Vamos lá, Luiz.
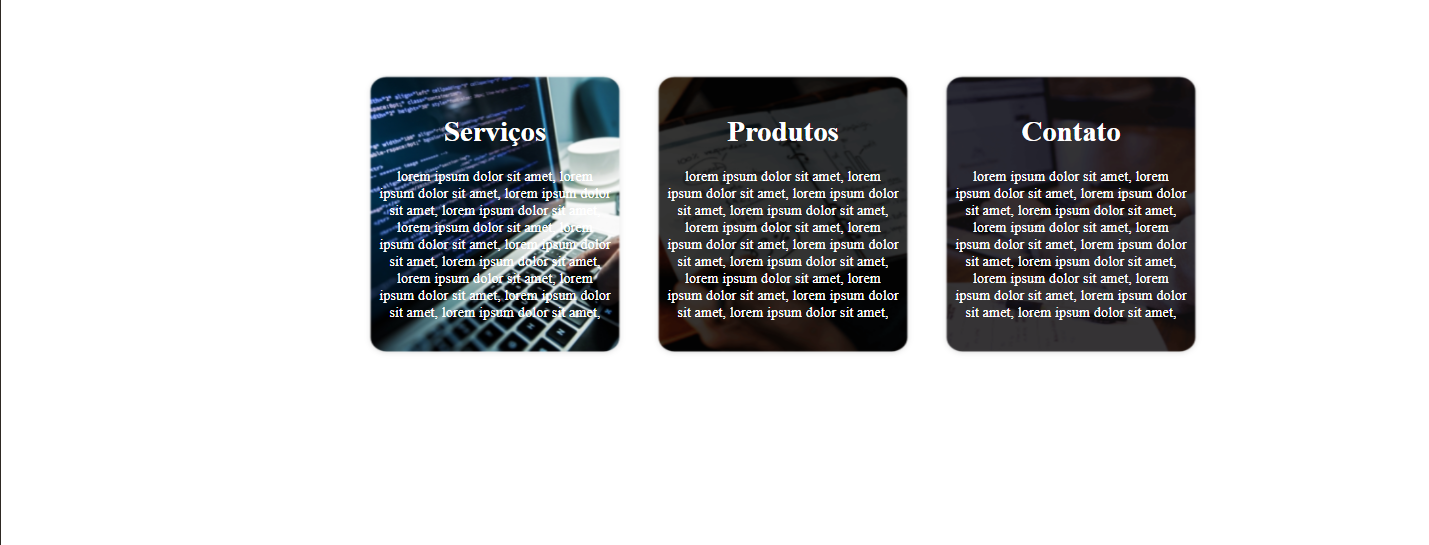
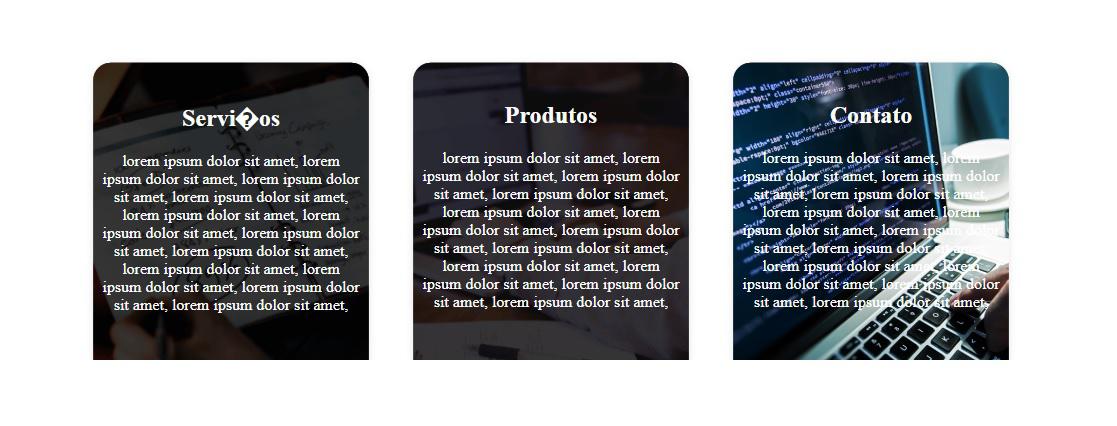
Notei que no CSS, ainda não existiam propriedades que fizessem com que os itens da lista estivessem dispostos um ao lado do outro e as caixas de cada item que irão conter a imagem também não estavam estilizadas, então precisei aplicar algumas propriedades básicas para que o layout começasse a ficar com o formato parecido com o modelo e resolvermos a questão da imagem.
Primeiro, eu recomendo que você crie um arquivo exclusivo para o CSS, para podermos aplicar as propriedades de uma forma mais organizada. Caso não saiba como fazer isso, a seguir está o passo a passo, caso contrário pode pular para o 4º passo.
Lá no editor, no mesmo local que está o arquivo HTML, você irá criar um novo arquivo. Não sei qual editor você está utilizando, mas será algo parecido com isso (clicar em file e depois new file):

Uma nova página irá abrir, você irá clicar CTRL + S e salvará com o nome style.css.
Vá até o arquivo HTML e acrescente dentro da tag <head>, o seguinte código:
<link rel="stylesheet" href="style.css"> <!--Conexão com o CSS-->
Como queremos estilizar o container da <ul>, iremos mover a class="container-lista" da tag <div> para tag <ul>. Além disso, para cada item da lista, iremos acrescentar uma classe respectiva a ele
(class="item-servicos", class="item-produtos" e class="item-contato"). O código completo ficará assim:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>seu título aqui</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<body>
<div>
<ul class="container-lista">
<li class="item-servicos">
<h2>Serviços</h2>
<p>
lorem ipsum dolor sit amet, lorem ipsum dolor sit amet, lorem ipsum dolor sit amet,
lorem ipsum dolor sit amet, lorem ipsum dolor sit amet, lorem ipsum dolor sit amet,
lorem ipsum dolor sit amet, lorem ipsum dolor sit amet, lorem ipsum dolor sit amet,
lorem ipsum dolor sit amet, lorem ipsum dolor sit amet, lorem ipsum dolor sit amet,
</p>
</li>
<li class="item-produtos">
<h2>Produtos</h2>
<p>
lorem ipsum dolor sit amet, lorem ipsum dolor sit amet, lorem ipsum dolor sit amet,
lorem ipsum dolor sit amet, lorem ipsum dolor sit amet, lorem ipsum dolor sit amet,
lorem ipsum dolor sit amet, lorem ipsum dolor sit amet, lorem ipsum dolor sit amet,
lorem ipsum dolor sit amet, lorem ipsum dolor sit amet, lorem ipsum dolor sit amet,
</p>
</li>
<li class="item-contato">
<h2>Contato</h2>
<p>
lorem ipsum dolor sit amet, lorem ipsum dolor sit amet, lorem ipsum dolor sit amet,
lorem ipsum dolor sit amet, lorem ipsum dolor sit amet, lorem ipsum dolor sit amet,
lorem ipsum dolor sit amet, lorem ipsum dolor sit amet, lorem ipsum dolor sit amet,
lorem ipsum dolor sit amet, lorem ipsum dolor sit amet, lorem ipsum dolor sit amet,
</p>
</li>
</ul>
</div>
</body>
</html>