Mais alguém recebeu esse erro ao tentar incorporar o mapa ao site? Eu fiz exatamente como mostrado na aula, mas ao invés do mapa isso apareceu:
Google Maps Platform rejected your request. Invalid request. Invalid 'pb' parameter.
Mais alguém recebeu esse erro ao tentar incorporar o mapa ao site? Eu fiz exatamente como mostrado na aula, mas ao invés do mapa isso apareceu:
Google Maps Platform rejected your request. Invalid request. Invalid 'pb' parameter.
Bruno, envia o trecho do seu código com o elemento iframe aqui, assim fica mais fácil de eu e o resto da comunidade Alura investigar o que está acontecendo e encontrar uma solução para o seu problema.
Certo, segue o trecho do código:
<section class="mapa">
<h3 class="titulo-principal">Nosso estabelecimento</h3>
<p>Nosso estabelecimento está localizado no coração da cidade.</p>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d117006.19344762363!2d-46.6324468!3d-23.588420700000004!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94ce5a2b2ed7f3a1%3A0xab35da2f5ca62674!2sCaelum%20-%20Escola%20de%20Tecnologia!5e0!3m2!1spt-BR!2sbr!4v1645131940995!5m2!1spt-BR!2sbr" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</section>O problema ainda está acontecendo? Testei seu código no meu navegador e funcionou corretamente.
Se ainda estiver acontecendo, tente usar o seguinte iframe:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3656.4499774665446!2d-46.63452058554236!3d-23.588189868467495!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94ce5a2b2ed7f3a1%3A0xab35da2f5ca62674!2sCaelum%20-%20Escola%20de%20Tecnologia!5e0!3m2!1spt-BR!2sbr!4v1645253286457!5m2!1spt-BR!2sbr" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>Obtive ele pelo site do Google Maps seguindo exatamente as mesmas instruções do instrutor.
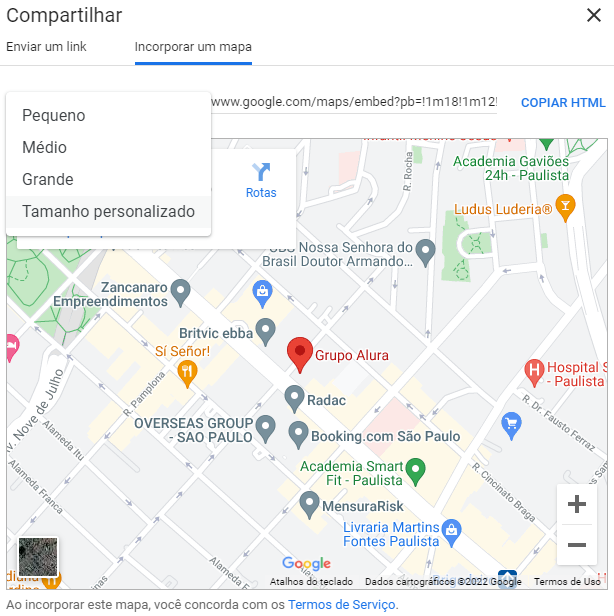
Passo a passo


Pois é João, fui testar antes de ver a resposta aqui e do nada funcionou. Não entendo qual foi o erro que apareceu pra mim naquele momento. Eu não alterei o código em nada e ele funciona no dia seguinte? ué? Enfim, muito obrigado pela resposta e pela disponibilidade. Pelo menos aqui temos mais de uma maneira de tentar incorporar o mapa com essa medida do tamanho personalizado =)