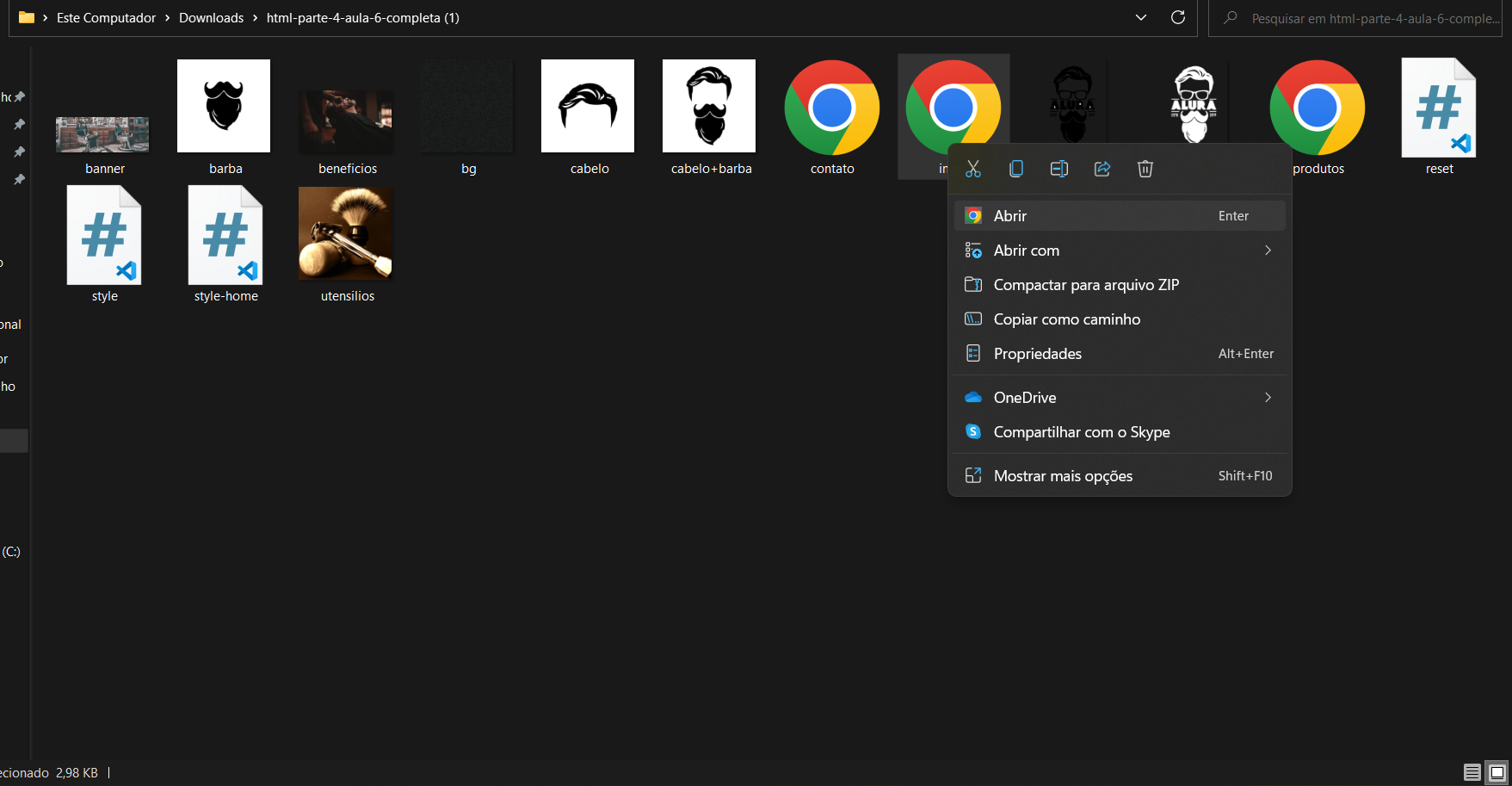
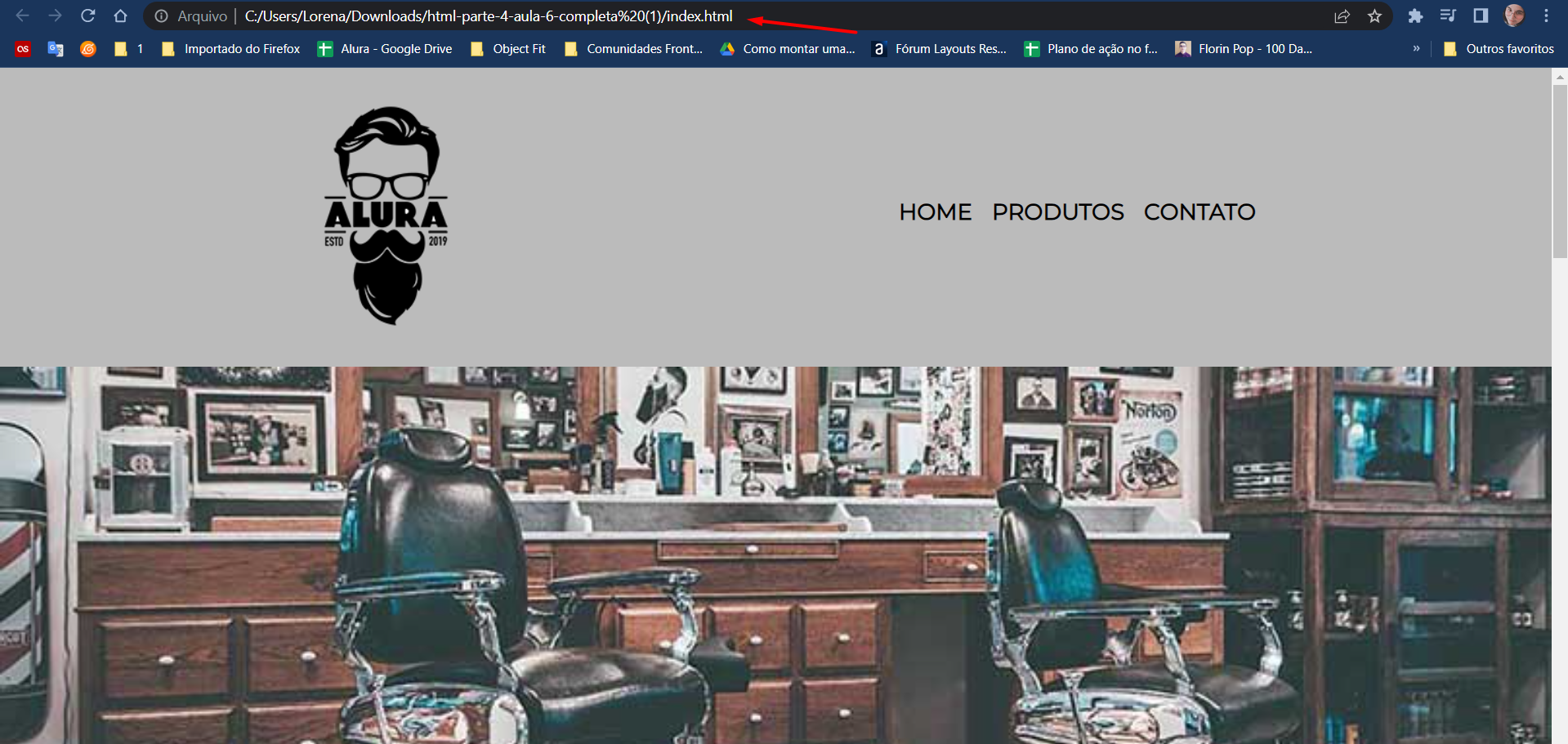
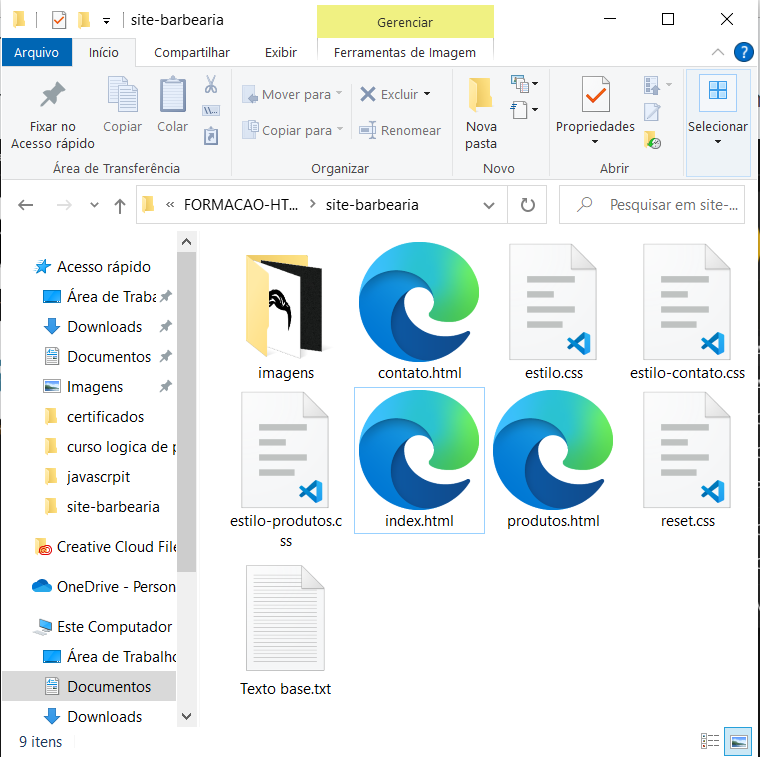
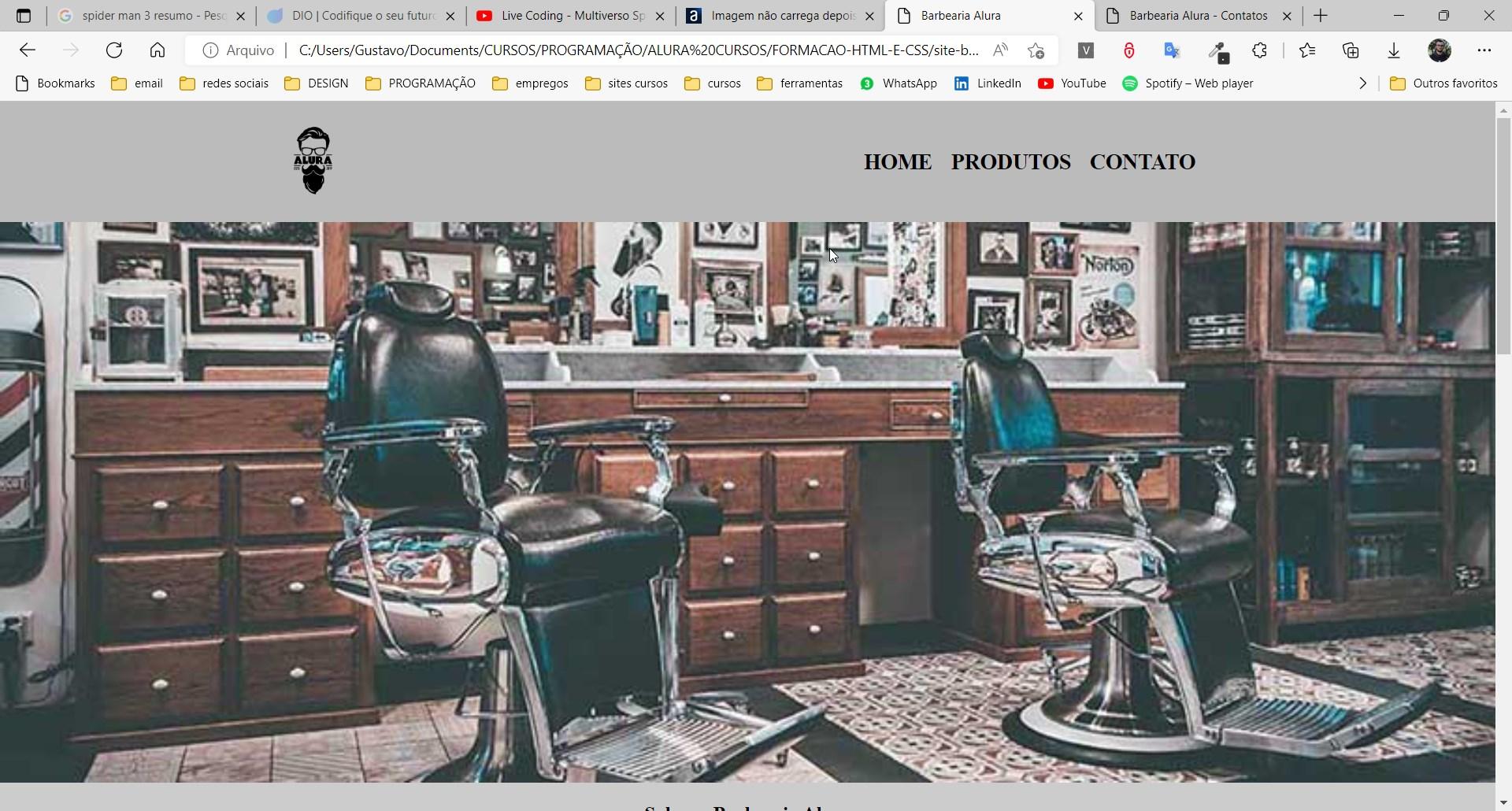
Ao decorrer do curso fui fazendo o codigo e ao mesmo tempo com o VSCode aberto com ajuda da extensao do live server fui acompanhando do lado o site pelo navegador mas quando eu fecho o live server e clico pra abrir pela propria pasta do meu computador ou pelo vs code com open with dephault browser as imagens nao carregam e nem algumas formatações do css. Aparece a seguinte mensagem: Failed to load resource: net::ERR_FILE_NOT_FOUND. Teria com alguem me ajudar? ficaria muito agradecido.