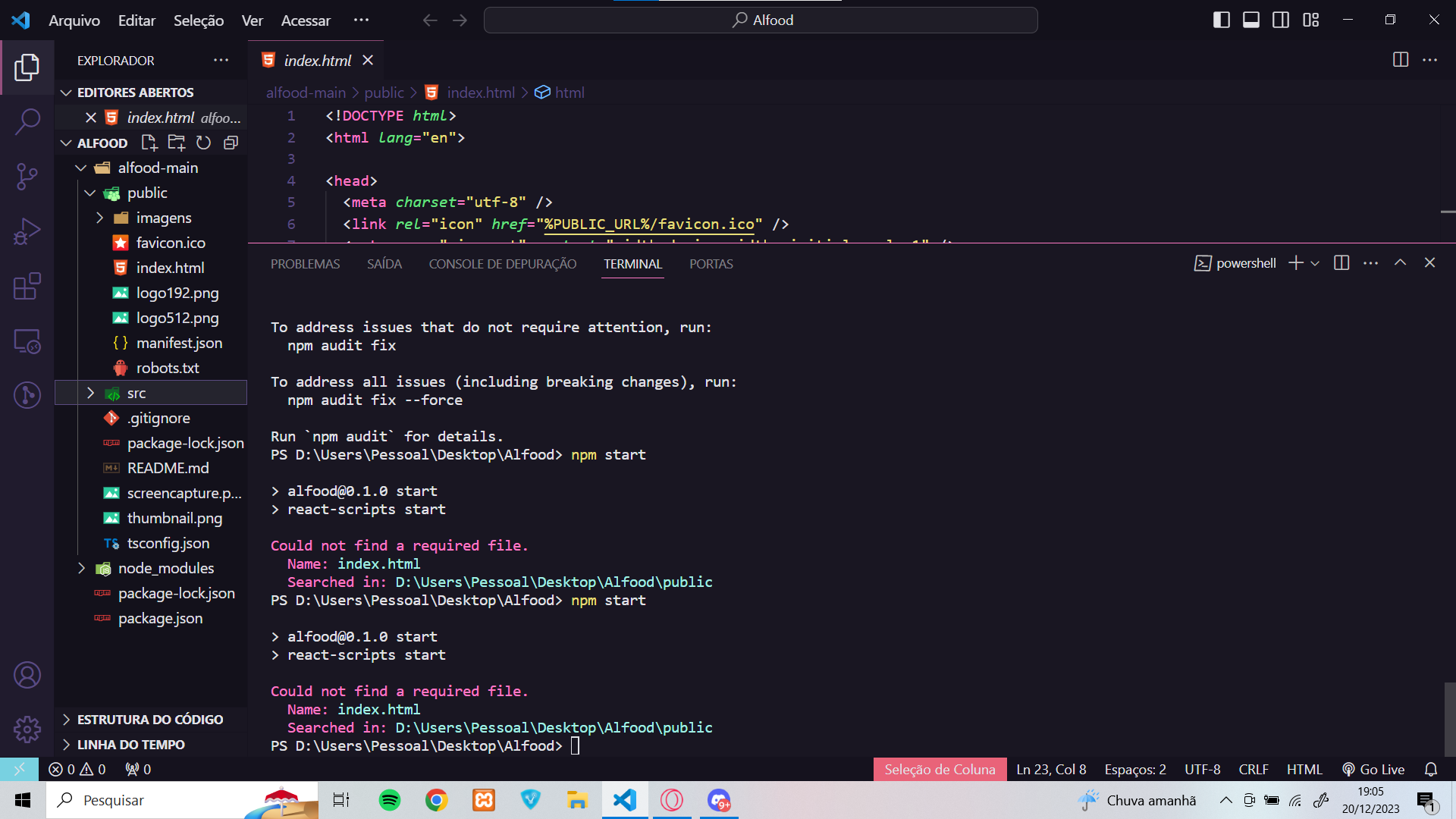
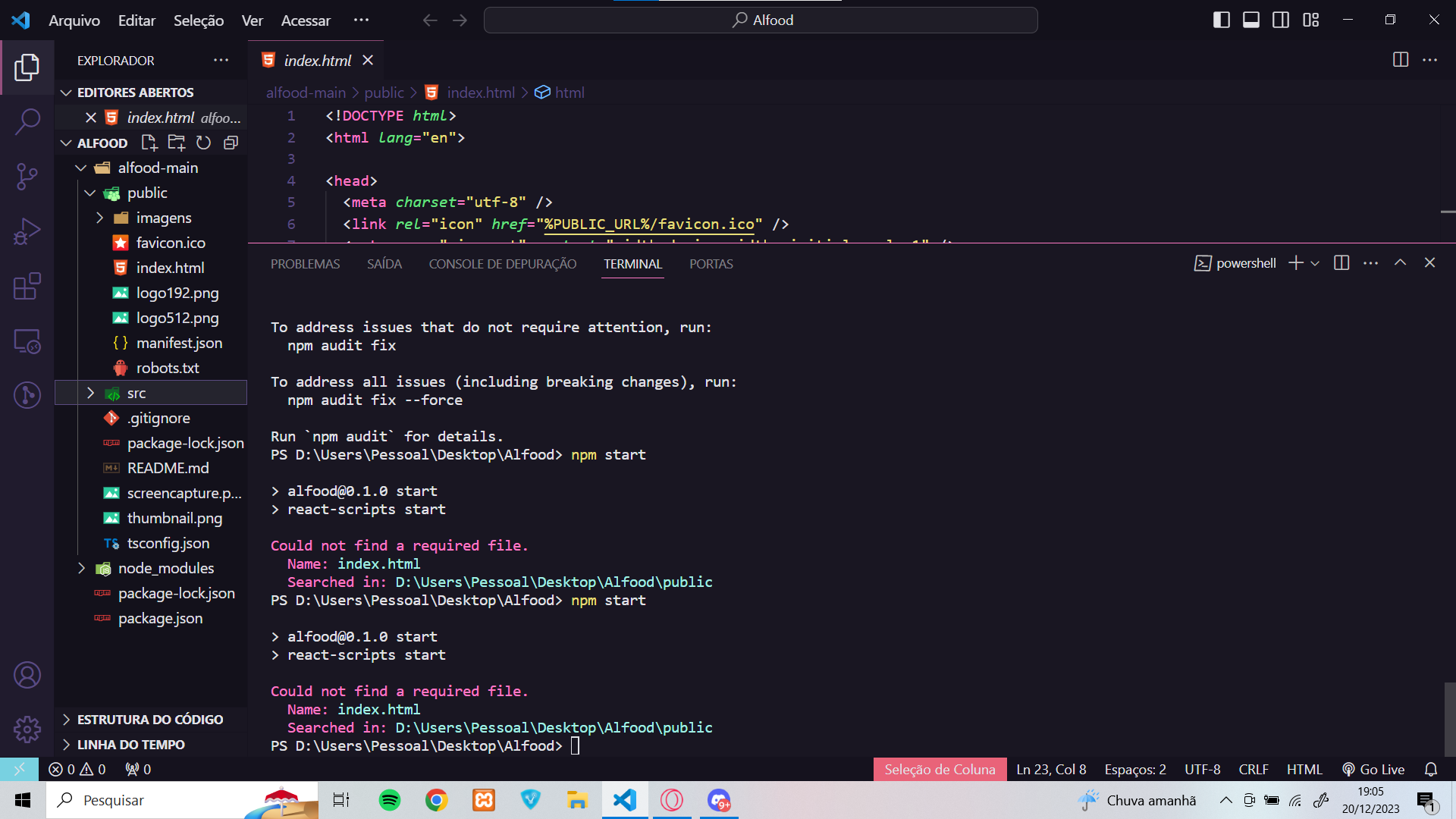
 Quando uso o npm start aparece no terminal que o arquivo index.html não foi encontrado, mas ele está dentro do arquivo public, tentei excluir ele e fazer denovo , tentei usar o npm install denovo e não deu certo, como resolvo?
Quando uso o npm start aparece no terminal que o arquivo index.html não foi encontrado, mas ele está dentro do arquivo public, tentei excluir ele e fazer denovo , tentei usar o npm install denovo e não deu certo, como resolvo?
 Quando uso o npm start aparece no terminal que o arquivo index.html não foi encontrado, mas ele está dentro do arquivo public, tentei excluir ele e fazer denovo , tentei usar o npm install denovo e não deu certo, como resolvo?
Quando uso o npm start aparece no terminal que o arquivo index.html não foi encontrado, mas ele está dentro do arquivo public, tentei excluir ele e fazer denovo , tentei usar o npm install denovo e não deu certo, como resolvo?
Oi
Confira as Permissões: Às vezes, o npm não consegue acessar um arquivo por causa das permissões. Tente mudar as permissões para o arquivo.
Apague o Cache do npm: Se o cache do npm estiver causando problemas, use o comando npm cache clean --force para limpá-lo.
Reinstale os Módulos do Node: Já tentou isso antes, mas faça de novo. Apague a pasta node_modules e o arquivo package-lock.json. Depois, rode npm install para instalar tudo de novo.
