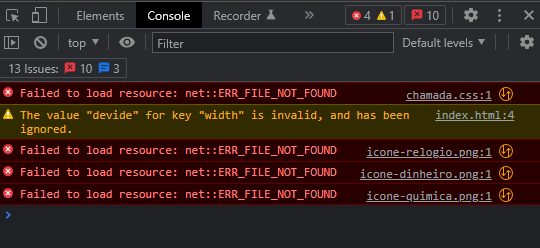
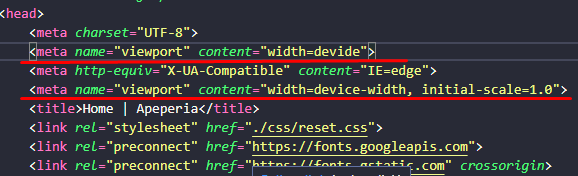
Eu chamo as imagens e nao sei pq no browser elas nao aparecem. O pathing ta correto e as imagens estao na pasta, nao sei se pode ser algum conflito com o css, pq chamo elas no html e aparecem.
.diferenciais__item {
box-sizing: border-box;
max-width: 350px;
padding: 2rem 0 2rem 5rem;
}
.diferenciais__item--tempo{
background-image: url("../../img/icone-relogio.png");
}
.diferenciais__item--foco{
background-image: url(../../img/icone-dinheiro.png)
}
.diferenciais__item--especialistas{
background-image: url("../../img/icone-quimica.png");
} <section class="diferenciais container">
<ul class="diferenciais__lista">
<li class="diferenciais__item">
<h2 class="diferenciais__titulo diferenciais__item--tempo" >Tempo</h2>
<p class="diferenciais__texto">Tempo é importante! Trabalhamos em ritmo acelerado, atendendo rigorosamente aos prazos.</p>
</li>
<li class="diferenciais__item diferenciais__item--foco">
<h2 class="diferenciais__titulo">Foco</h2>
<p class="diferenciais__texto">Focamos no empreendimento! Oferecemos serviços de qualidade com preços acessíveis.</p>
</li>
<li class="diferenciais__item diferenciais__item--especialistas">
<h2 class="diferenciais__titulo">Especialistas</h2>
<p class="diferenciais__texto">Equipe experiente e especializada! Testamos todos os produtos antes do lançamento.</p>
</li>
</ul>
</section>O browser da erro 404