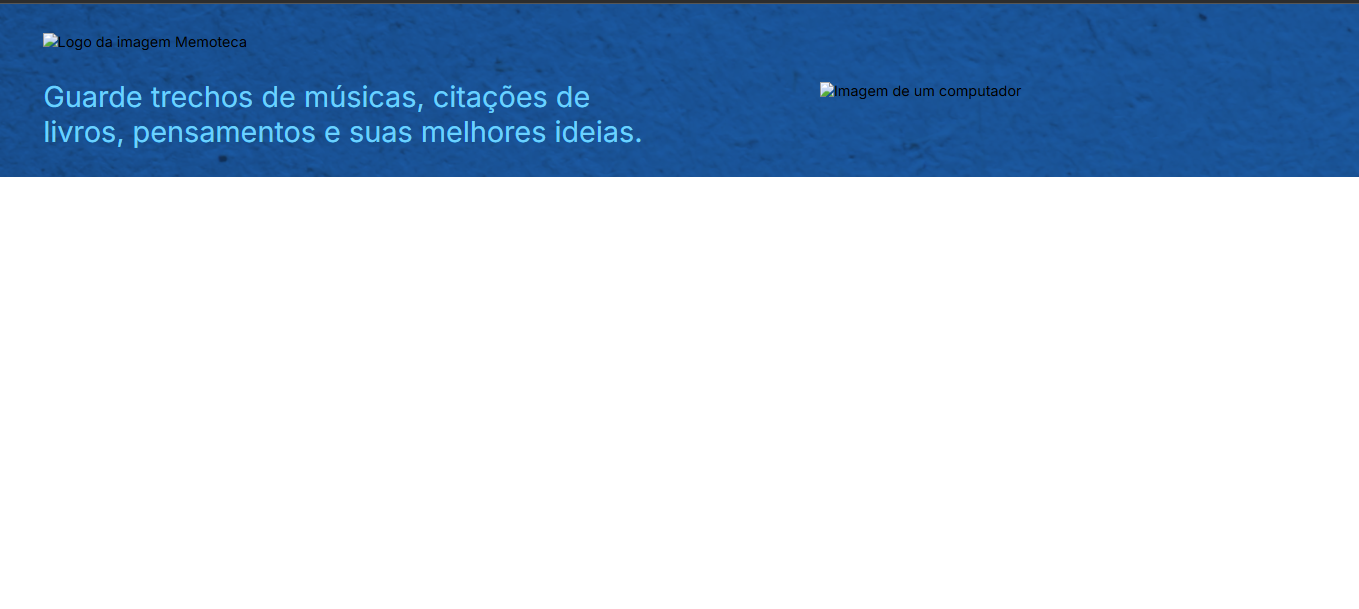
![Insira aqui a descrição dessa imagem para ajudar na acessibilidade]
 As imagens não aparece quando rodo o projeto, o caminho está correto!
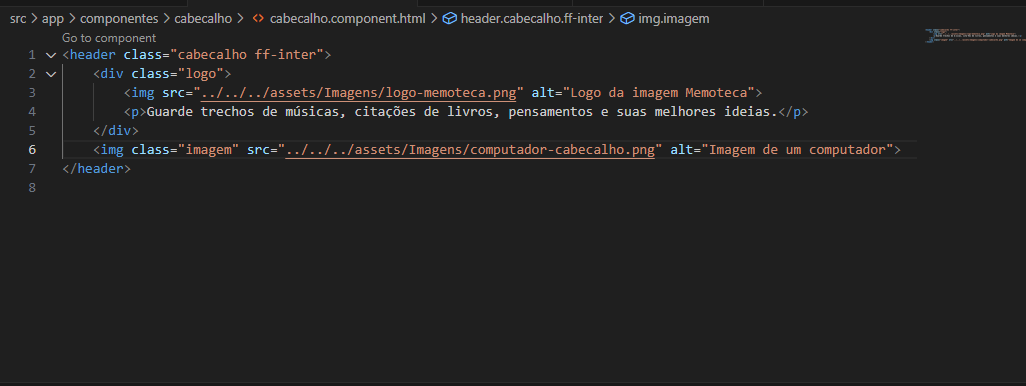
As imagens não aparece quando rodo o projeto, o caminho está correto!
