

Fala Helena, tudo bem?
Acredito que o caminho para a imagem esteja escrita de forma errada, verifique se não esqueceu de alguma pasta ou algo do tipo, se possivel, enviar uma print de como está a estrutura da sua pasta até chegar na imagem.
Aguardo o seu retorno :D

<!DOCTYPE html>
<html long="pt-br">
<head>
<meta charset="UTF8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1 class="titulo-principal">Barbearia Alura</h1>
</header>
<img id="banner" src="banner.jpg">
<div class="principal">
<h2 class="titulo-centralizado">Sobre a Barbearia Alura </h2>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</div>
<div class="beneficios">
<h3 class="titulo-centralizado">Beneficios</h3>
<ul>
<li class ="itens">Atendimento aos Clientes</li>
<li class ="itens">Espaço diferenciado</li>
<li class ="itens">Localização</li>
<li class ="itens">Profissionais Qualificados</li>
</ul>
<img src="beneficios.jpg" class="imagembeneficios">
</div>
</body>
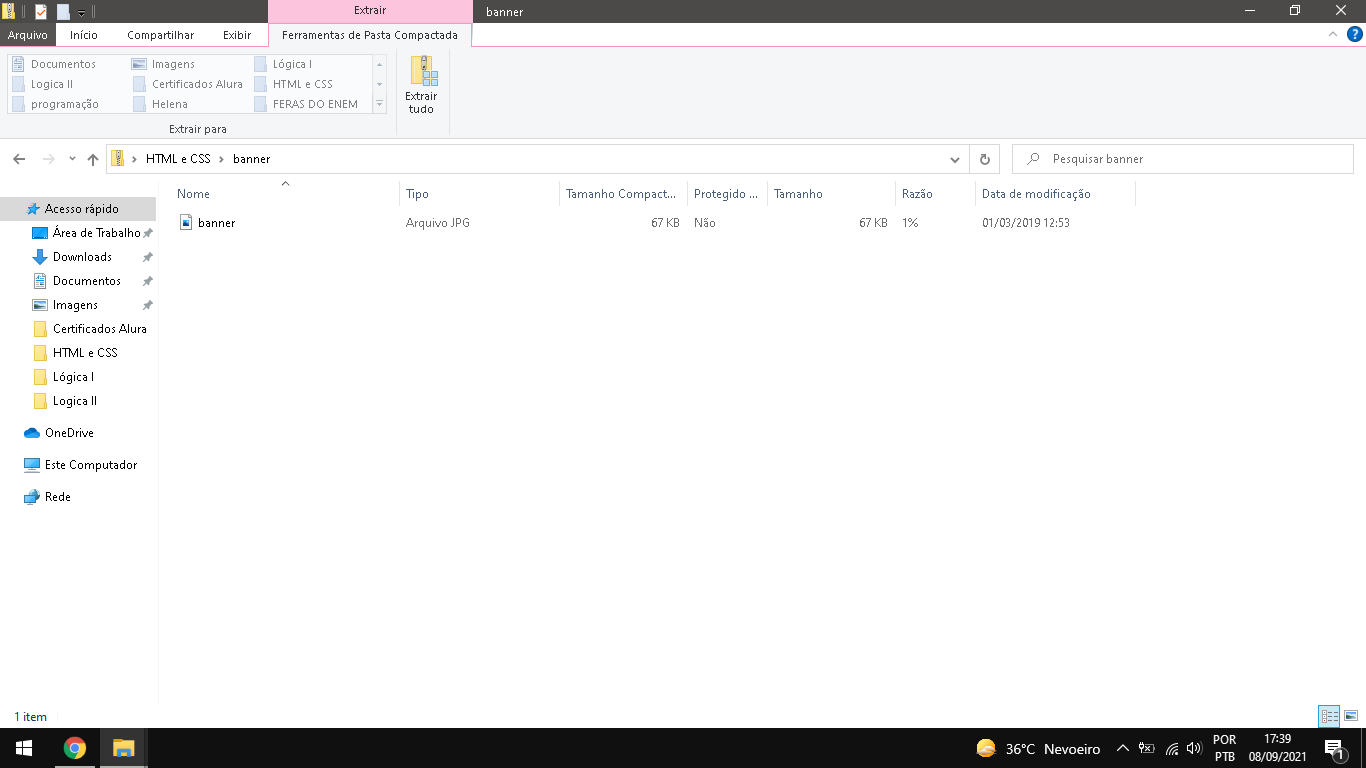
</html>será que é pq a pasta esta zipada?
Helena, para resolver isso, você pode alterar o src da primeira imagem para banner/banner.jpg, pois sua imagem está dentro de uma pasta e isso precisa ser especificado, você pode aplicar isso também para a outra imagem, especificando a pasta em que a outra imagem está, que acredito que seja beneficios/beneficios.jpg, assim ficando as suas tag imagem:
<img id="banner" src="banner/banner.jpg">
<img src="beneficios/beneficios.jpg" class="imagembeneficios">Espero ter ajudado, bons estudos :D
ah que bom, agradeço muito!