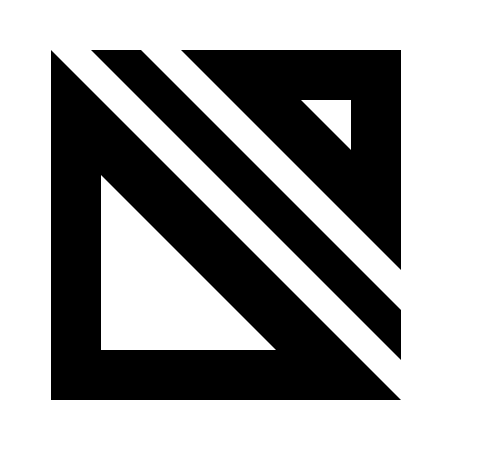
<canvas width="600" height="400"></canvas>
<script>
let tela = document.querySelector('canvas');
let pincel = tela.getContext('2d');
pincel.fillStyle = 'black';
pincel.beginPath();
pincel.moveTo(50, 50);
pincel.lineTo(50, 400);
pincel.lineTo(400, 400);
pincel.fill();
pincel.beginPath();
pincel.moveTo(90, 50);
pincel.lineTo(400, 360);
pincel.lineTo(400, 310);
pincel.lineTo(140, 50);
pincel.fill();
pincel.beginPath();
pincel.moveTo(180, 50);
pincel.lineTo(400, 50);
pincel.lineTo(400, 270);
pincel.fill();
pincel.fillStyle = 'white';
pincel.beginPath();
pincel.moveTo(100, 175);
pincel.lineTo(100, 350);
pincel.lineTo(275, 350);
pincel.fill();
pincel.beginPath();
pincel.moveTo(300,100);
pincel.lineTo(350,100);
pincel.lineTo(350,150);
pincel.fill();
</script>