
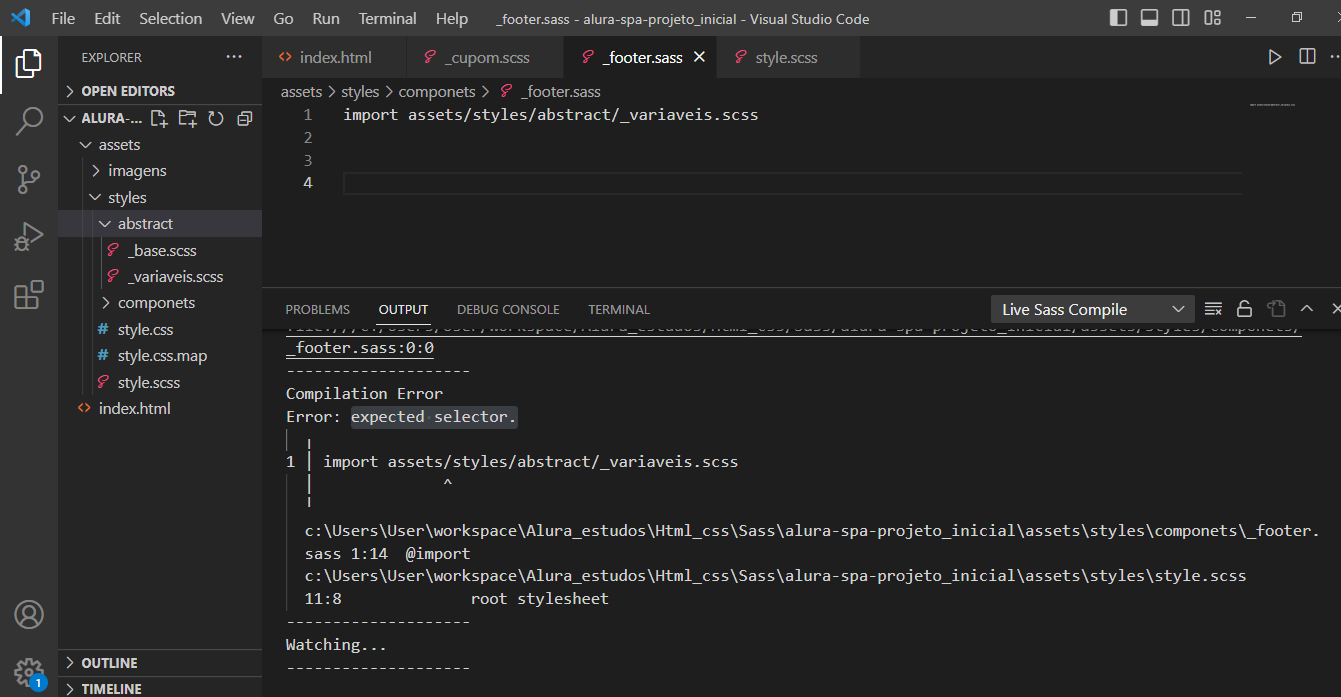
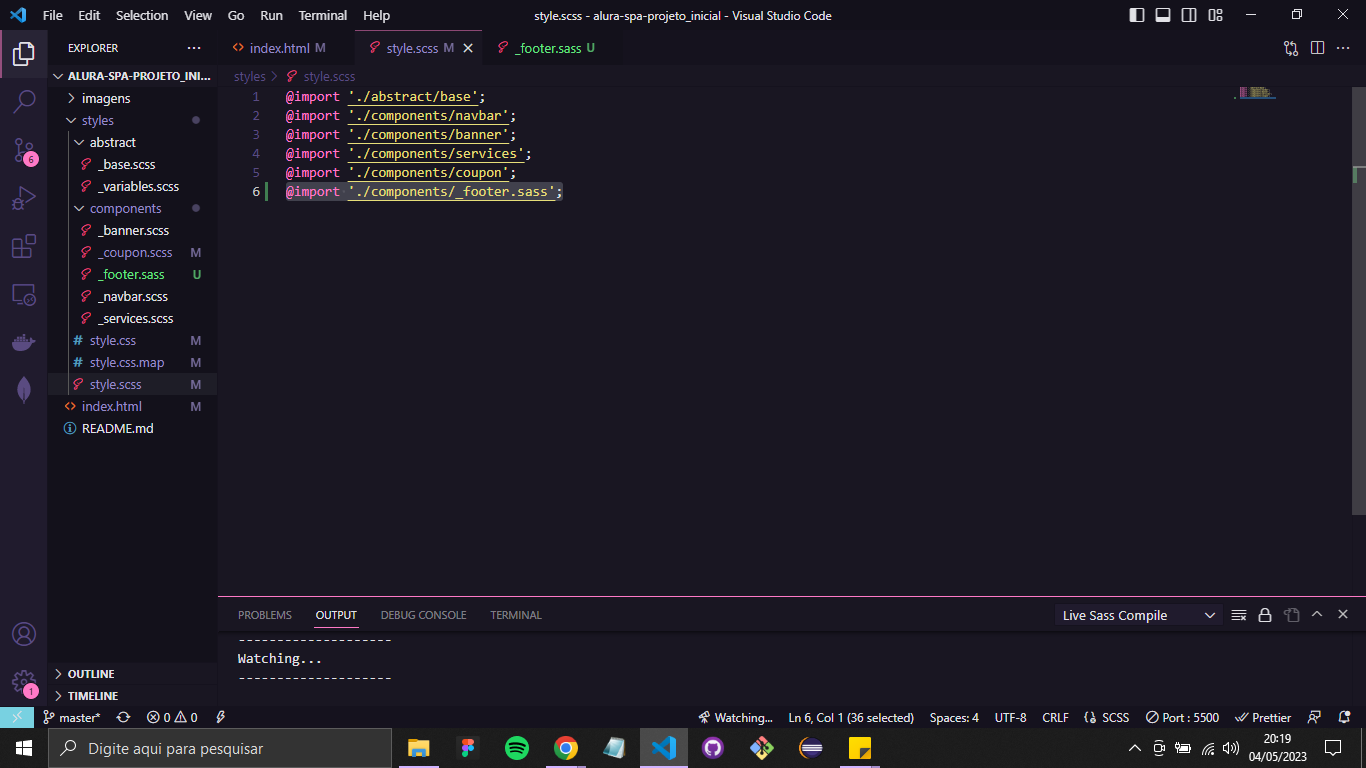
