Boa noite, Fabiana Lino dos Santos
Em meu pouco conhecimento com react, acredito que você não esteja usando o react da forma correta, pois na URL está apenas abrindo o arquivo sendo que na realidade precisa ser estar como localhost:3000 (Por exemplo). Portanto para poder abrir o arquivo react de forma correta, você precisa seguir alguns procedimentos básicos dos quais não foram explicados nesse curso, infelizmente. Vou tentar fazer uma lista aqui abaixo sobre o procedimento do qual eu aprendi e uso hoje em dia, não sei se exite outro metodo melhor e mais fácil... mas é como eu faço e funciona.
1° Instalar essas tecnologias em seu pc para poder rodar o React.js
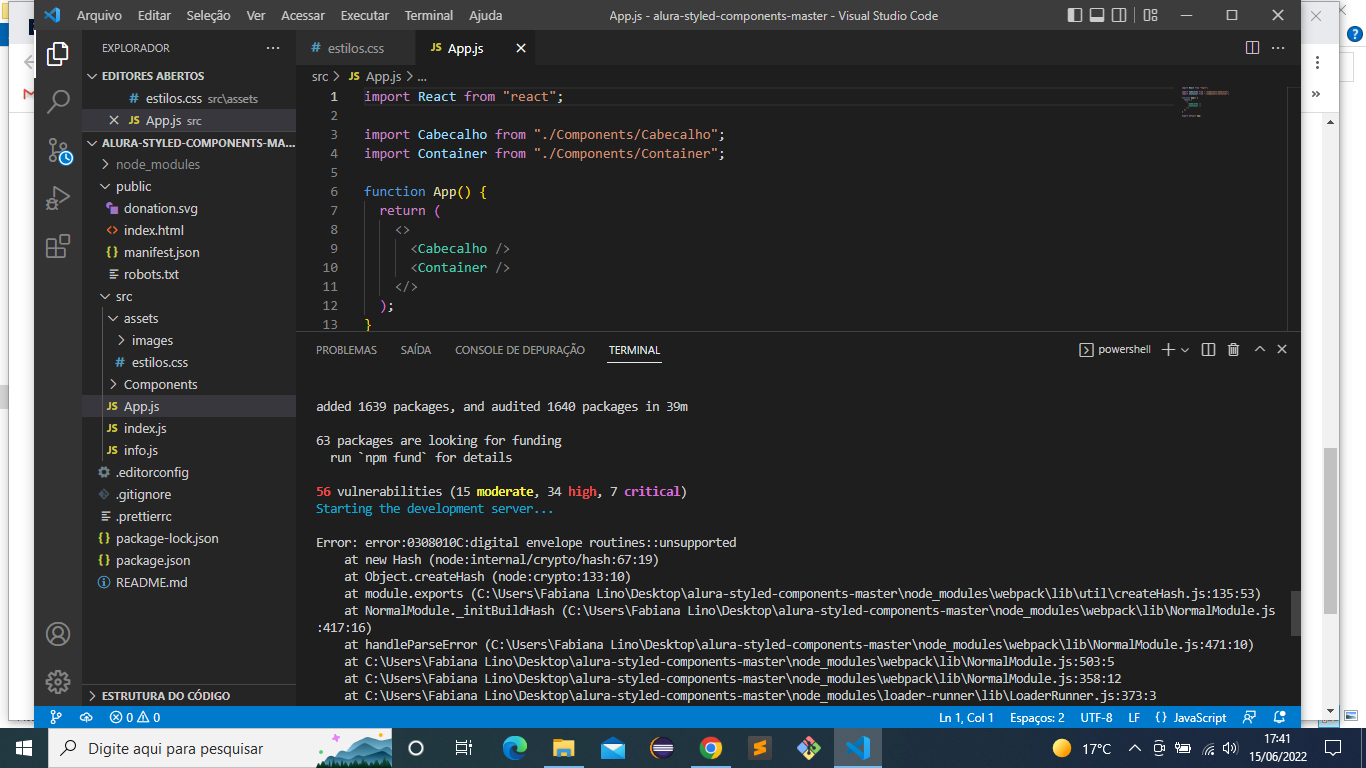
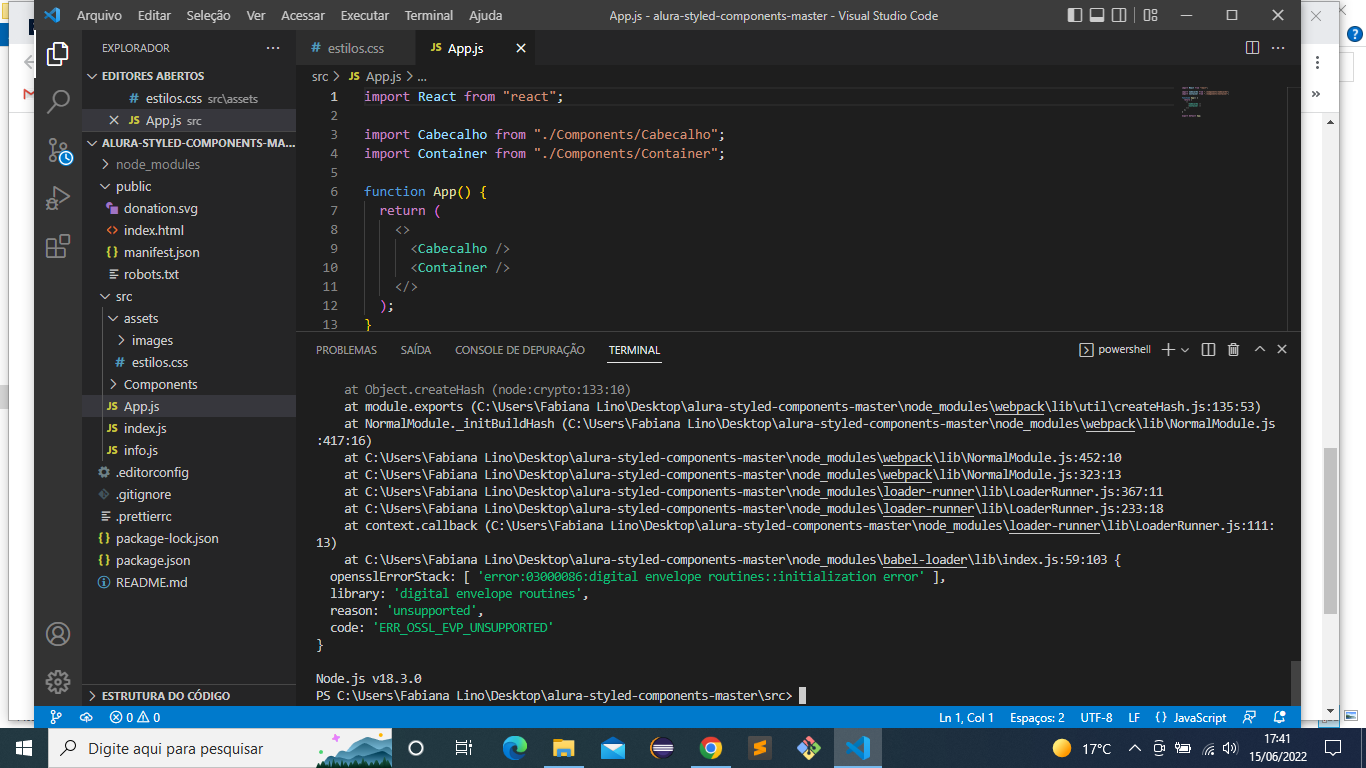
2° Abrir o arquivo no qual você deseja fazer o seu código react com o prompt de comando e digitar "npm install", após isso você espera baixar (Demora um pouco dependendo da sua máquina e outras coisas), quando terminar, você digita "npm install --save styled-components" para poder baixar o recurso usado nas aulas e após isso, você digita "npm start" e espera o site com a URL "localhost:3000" abrir (abre sozinho) e com isso, se você tiver feito tudo certo, vai abrir o seu arquivo index automaticamente, se não, vai abrir uma página com um símbolo do react e alguns textos, caso tenha acontecido isso, verifique se o arquivo disponibilizado pela professora está na mesma pasta que você baixou e abriu em seu prompt de comando.
3° Agora é seguir as aulas, espero que tenha ajudado em alguma coisa! Caso tenha ficado alguma dúvida, só pergunta!! Veja bem, estamos todos aprendendo, portanto, se eu falei alguma besteira aqui me corrijam!! POR FAVOR