
Tenho tentado fazer as importações de imagens .svg e .png mas estas não funcionam de forma alguma. Já passei quase um dia todo pesquisando o que poderia ser, mas até agora só consegui contornar com algumas gambiarras.
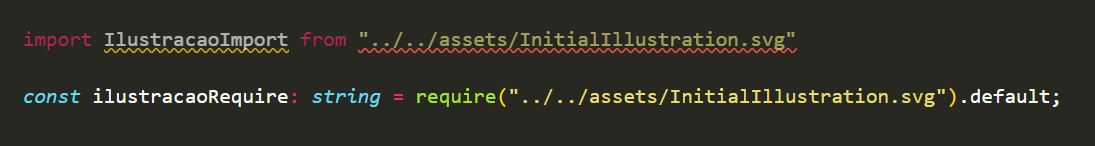
A questão é que a aplicação parece não estar compreendendo a rota para importar as imagens, dando erro por mais que toda a estrutura esteja condizente com a arquitetura do projeto (é só ver que a rota é a mesma tanto no import quanto no require, enquanto no primeiro caso esta não funciona e no segundo, sim).
Após muita pesquisa eu vi algumas possíveis soluções, como instalar o svg-url-loader e fazer modificações no webpack.config.js, ou criar um arquivo custom.d.ts (o que não deu certo para mim), e até mesmo usar o require(), que foi a única solução que resultou em algum sucesso, por mais que tenha sido necessário adicionar aquele .default para que desse certo.
Minha única alternativa caso o require não funcionasse era a de criar um componente React cujo return() fosse o próprio código do arquivo SVG, pois assim eu poderia importar o arquivo como um componente. E no caso de imagens PNG eu não tenho outra alternativa que não adicionar diretamente dentro da pasta public.
Alguém teria alguma explicação para esse problema de importação, e se possível, alguma solução para isso?



