Bom dia Luciano.
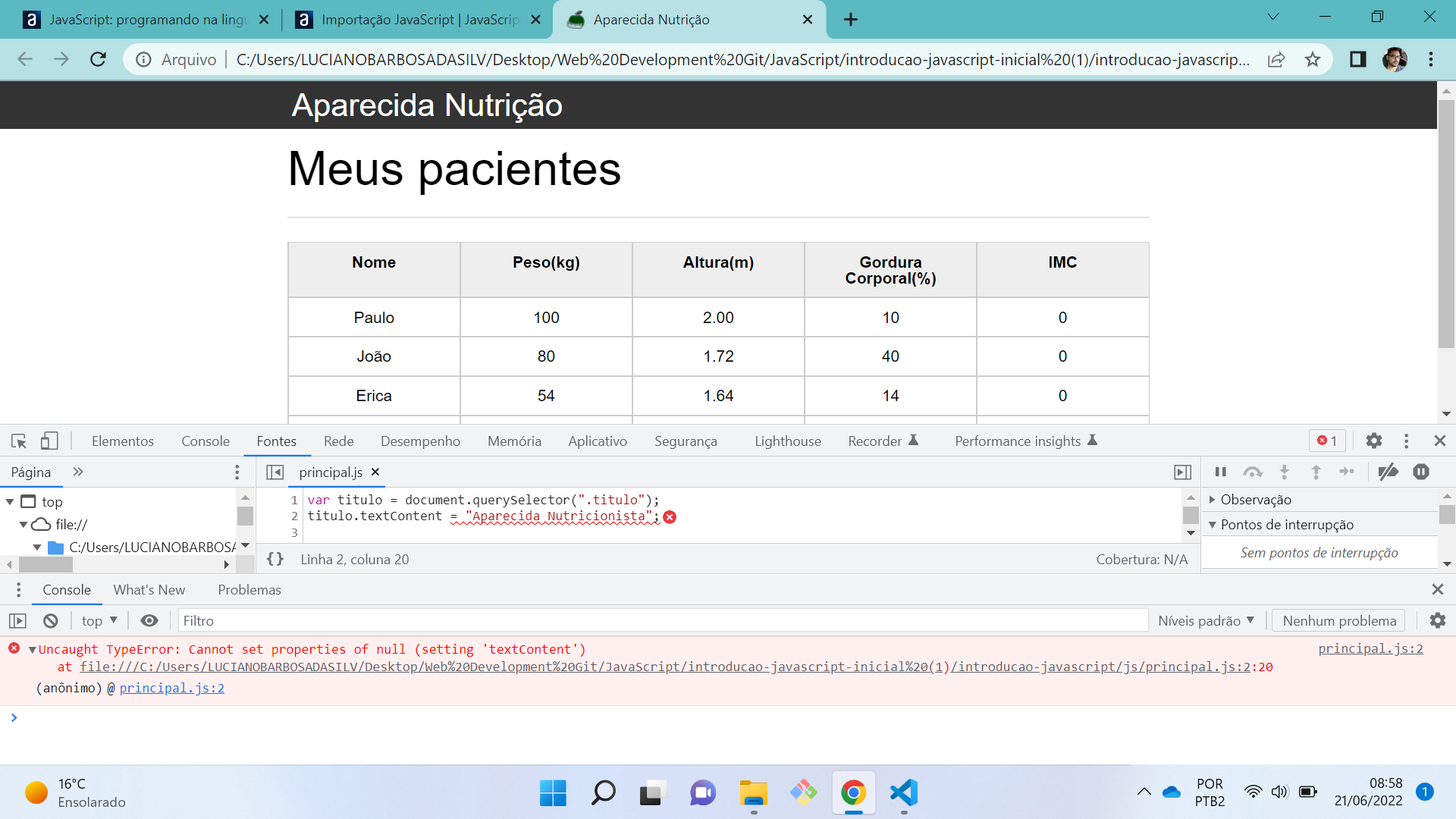
Ok! Primeira parte resolvida, só esse erro do console já pelo menos diz que o problema inicial (ligar HTML e JavaScript) já foi resolvido.
