Fala Antonio, tudo bem?
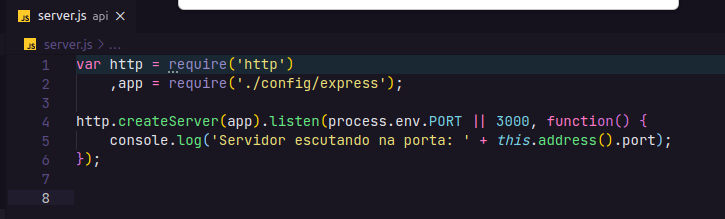
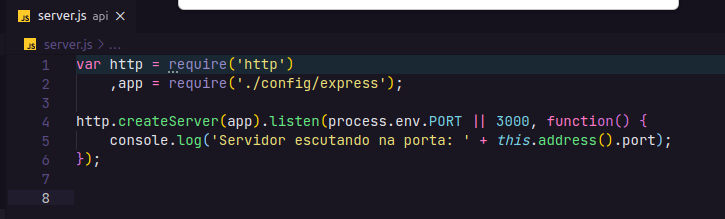
Primeiramente, na nossa API, estamos utilizando uma porta fixa, porém no heroku, eles nos provem a porta que irá rodar o servidor, através das variáveis de ambiente, então antes de subir para o heroku, você pode alterar a porta 3000 no arquivo server.js, para process.env.PORT || 3000, em que se não for fornecida uma porta (a porta fornecida pela heroku) iremos utilizar a porta 3000, veja como fica o código no arquivo server.js:

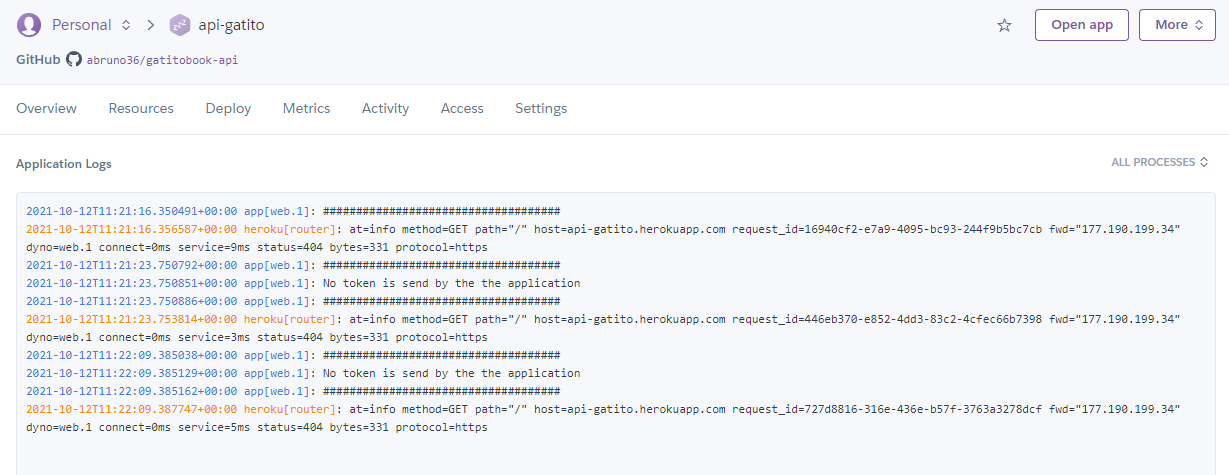
Dessa maneira acredito que ja deva funcionar a sua aplicação não heroku, mas caso ainda não funcione, poderia enviar o log completo da aplicação? La é possivel ver os erros que pode estar ocorrendo, para pegar o log da aplicação com o comando:
heroku logs
No terminal da sua aplicação.
Aguardo o seu retorno :D





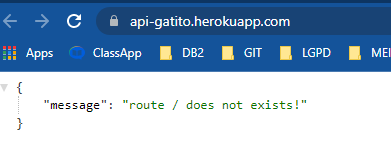
 A imagem acima quando executo o app no Heroku
A imagem acima quando executo o app no Heroku