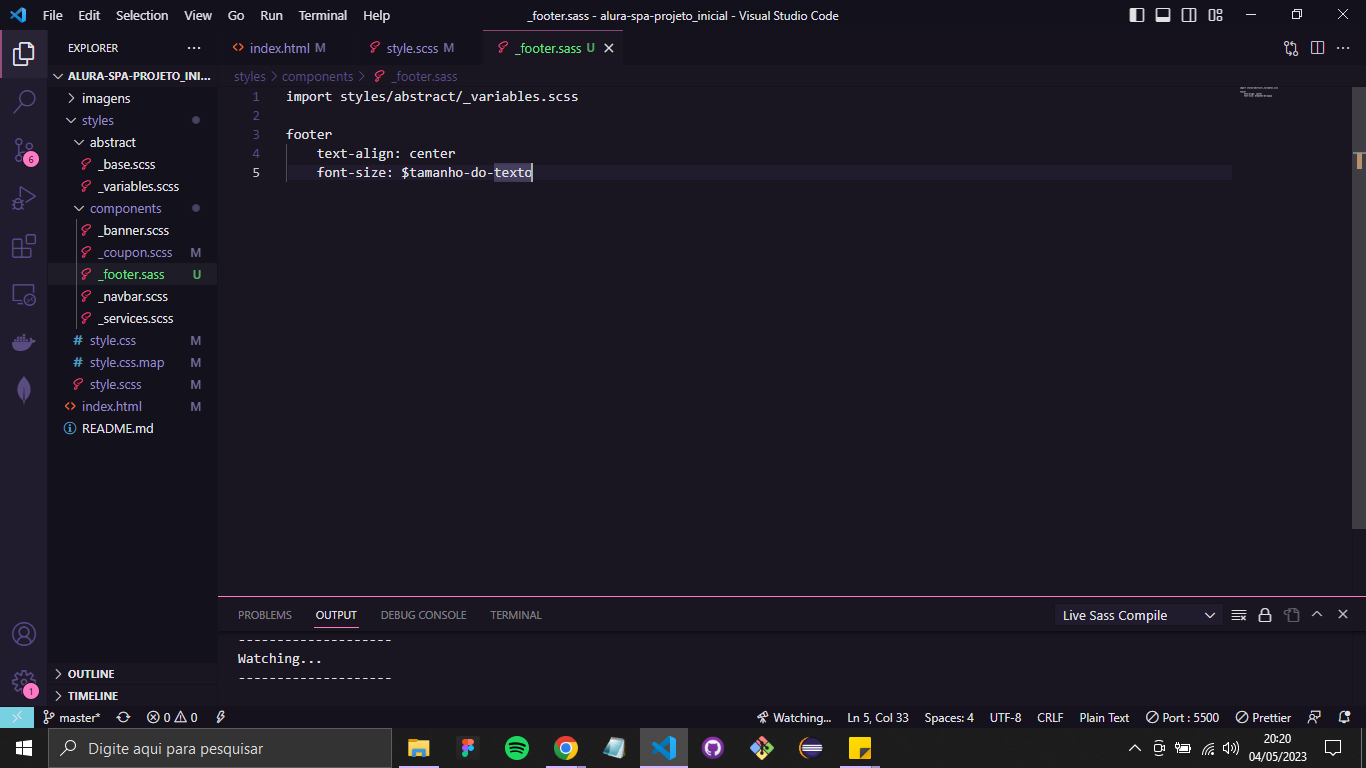
Podem verificar que eu importei no arquivo style, no print acima.
