Olá Amanda, tudo bem?
Sim, é totalmente possível! É dessa forma que é feito no projeto da aula, passando o caminho da imagem através do atributo src.
Entretanto, existem alguns motivos que fazem com que ela não seja carregada na página e para descobrirmos o que está causando isso, é preciso verificarmos um a um.
- Ao baixar o arquivo da imagem, ela estará com a extensão .zip, verifique se o arquivo foi descompactado antes de ser utilizado no projeto.
- Localização da imagem, verificar se o caminho que está sendo apontado é de fato onde a imagem está.
- Sintaxe do código deverá estar correta, ou seja:
<img src="nomedaimagem.jpg"> - Após a escrita do código HTML que insere a imagem no projeto, verifique se o arquivo foi salvo antes de atualizar a página;
Pelo seu relato, acredito que o erro esteja nesse 2º ponto, quando passamos o caminho de uma imagem através do src e ela não se encontra de fato nesse endereço, o resultado é a imagem não ser carregada na página.
Sendo assim, colocarei a seguir um passo a passo de como resolver essa situação, mas antes disso, verifique se o 1º ponto que citei anteriormente, foi realizado com sucesso. Vamos lá!
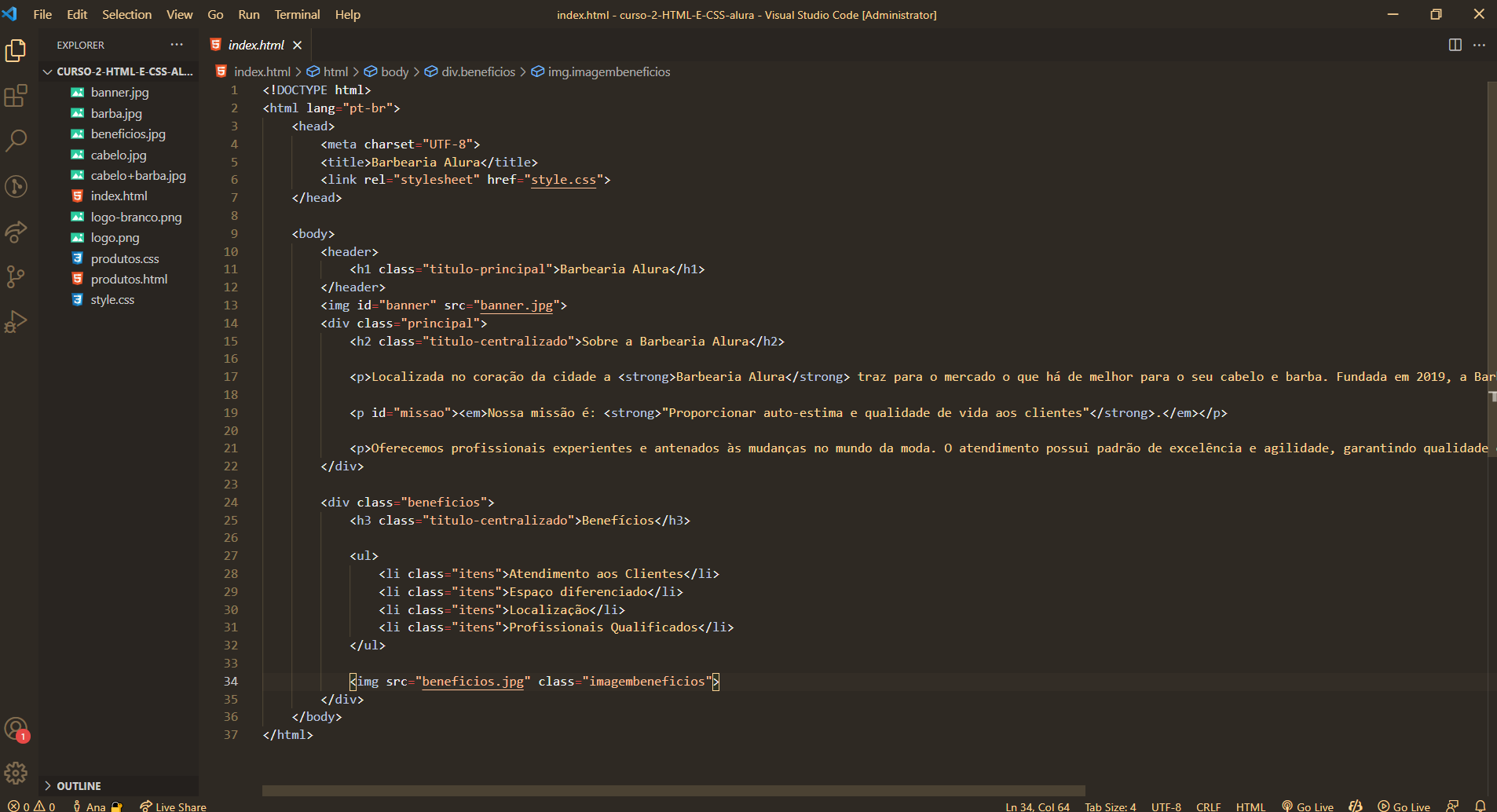
Antes de tudo, não sei qual editor de código você está utilizando, mas recomendo fortemente o VS Code, ele é um grande aliado para evitar essa falha na localização da imagem, visto que ele tem um mecanismo que faz com que a gente consiga navegar entre os níveis e pastas utilizando o ./, com isso nós temos certeza que encontramos o arquivo. Veja:

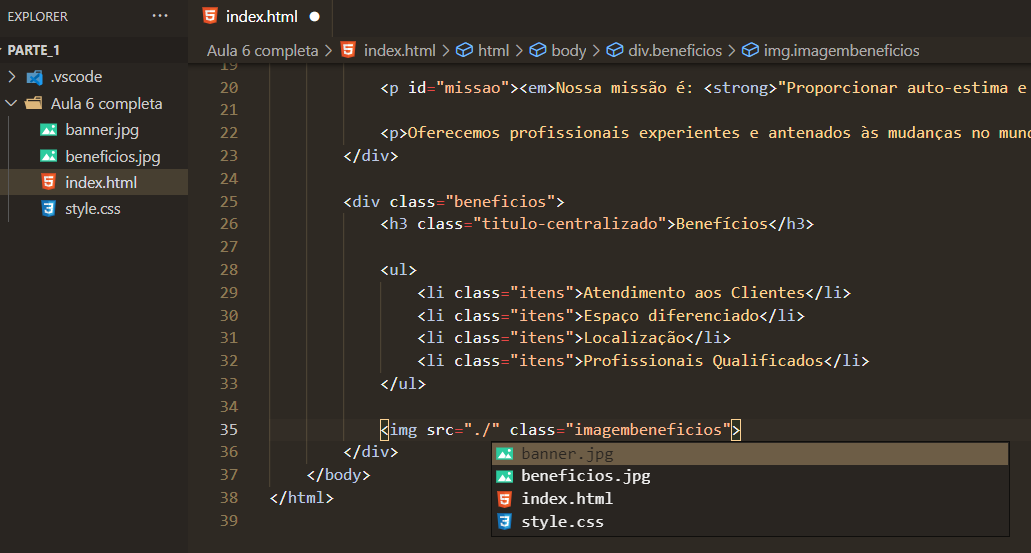
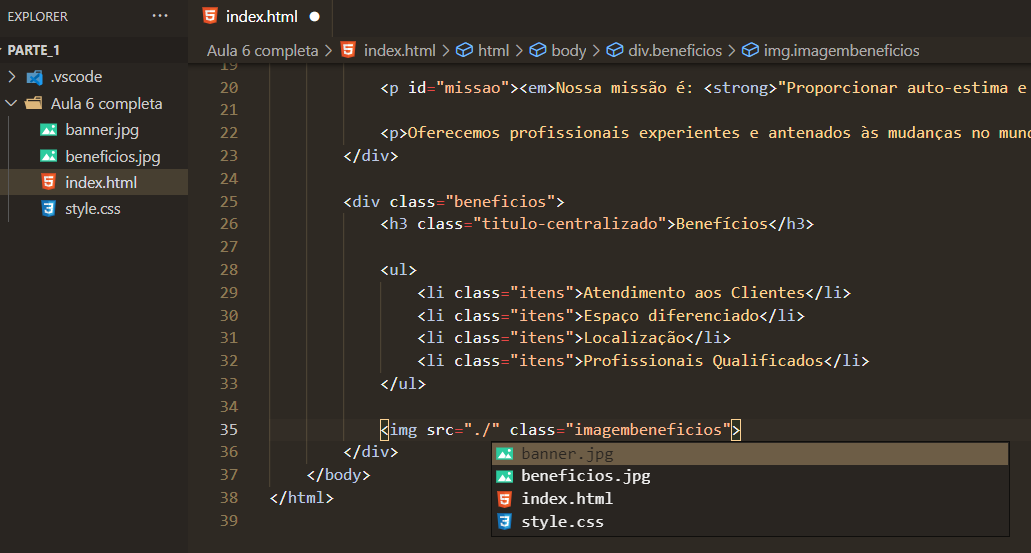
Note que na linha 35, ao digitar ./ uma caixa de opções é aberta a fim de selecionarmos o arquivo que desejamos localizar e utilizar.