Verifique o package.json: Veja se o arquivo package.json está correto, principalmente o campo main. Ele deve apontar para o arquivo principal da sua aplicação, como src/index.js ou src/index.tsx.
Se nada der certo, por favor, manda o teu código upado no github!
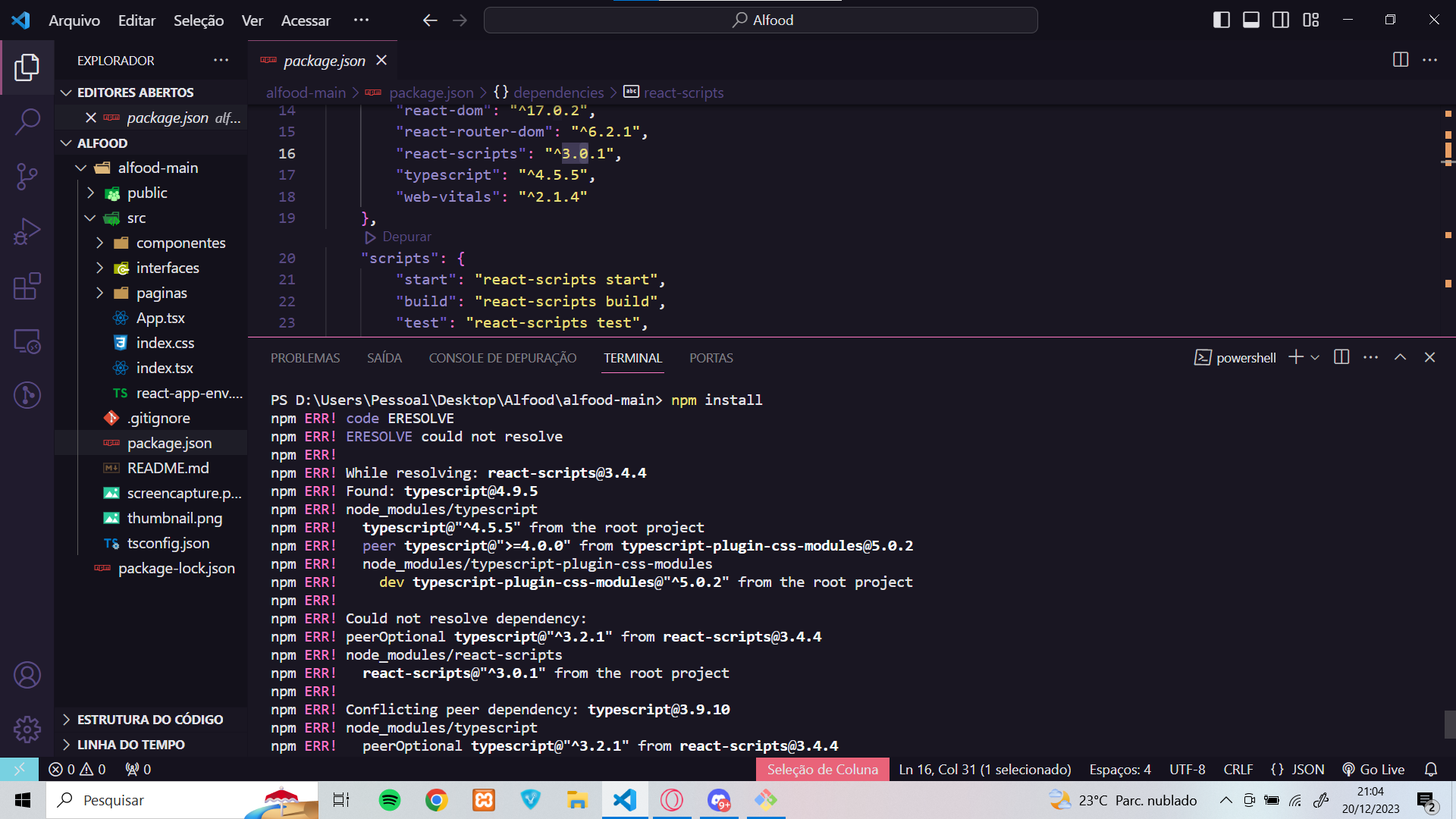
 https://github.com/alura-cursos/alfood , são os mesmos códigos do repositorio iniciado do curso, eu n mudei nada, eu n consigo mais fazer o npm install pq tá dando erro em tudo
https://github.com/alura-cursos/alfood , são os mesmos códigos do repositorio iniciado do curso, eu n mudei nada, eu n consigo mais fazer o npm install pq tá dando erro em tudo
Aqui eu consegui fazer dar certo fazendo os passos do curso, o bom seria se vc upasse esse seu código que tá dando erro pra investigar ele melhor
