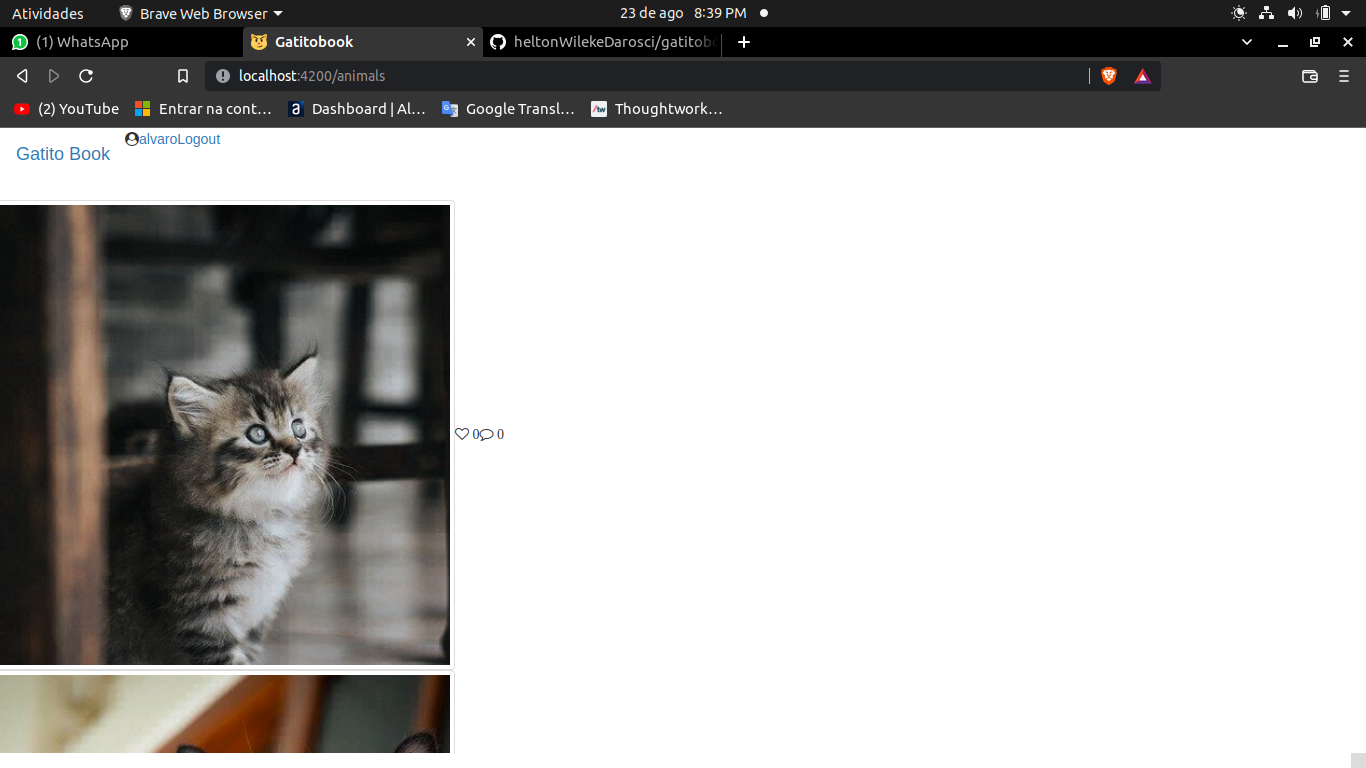
Minhas imagens não estão organizadas em 3 colunas como as do video. E o header também está diferente.

header.component.html
<header class="sticky-top">
<nav class="navbar navbar-light bg-white">
<a class="navbar-brand">Gatito Book</a>
<div *ngIf="user$ | async as user">
<div *ngIf="user.name; else login">
<i class="fa fa-user-circle mr-1"> </i>
<a class="mr-1">{{ user.name }}</a>
<a (click)="logout()">Logout</a>
</div>
</div>
</nav>
<ng-template #login>
<span class="navbar-text">
<a [routerLink]="['']">Login</a>
</span>
</ng-template>
</header>Animal-photo-grid.component.html
<p class="text-center text-muted" *ngIf="!animals?.length">
Desculpe, não há fotos postadas.
</p>
<div class="row">
<div *ngFor="let animal of animals" class="col-4">
<a [routerLink]="['/animals', animal.id]"></a>
<app-card>
<app-animal
[url]="animal.url"
[description]="animal.description" >
</app-animal>
<i aria-hidden="true" class="fa fa-heart-o fa-1x mr-2"> {{ animal.likes }} </i>
<i aria-hidden="true" class="fa fa-comment-o fa-1x mr-2 ml-2"> {{ animal.comments }} </i>
</app-card>
</div>
</div>Quais outros códigos precisam ser postados? Não sei o que está errado.