Após baixar o VS Code, veja abaixo como localizar a imagem de forma mais fácil.
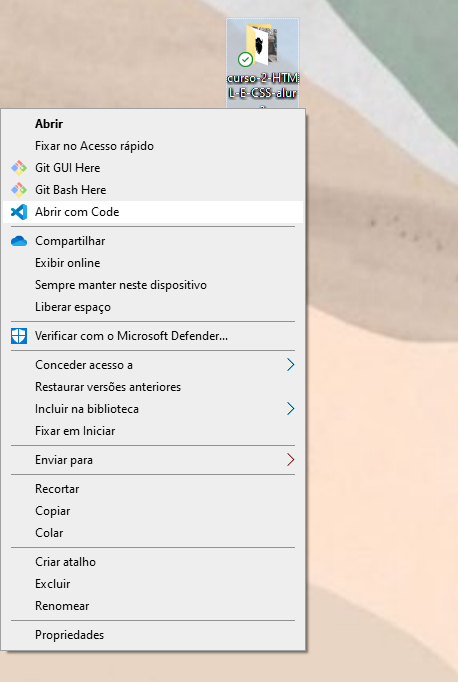
Primeiro, abra a pasta do projeto no VS Code

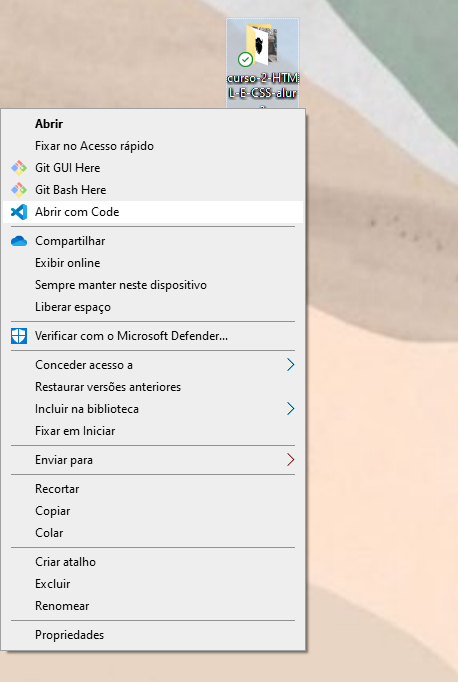
Clique com o botão direito, e em seguida clique na opção "Abrir com Code" na caixa de seleção.
