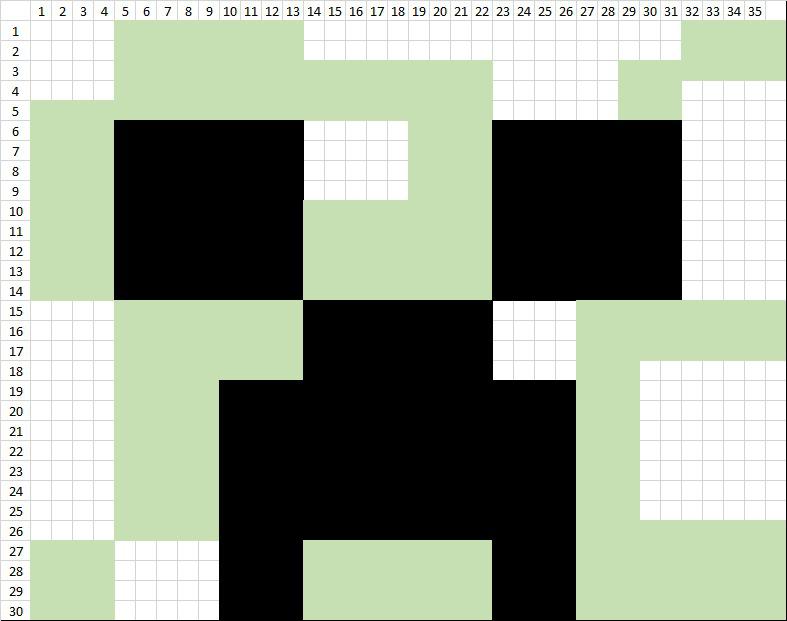
Fala galera, dei um incrementada no Creeper e coloquei umas manchas.
Eu uso a técnica de escala para diminuir o desenho e uso isso no Excel. Isso me ajuda a saber melhor os pontos que iniciam e terminam.
Talvez esse seja o meio pula do gato para fazer esses desenhos. kkk

Segue o código para quem quiser ver.
Espero ter ajudado. Sucesso na sua jornada!!
<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector("canvas");
var pincel = tela.getContext("2d");
pincel.fillStyle = "darkgreen";
pincel.fillRect (0, 0, 350, 300);
pincel.fillStyle = "black"; // indicando que irie usar o pincel na cor preta
pincel.fillRect (40, 50, 90,90); // olho do lado esquerdo
pincel.fillRect (220, 50, 90,90); // olho do lado direito
pincel.fillRect(130, 140, 90, 120); // nariz
pincel.fillRect(90, 180, 40, 120); // lateral da boca esquerda
pincel.fillRect(220, 180, 40, 120); //lateral da boca direita
pincel.fillStyle = "lightgreen"; // indiquei que irei usar o pincel na cor verde claro
pincel.fillRect(40, 0, 90, 50); // Mancha 1 em cima dos olho esquerdo
pincel.fillRect(0, 40, 40, 100); // Mancha 2 do lado esquerdo do olho esquero
pincel.fillRect(130, 20, 90, 30); // Mancha 3 na teste e entre os olhos
pincel.fillRect(180, 50, 40, 90); // Mancha 4 do lado esquerdo do olho direito
pincel.fillRect(130, 100, 50, 40); // Mancha 5 entre os olhos na parte inferior
pincel.fillRect(280, 20, 30, 30); // Mancha 6 ponto de manha em cima do canto direito do olho direito
pincel.fillRect(310, 0, 40, 30); // Mancha 7 ponto de manha na direita e acima da mancha 6
pincel.fillRect(40, 140, 90,40); // Mancha 8 em baixo do olho esquerdo
pincel.fillRect(40, 180, 50, 80); // Mancha 9 do lado esquerdo da boca
pincel.fillRect(0, 260, 40, 40); // Mancha 10 no canto inferiror esquerdo da tela
pincel.fillRect(260, 180, 30, 120); // Mancha 11 do lado direito da boca
pincel.fillRect(260, 140, 90, 40); // Mancha 12 em baico do olho direito
pincel.fillRect(290, 250, 60, 50); // Mancha 13 canto inferiro direito da tela
pincel.fillRect(130, 260, 90, 40); // Mancha 14 debaixo da boca
</script>



