Não estou conseguindo importar os ícones corretamente, acho que o arquivo icones.tff disponibilizado esteja corrompido de alguma forma. Tentei trocando o local onde ele se encontrava e mesmo assim a chamada desse arquivo pelo css não deu certo. No próprio arquivo tem um tutorial explicando como o processo deveria ser feito, segui todos os passos e não tive sucesso. Gostaria muito de ter esse problema solucionado para a continuação do projeto.
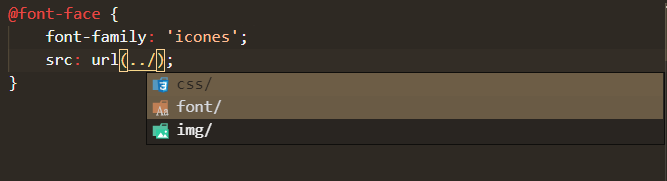
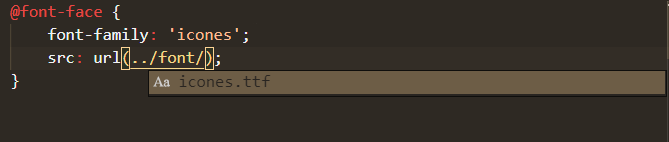
Abaixo o código usado com a url usada com a localização exata do arquivo.
@font-face {
font-family: "icones";
src: url(assets/font/icones.ttf);
}