, o meu div com as informações ficaram alinhadas ao centro do espaçamento que lhe restou, mesmo usando justify-content: space-between. Tentei colocar align-self: flex-start, mas nem isso funcionou. Baixei o projeto final, ao final do curso e mesmo assim, continuou dando o mesmo erro. Alguém sabe o que pode ser?!
Mesmo tentando de diversas formas, o meu div com as informações ficaram alinhadas ao centro do espaçamento que lhe restou, mesmo usando justify-content: space-between. Tentei colocar align-self: flex-start, mas nem isso funcionou. Baixei o projeto final, ao final do curso e mesmo assim, continuou dando o mesmo erro. Alguém sabe o que pode ser?!