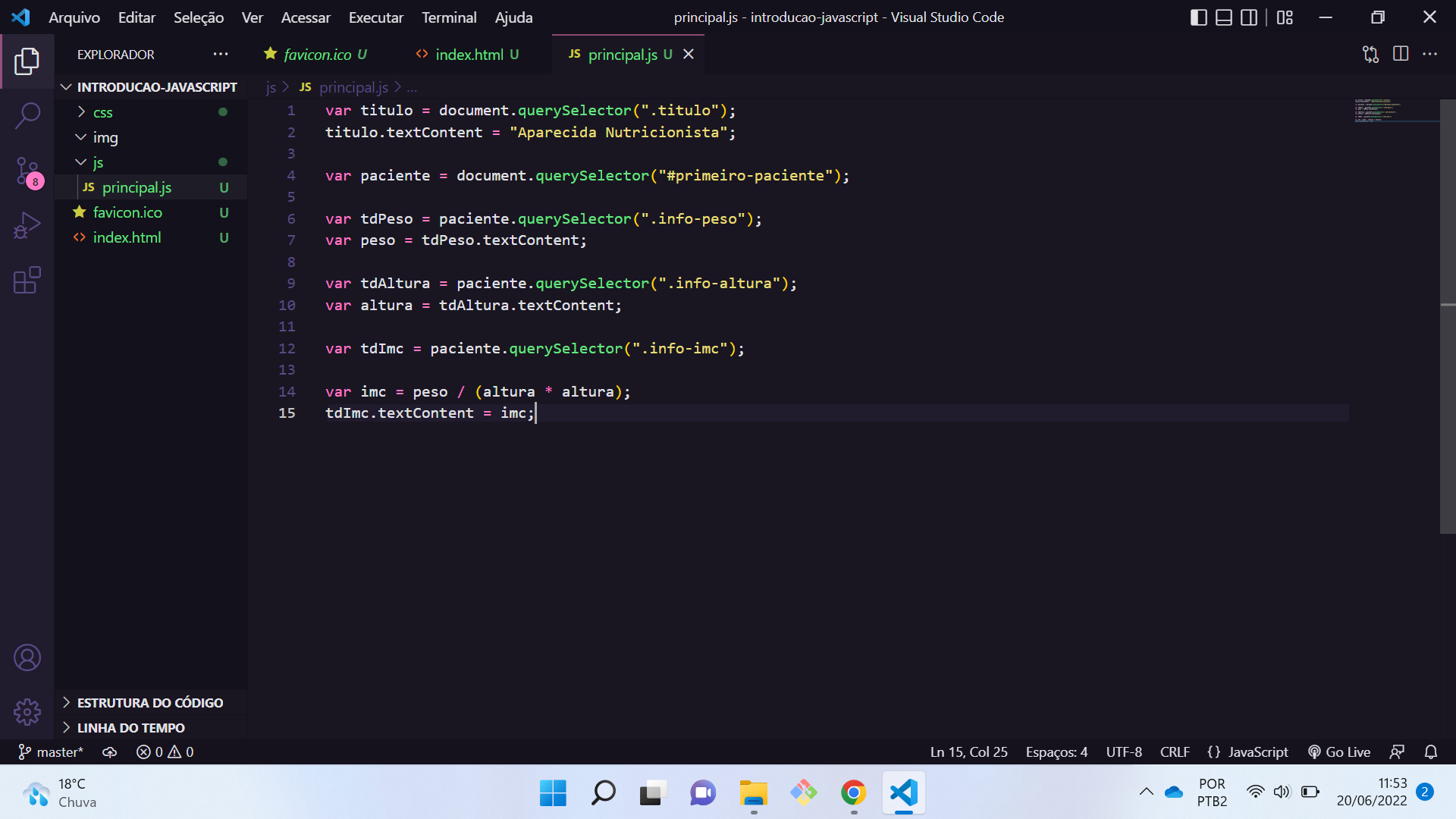
O erro do console agora é que o document.querySelector() não conseguiu achar a classe .titulo. Confira no HTML se a classe está escrita de forma correta.
Um detalhe que pode te confundir é que o método querySelector() pode buscar por tudo no HTML, seja a tag, classe, id ou data-attribute. Por isso, quando no querySelector, se quisermos achar uma classe, escrevemos .nome-da-classe, mas no HTML estará sem o ., apenas <h1 class="nome-da-classe"></h1>
Alguns exemplos:
- Selecionando por tag:
<h1></h1> - document.querySelector("h1") - Selecionando por id:
<h1 id="titulo"></h1> - document.querySelector("#titulo") - Selecionando por classe:
<h1 class="titulo"></h1> - document.querySelector(".titulo") - Selecionando por data-attribute:
<h1 data-titulo></h1> - document.querySelector("[data-titulo]")
Espero que tenha ajudado :)