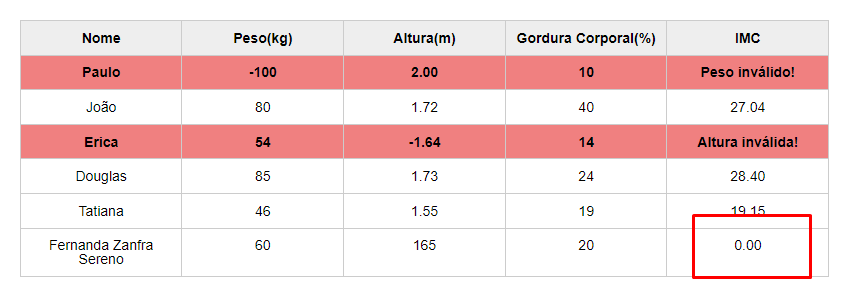
Olá, quando eu adiciono um paciente novo, o imc não é calculado para ele. O script do calcula-imc.js também está vindo antes do form.js e não tá dando mesmo assim. Eu baixei o projeto do professor e mesmo nele isso não funciona. Já verifiquei as atualizações do Google Chrome e estou com a versão mais atualizada.

var botaoAdicionar = document.querySelector("#adicionar-paciente");
botaoAdicionar.addEventListener("click", function(event) {
event.preventDefault();
var form = document.querySelector("#form-adiciona");
var nome = form.nome.value;
var peso = form.peso.value;
var altura = form.altura.value;
var gordura = form.gordura.value;
var pacienteTr = document.createElement("tr");
var nomeTd = document.createElement("td");
var pesoTd = document.createElement("td");
var alturaTd = document.createElement("td");
var gorduraTd = document.createElement("td");
var imcTd = document.createElement("td");
nomeTd.textContent = nome;
pesoTd.textContent = peso;
alturaTd.textContent = altura;
gorduraTd.textContent = gordura;
imcTd.textContent = calculaImc(peso, altura);
pacienteTr.appendChild(nomeTd);
pacienteTr.appendChild(pesoTd);
pacienteTr.appendChild(alturaTd);
pacienteTr.appendChild(gorduraTd);
pacienteTr.appendChild(imcTd);
var tabela = document.querySelector("#tabela-pacientes");
tabela.appendChild(pacienteTr);
});


