Olaa!!
No meu estagio estamos fazendo um Help-desk para a GTIC, ai existem as tabelas e têm as opções de excluir e editar, e eu coloquei umas imagens com hover, so que por algum motivo, quando vc vai chegando perto da imagem ela fica toda doida kkk.
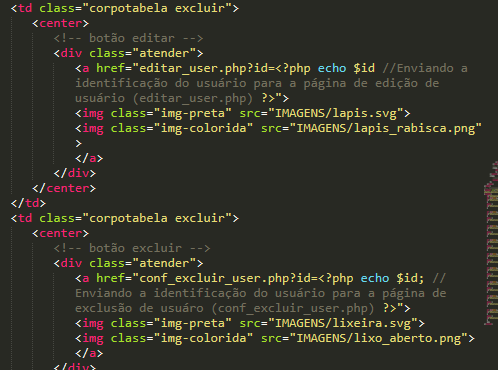
segue codigo:

CSS:
/* Botão de excluir-animação/ lixeira */
.excluir{/* /tamano da imagem/*/
width: 150px;
border:none;
border-radius: 7px;
}
/*para a imagem "crescer"*/
.excluir img:hover{
transform: scale(1.2);
}
/*formatação dos botões das tabelas, atender, excluir e editar*/
.atender:hover img.img-preta {
display: none;
}
.atender:hover img.img-colorida{
display: block;
animation: 0.7s sirene infinite linear alternate;
}
/* animção da sirene/ tabela colaborador, atender chamado*/
@keyframes sirene {
0% { transform: scale(1.2);}
100% {transform: scale(1.4);}
}
Vcs podem me ajudar?! Pq todas as tabelas estão assim. :(




