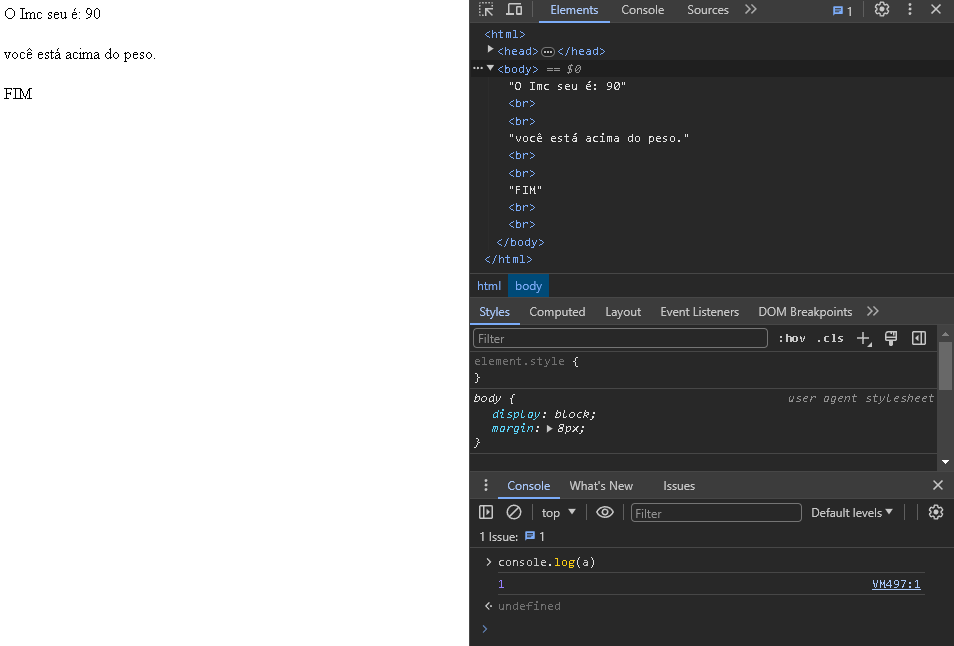
O código nao funciona no meu navegador, nao entendo o que estou fazendo de errado.
<meta charset="UTF-8">
<script>
function pulaLinha() {
document.write("<br>");
document.write("<br>");
}
function mostra (frase) {
document.write(frase);
pulaLinha();
}
var peso = parseint (prompt ("Informe seu peso:"));
var altura = parseint (prompt ("Informe sua altura:"));
var imc = peso / (altura * altura);
mostra ("O Imc seu é: " + imc);
if (imc <= 18.5) {
mostra ("você está abaixo do peso.");
}
if (imc >= 35) {
mostra ("você está acima do peso.");
}
if (imc > 18.5 && < 35 ) {
mostra ("você está no peso ideial.")
}
mostra ("FIM");
</script>



 EU REMOVI O parseInt DA VARIAVEL a E RESOLVEU O PROBLEMA MAS ACREDITO QUE TENHA UMA SOLUÇÃO CORRETA.
EU REMOVI O parseInt DA VARIAVEL a E RESOLVEU O PROBLEMA MAS ACREDITO QUE TENHA UMA SOLUÇÃO CORRETA.