- E no print acima, podem verificar que o arquivo
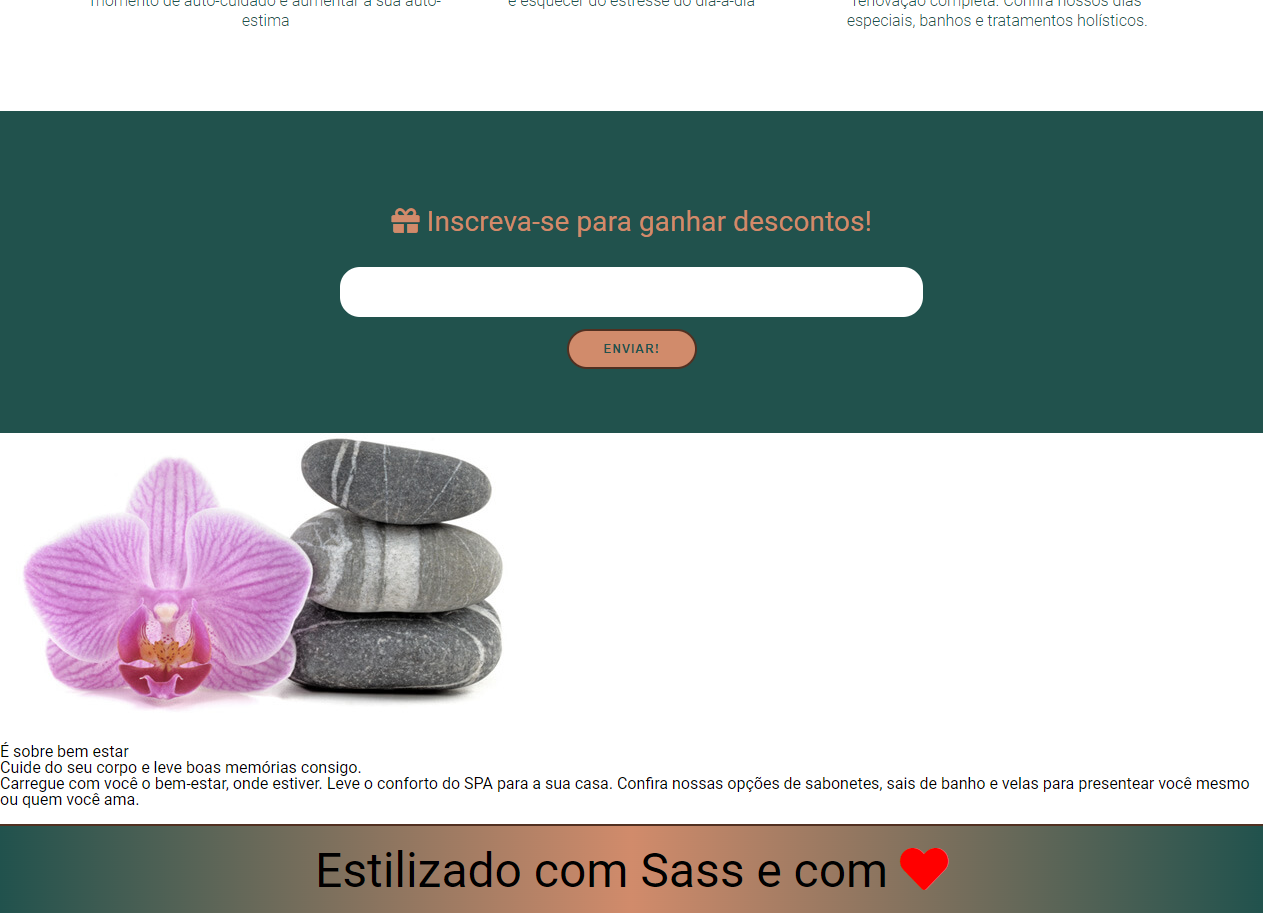
_footer.sassestá nomeado da forma adequada, eu importei o arquivo_variables.scssadequadamente e ainda assim, não altera o footer como vou mostrar no print 3.
