fiz e refiz o código, olhei as dúvidas e tentei a maioria e até esperei um pouco, mas não consegui achar o erro.segue os códigos na linha baixo
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
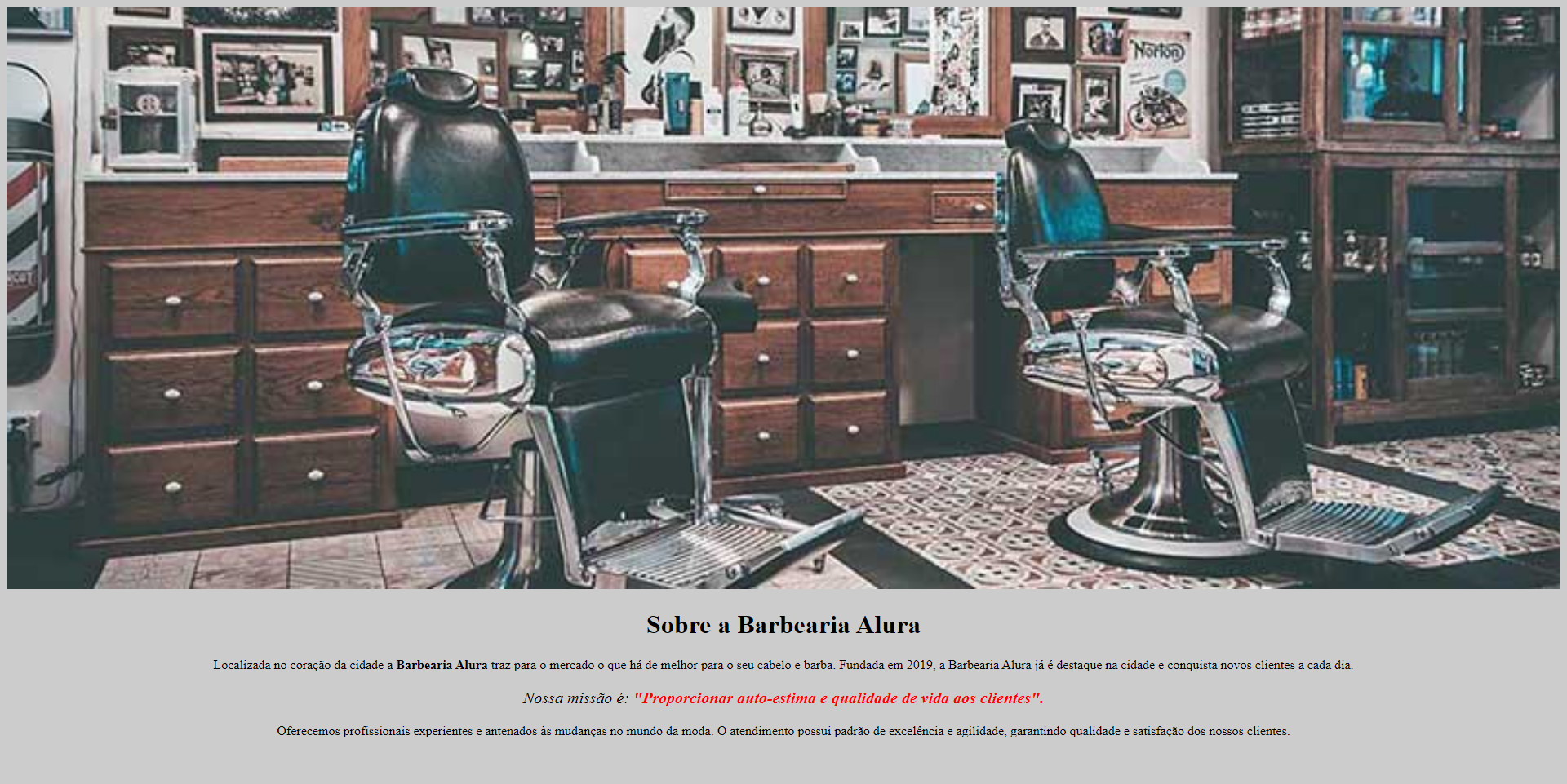
<img id="banner" src="banner.jpg">
<h1>Sobre a Barbearia Alura</h1>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes".</strong></em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</body>
body{
background: #CCCCCC
}
#banner {
width: 100%;
}
h1{
text-align: center
}
p{
text-align: center;
}
#missao {
font-size:20px
}
em strong{
color: #FF0000;
}