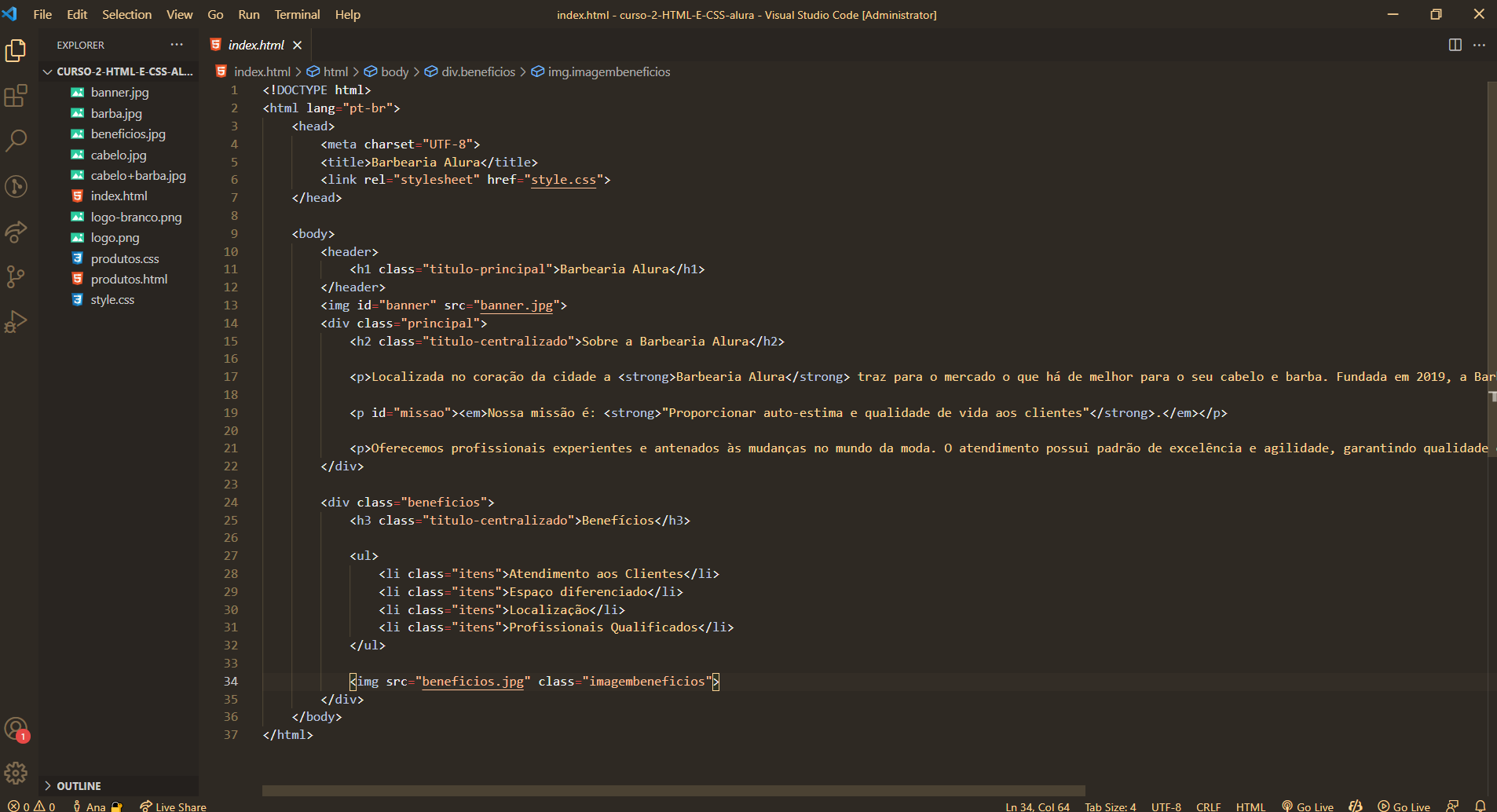
O resultado é o projeto abrir no VS Code

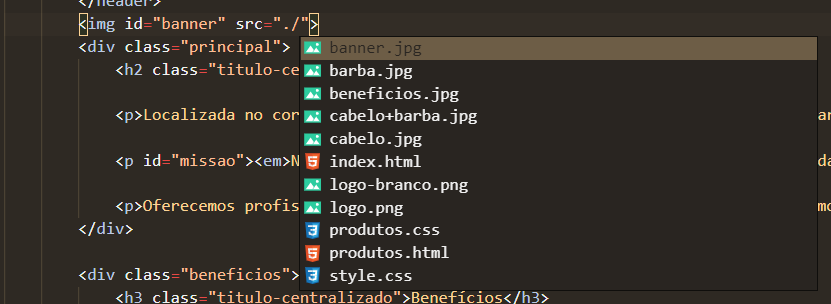
Vamos localizar a imagem, vou utilizar como exemplo a imagem banner.jpg.
