Pessoal baixei uma outra imagem free para o banner. 68 kb de tamanho e 800X300. Só que ela fica gigante ao abrir o navegador google chrome ocupando de tal forma que deixa o texto bem abaixo tendo que já rolar para ver as primeiras linhas . O que posso estar fazendo errado ?

<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<title>BarberC@l</title>
<meta name="viewport" content="width=device-width, initial-escale=1.0">
<link rel="shortcut icon" href="C:\Users\Desktop\Projeto BarberC@l\ícones favicon\barber4.png" type="image/x-icon">
<link rel="stylesheet" type="text/css" href="C:\Users\Desktop\Projeto BarberC@l\Css\style.css">
</head>
<body>
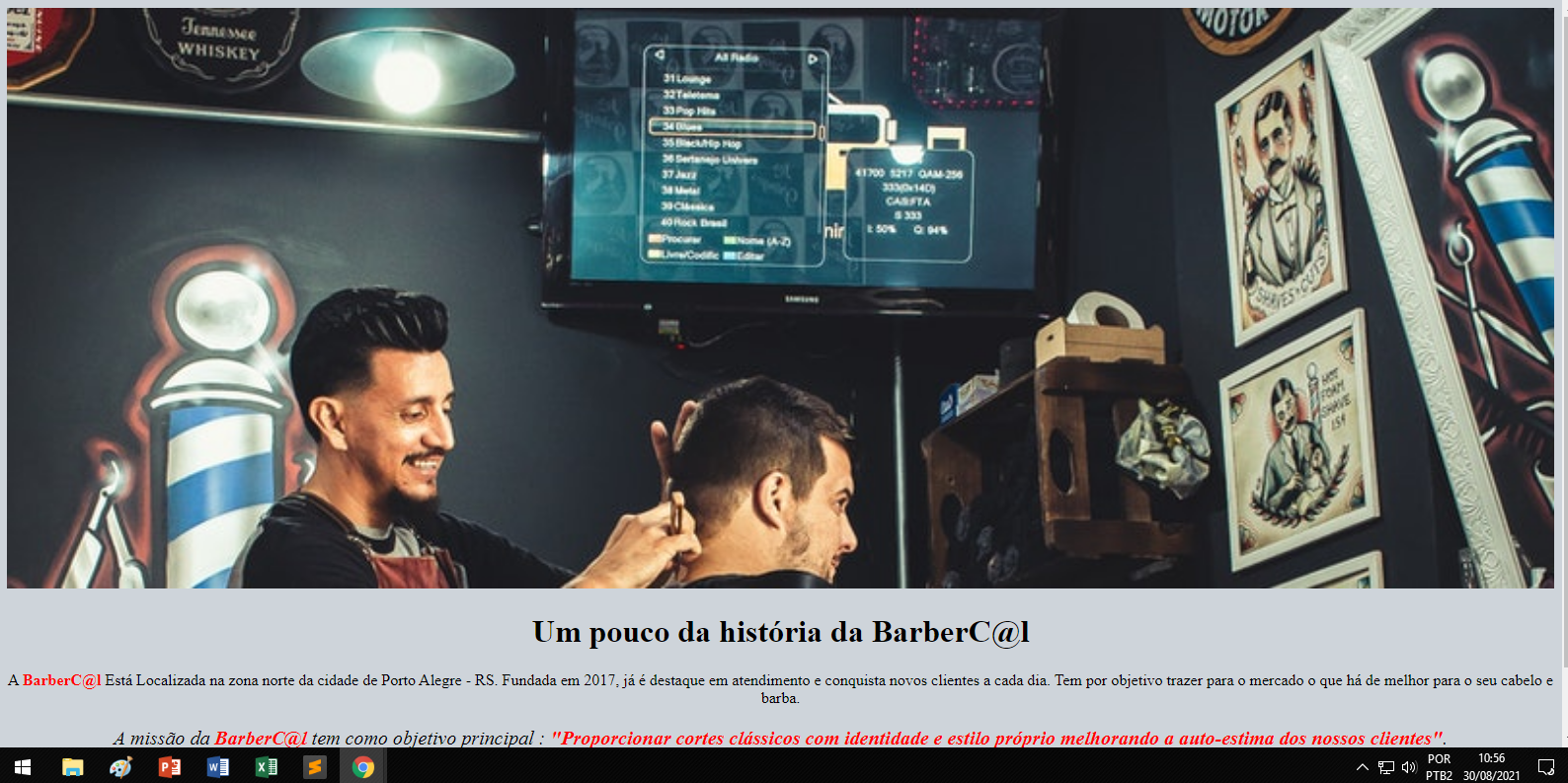
<img id="banner" src="C:\Users\Desktop\Projeto BarberC@l\Imagens\banner.jpg" alt="Nosso banner inicial " title="abertura barbearia">
<h1>Um pouco da história da BarberC@l</h1>
<p>A <strong>BarberC@l</strong> Está Localizada no RS. Fundada em 2017, já é destaque em atendimento e conquista novos clientes a cada dia. Tem por objetivo trazer para o mercado o que há de melhor para o seu cabelo e barba.</p>
<p id="nossamissao"><em>A missão da <strong>BarberC@l</strong> tem como objetivo principal : <strong> "Proporcionar cortes clássicos com identidade e estilo próprio melhorando a auto-estima dos nossos clientes"</strong>.</em></p>
<p>Nossos profissionais são experientes e estão sempre antenados às mudanças da moda e das tendências de cortes mais atuais. O atendimento possui o mais alto padrão de agilidade e também de excelência, com garantia de muita qualidade e satisfação plena dos nossos clientes. Você ainda pode desfrutar de uma ótima cerveja artesanal e se divertir jogando nos consoles mais atuais do mercado de games. Estamos esperando vocês.</p>
</body>
</html>
abaixo o CSS:
body {
background: #CED4DA;
}
#banner {
width: 100%;
}
p {
text-align: center;
}
h1 {
text-align: center;
}
#nossamissao {
font-size: 20px;
}
strong {
color: #FF0000;
}
em strong {
color: #FF0000;
}