- E no print acima, podem verificar que o arquivo
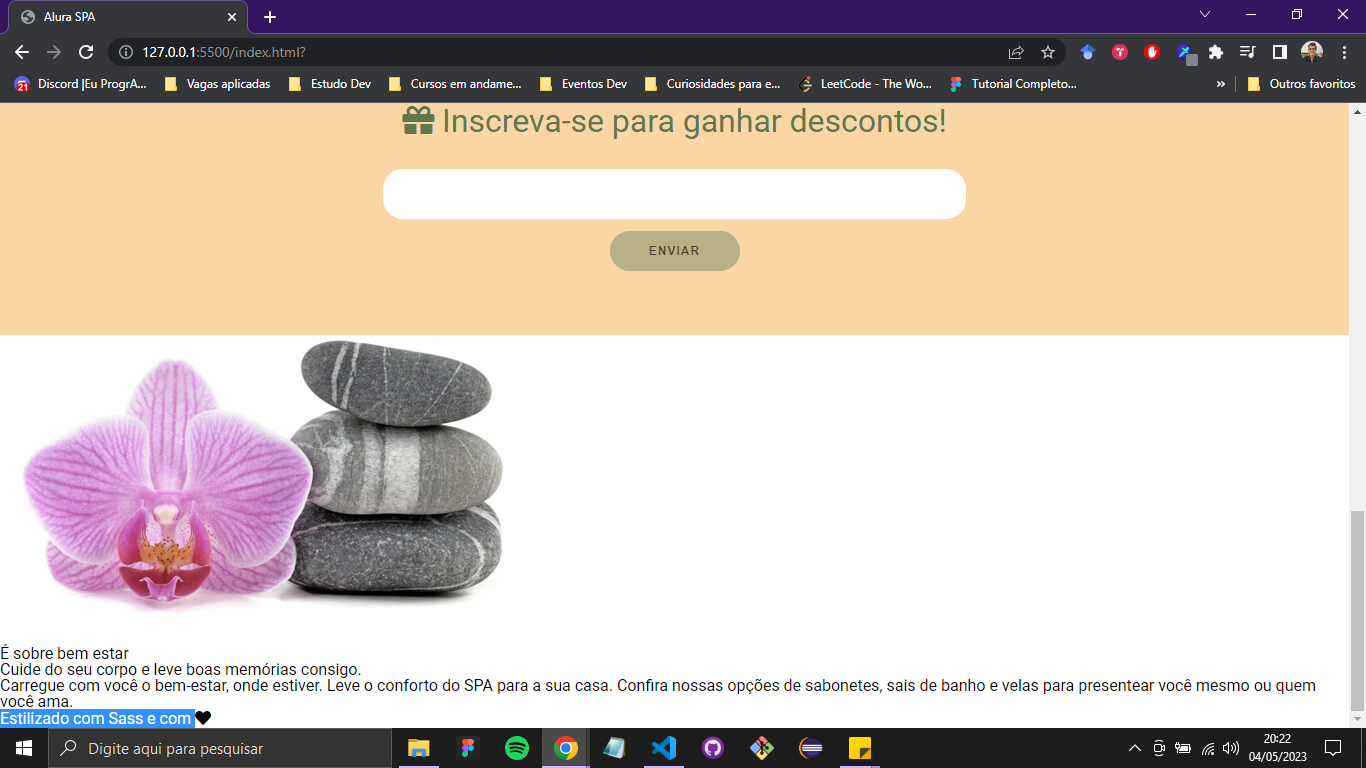
Print do navegador