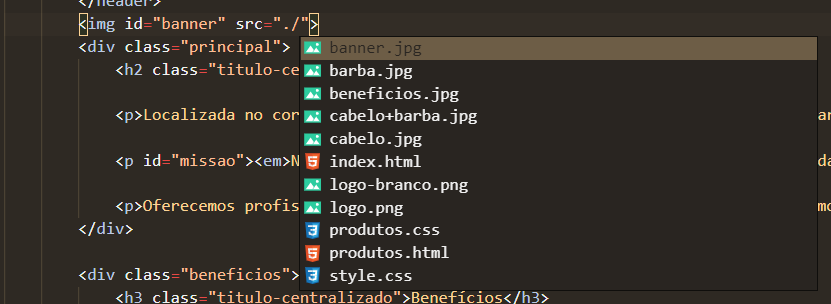
Exemplo 1: todos os arquivos na mesma pasta, no mesmo nível que o arquivo html.
Ao colocar ./ as opções irão abrir e é possível clicar na imagem que você gostaria de selecionar.

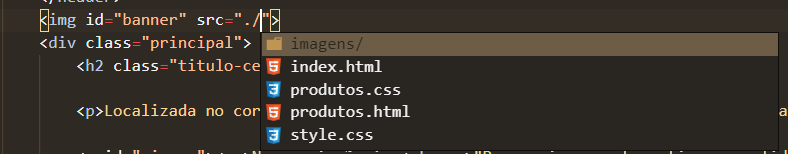
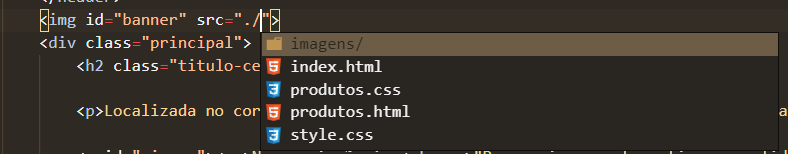
Exemplo 2: localizando uma imagem que está em outra pasta, em um outro nível do arquivo html.
Novamente com o ./ a caixa de opções aparece, com a opção de clicar e entrar na pasta de imagens.

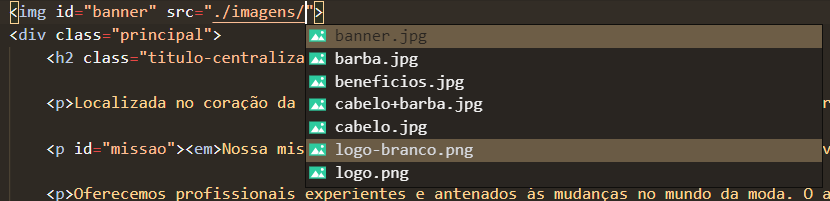
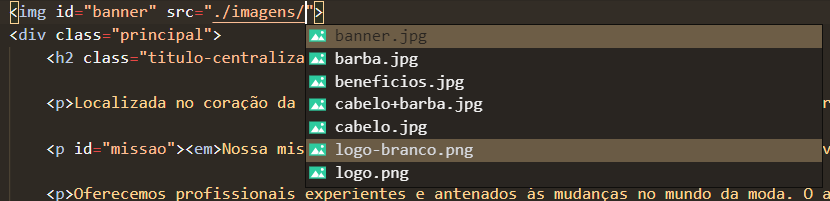
Após clicar na opção da pasta das imagens, uma nova caixa de opção irá aparecer e aí poderemos selecionar a imagem banner.jpg.

Caso a imagem estivesse em um nível acima da pasta do projeto em um outro local do seu computador, também é possível localizarmos subindo os níveis, só que ao invés de ./ será ../ e por aí vai.
Não esqueça de verificar se a sintaxe final ficou correta e de salvar o arquivo antes de atualizar a página. O código final:
<img id="banner" src="./banner.jpg">
Fico no aguardo para saber se funcionou, abraços.