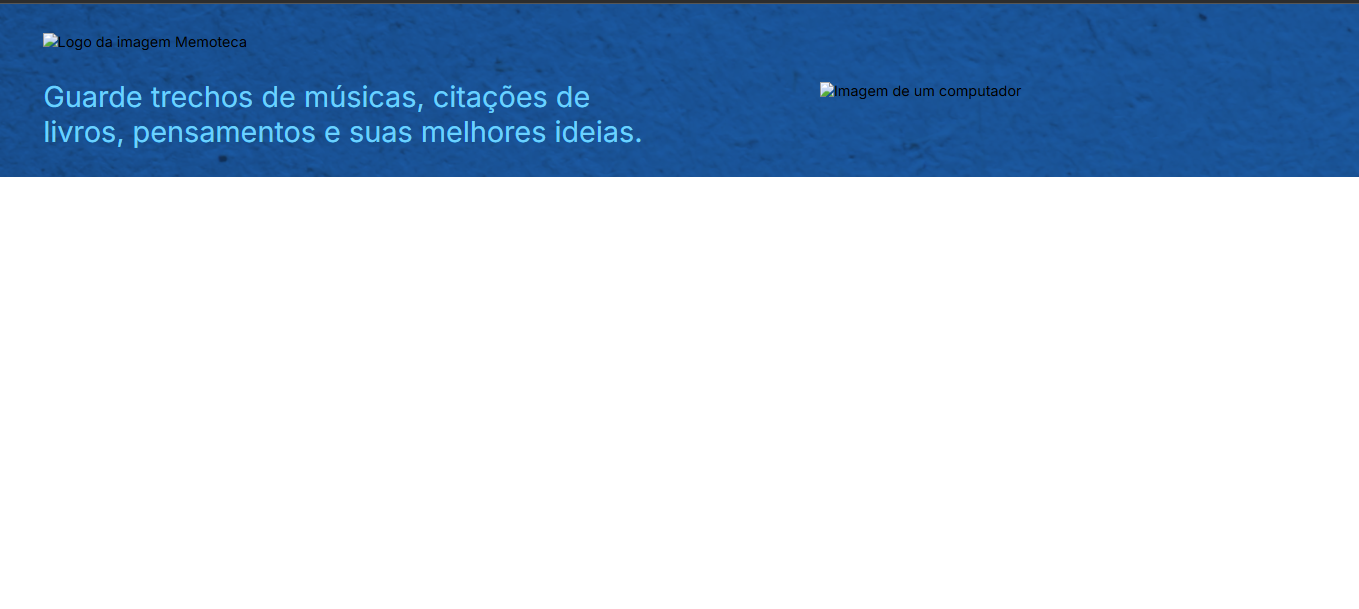
![Insira aqui a descrição dessa imagem para ajudar na acessibilidade]
 As imagens não aparece quando rodo o projeto, o caminho está correto!
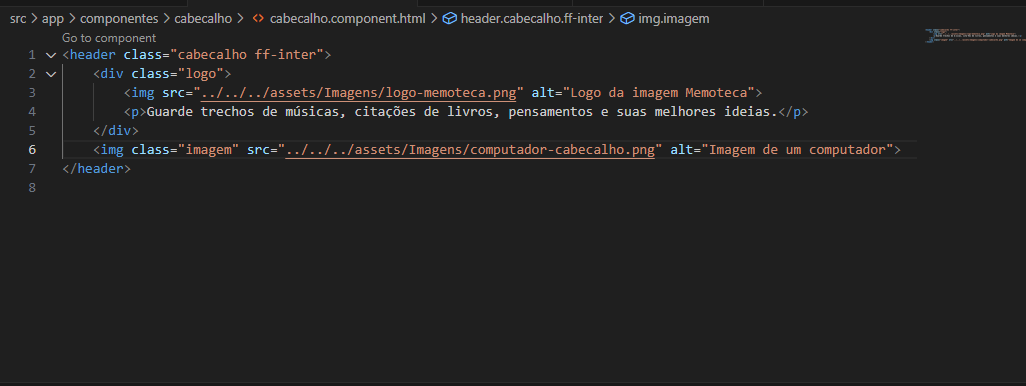
As imagens não aparece quando rodo o projeto, o caminho está correto!
Oi Marcos,
Pelo que vejo, o problema pode estar no caminho relativo das imagens. 🤔
No Angular, os caminhos relativos são resolvidos a partir da pasta src, então, se as imagens estão dentro de src/assets/Imagens, você pode usar src="assets/Imagens/logo-memoteca.png" e src="assets/Imagens/computador-cabecalho.png". 👍
Outra coisa que pode acontecer é o Angular não estar copiando as imagens para a pasta de build. Para garantir que isso não aconteça, verifique se a pasta assets está configurada corretamente no arquivo angular.json. 😏
Para saber mais:
Continue praticando e logo você dominará todos os detalhes! 💪