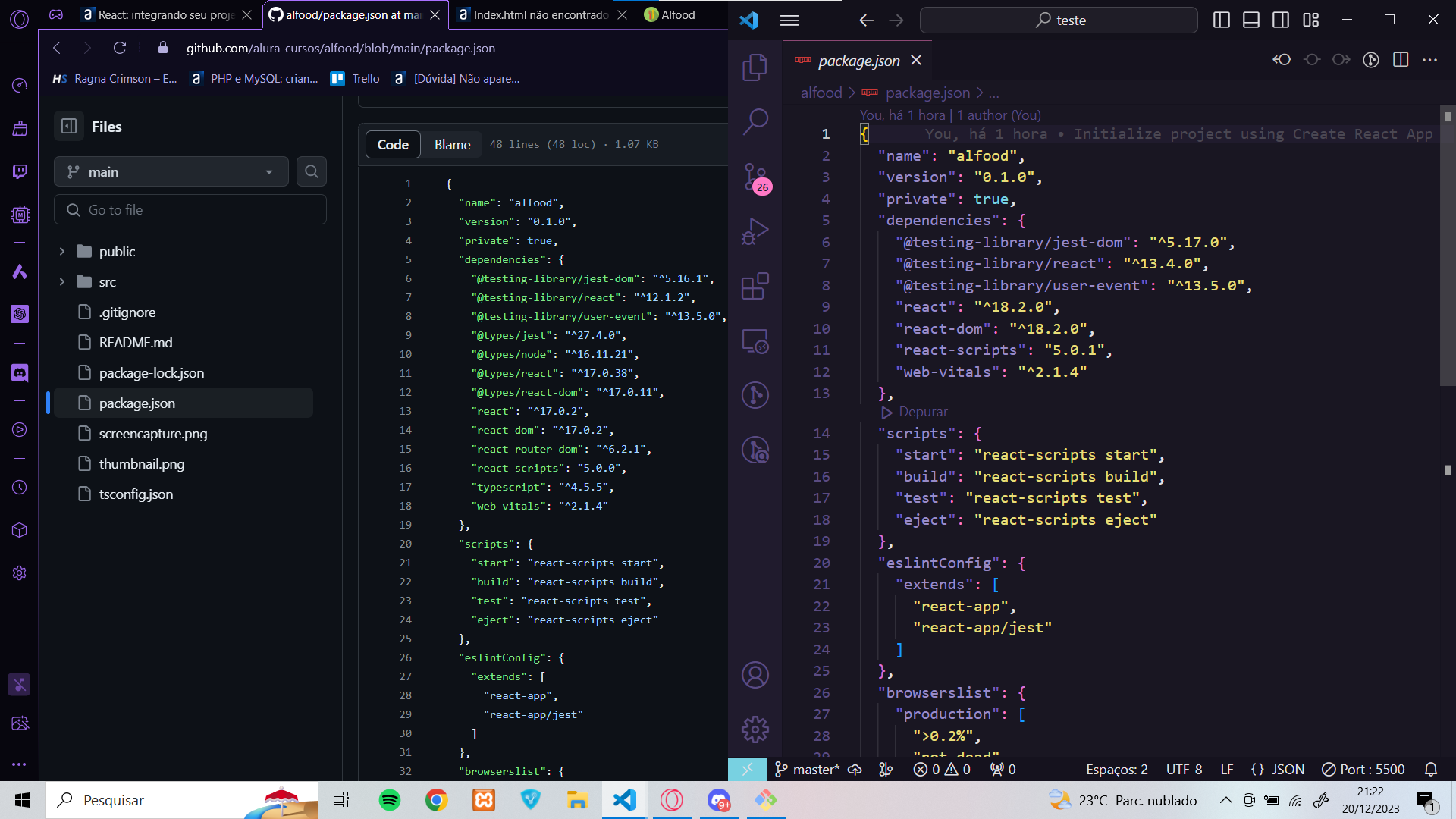
 Do lado esquerdo é o package.json do arquivo da Alura e no lado direito é o meu package.json do novo projeto React do zero. O que eu fiz para fazer funcionar foi trocar as versões que estavam no arquivo package.json da alura pelas versões do arquivo package.json do React do zero( ex: tirei o react: "^17.0.2" pelo react: "^18.2.0" do meu arquivo).
Do lado esquerdo é o package.json do arquivo da Alura e no lado direito é o meu package.json do novo projeto React do zero. O que eu fiz para fazer funcionar foi trocar as versões que estavam no arquivo package.json da alura pelas versões do arquivo package.json do React do zero( ex: tirei o react: "^17.0.2" pelo react: "^18.2.0" do meu arquivo).