Olá boa tarde!
A imagem não carrega para mim de jeito nenhum e já conferi tudo no html e css e está correto. Fica um ícone que identifica que ali têm uma imagem porém ela não abre na página. Não sei como resolver. Agradeço a quem possa ajudar.
Olá boa tarde!
A imagem não carrega para mim de jeito nenhum e já conferi tudo no html e css e está correto. Fica um ícone que identifica que ali têm uma imagem porém ela não abre na página. Não sei como resolver. Agradeço a quem possa ajudar.
Manda o código aqui. Verifique também se a imagem está na pasta correta e que está sendo referenciado de maneira correta pelo atributo src do elemento img
Olá Diogo!
Segue como está no HTML:

</ul>
<img src="beneficios.jpg">
</div>Para que isso funcione, a imagem beneficios.jpg tem que estar na mesma estrutura desse arquivo html. Exemplo, digamos que o nome desse arquivo html seja index.html e está dentro de uma pasta chamada Projeto. A estrutura deveria ser a seguinte:
Projeto
index.html
beneficios.jpgPode confirmar para mim se a estrutura é parecida com essa? To perguntando por que é possível que essa imagem não esteja no caminho correto. Exemplo:
Projeto
index.html
imagens
beneficios.jpgNesse caso não funcionaria, pois a imagem está dentro da pasta imagens. Para resolver, a tag (dentro de index.html) deveria ser:
<img src="./imagens/beneficios.jpg">
ou
<img src="imagens/beneficios.jpg">
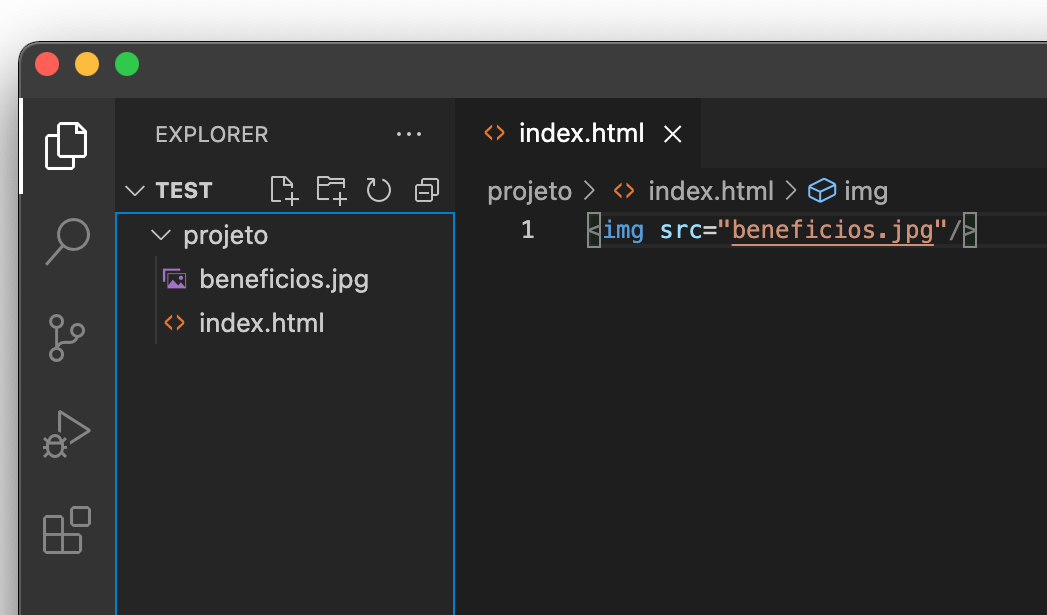
Aqui vai uma imagem para visualizar melhor